テーマの特徴
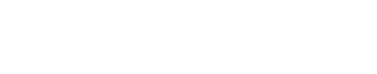
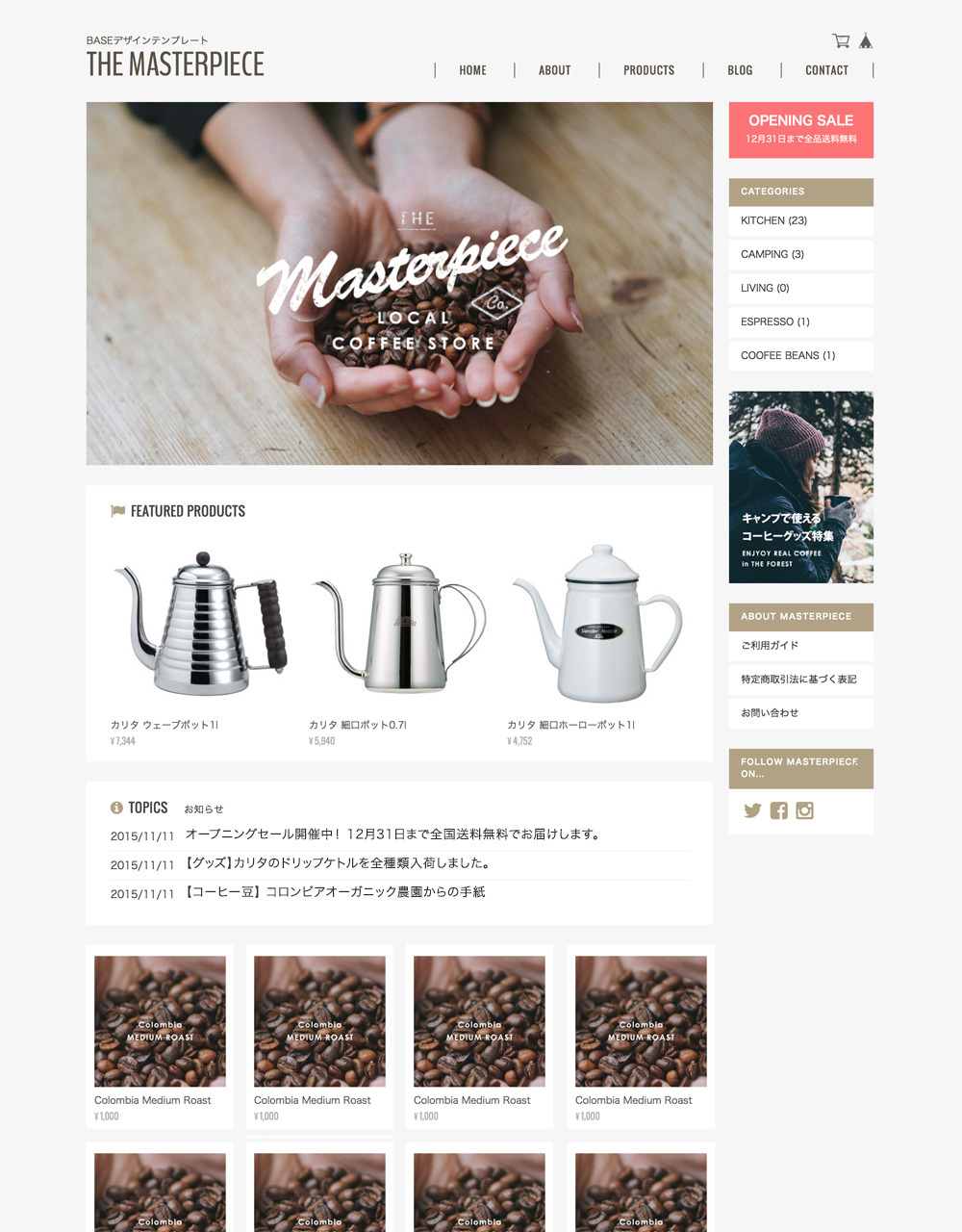
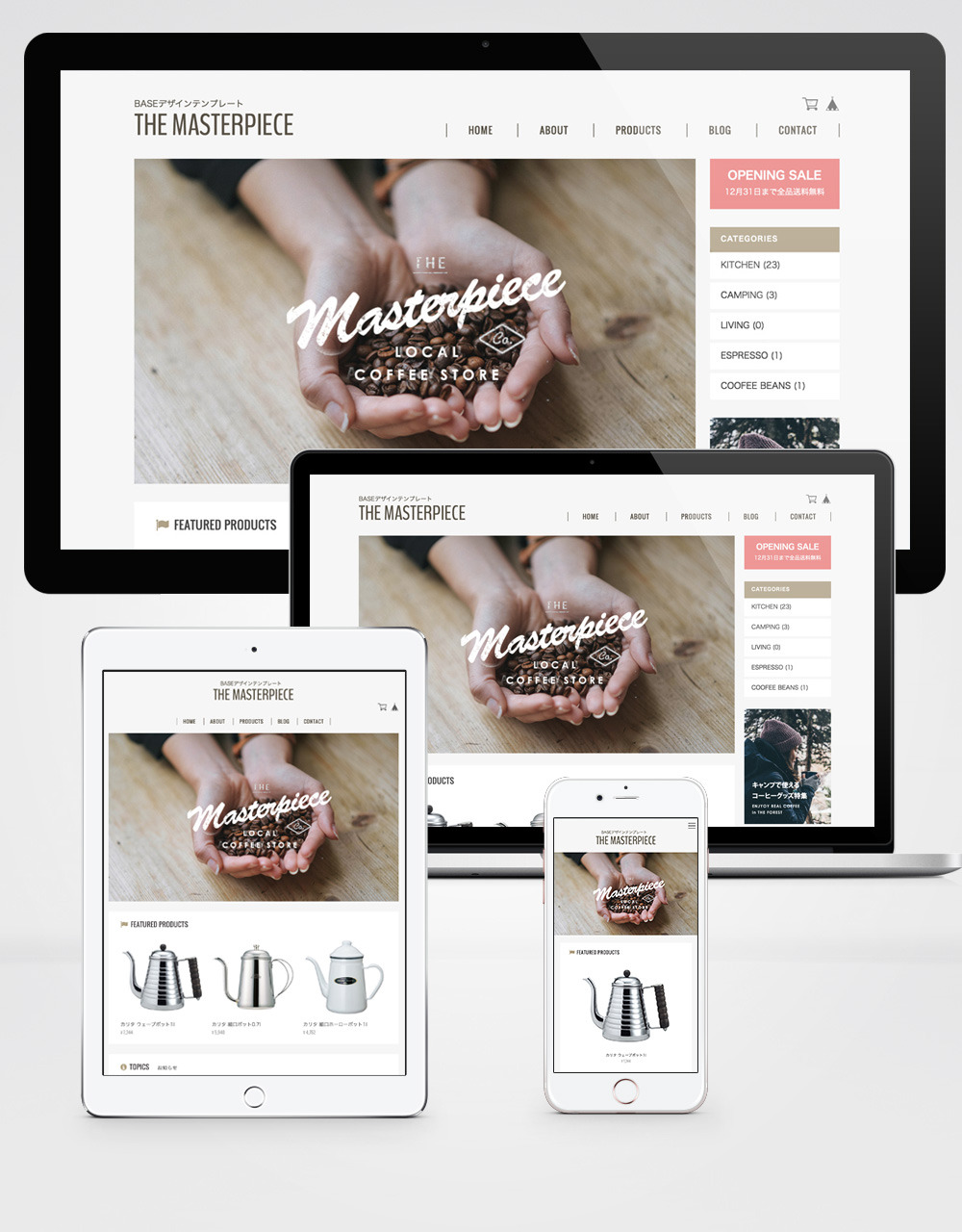
「MASTERPIECE」は使いやすい2カラムの定番レイアウトをシンプルにまとめたデザインテーマです。
ベーシックなレイアウトながら細かいカラー設定、ロゴフォント選択、サイドバー左右切替、などの豊富なカスタマイズ機能で自分だけのオリジナルデザインを作成できます。
テーマはこちらから購入できます : DESIGN MARKET >MASTERPIECE
安心の無料アップデート
BASEに新機能が追加された際や、テーマにさらなる機能追加を行った際など、
ご購入いただいた方にはテーマの無料アップデートを提供しています。
アップデートが行われた際には、ご購入頂いたテーマも自動的に更新されますので安心してご利用頂けます。
専用サポートフォーラム
MASTERPIECEは専用質問サイトにて常にご質問を受け付けており、
どんなご質問やカスタマイズのご相談も、デザイナー自身が積極的にお返事しています。
BASEでショップを運営するための相談所としてご利用ください!
スクリーンショットギャラリー


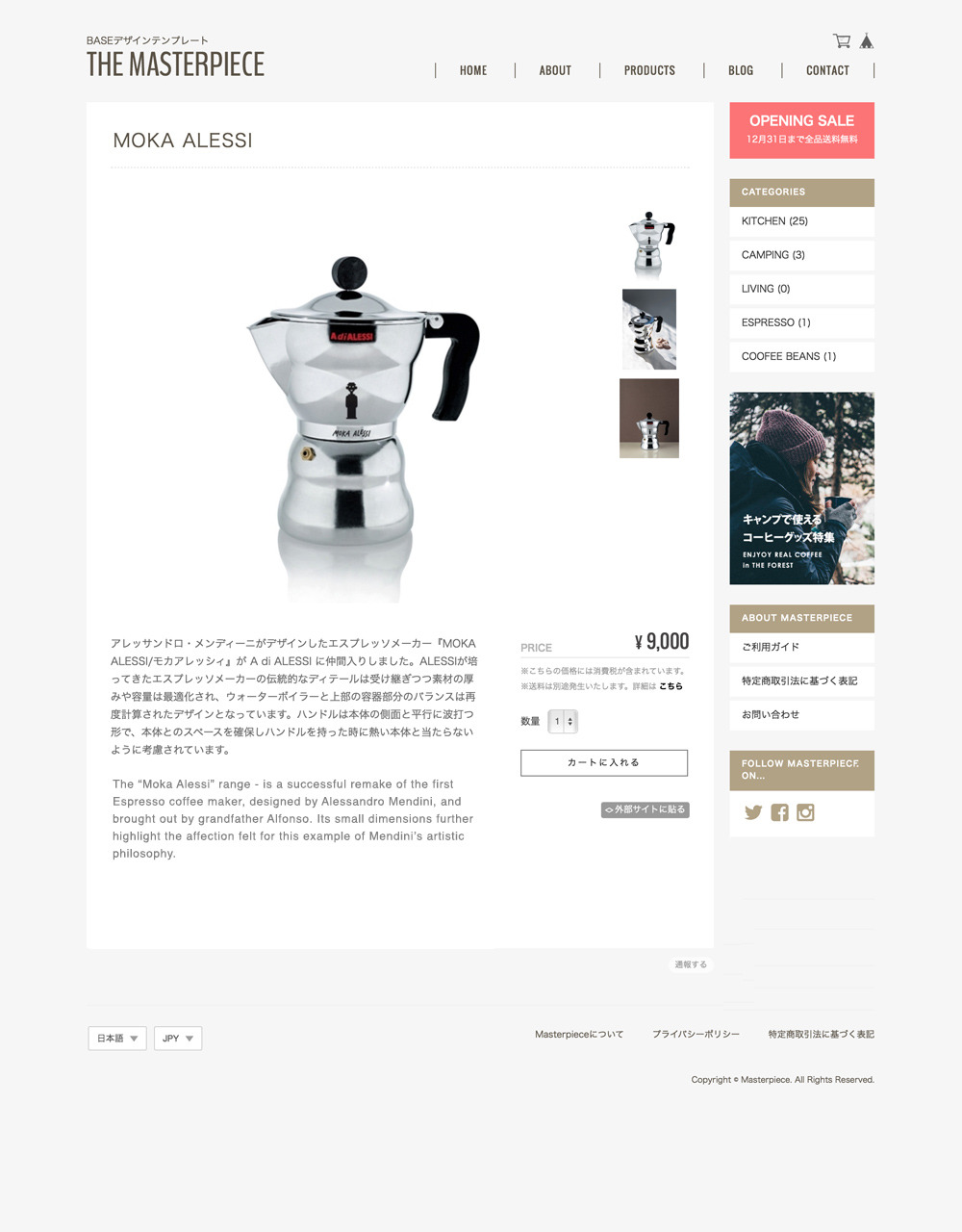
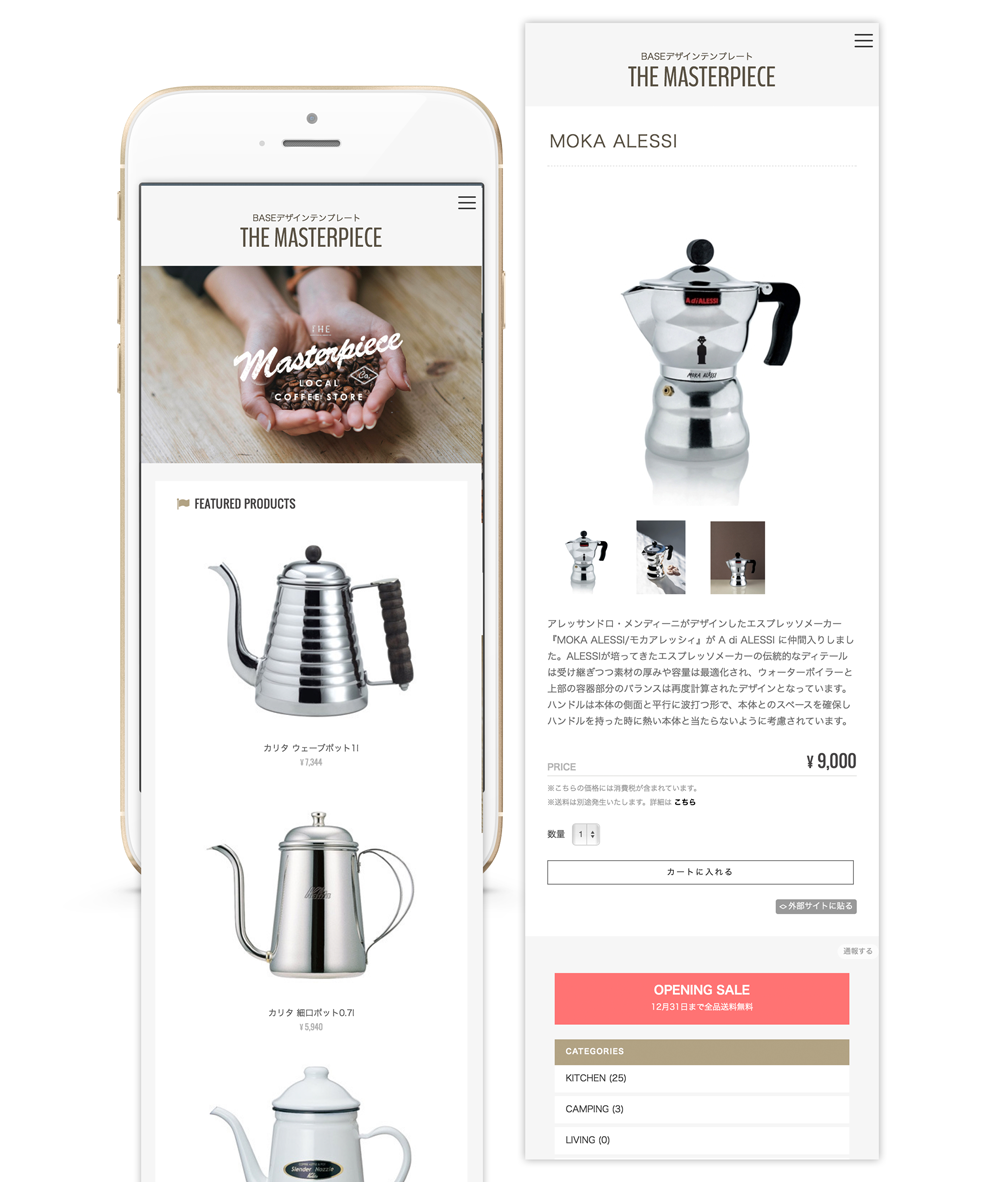
スマホ・タブレット対応のレスポンシブデザイン


デザインは自由自在



カスタマイズ設定
以下はテーマを購入後に実際に行うことができる設定マニュアルです。

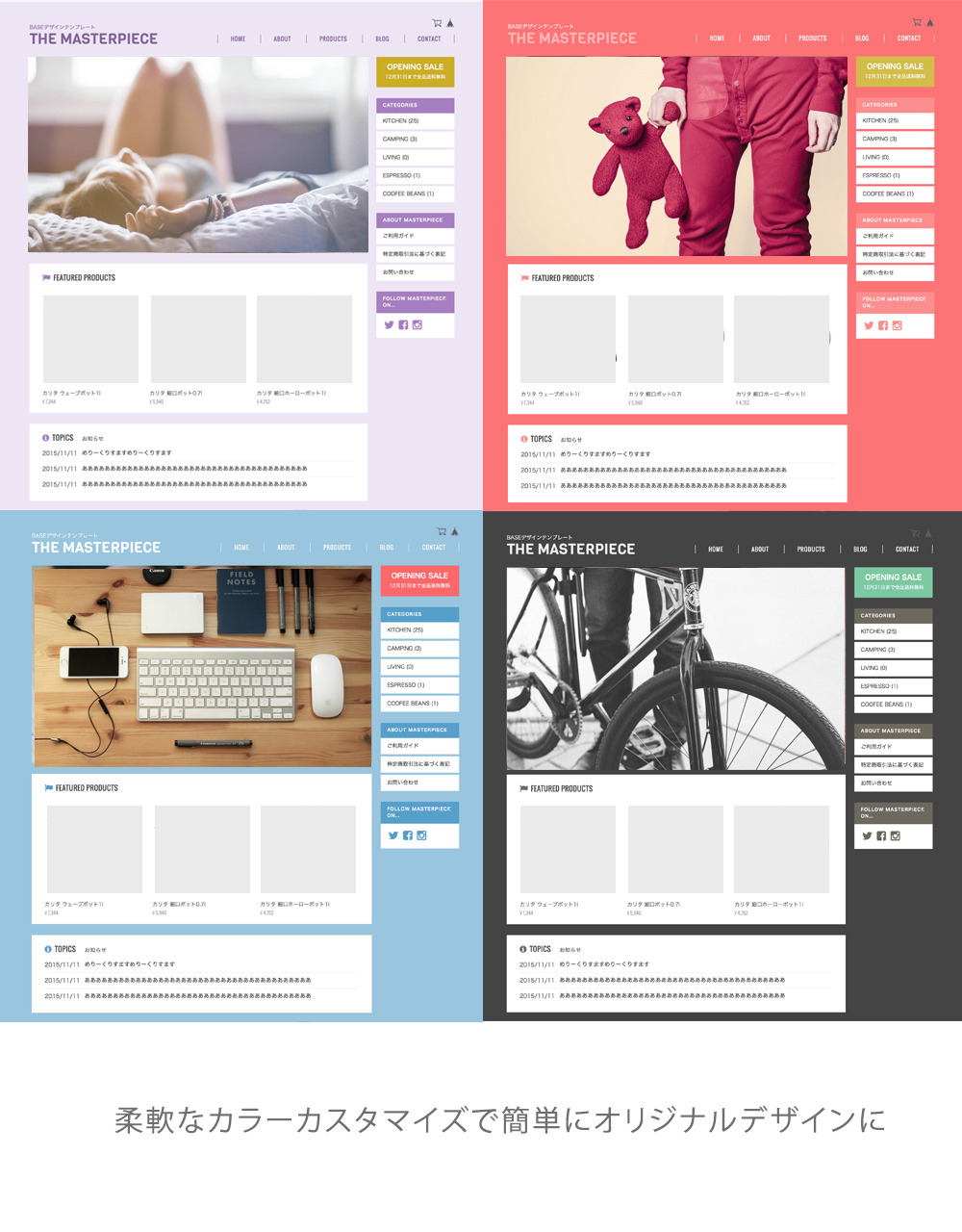
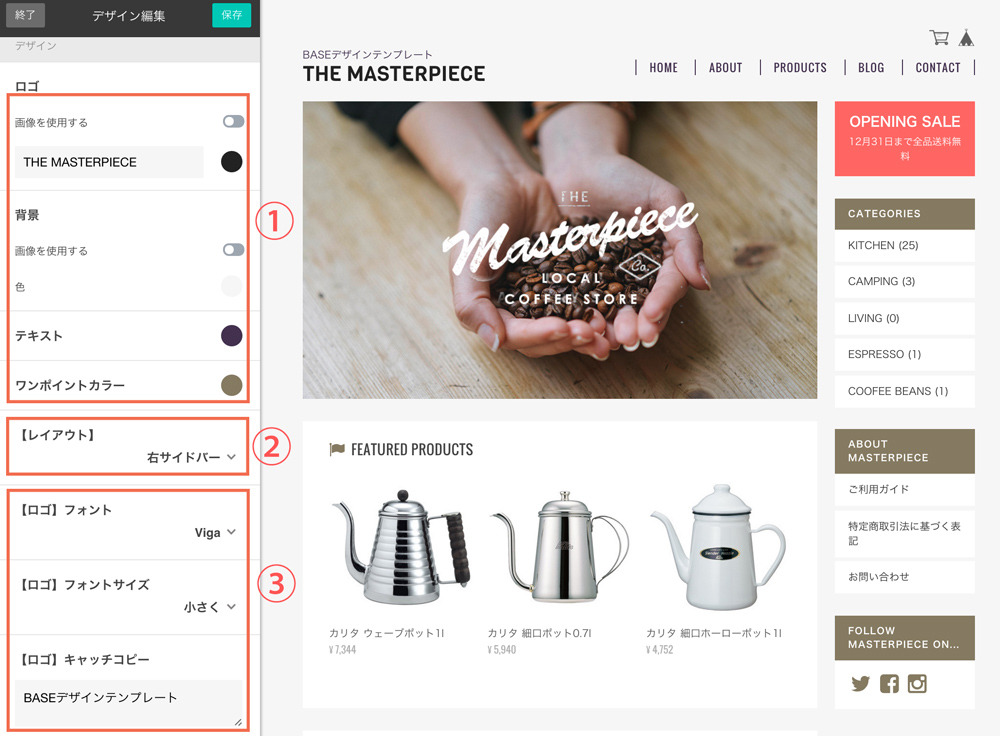
1. カラーデザイン
ロゴ色、背景色、テキスト色、ワンポイントカラーを自由に設定できます。ワンポイントカラーとは、サイドバーのタイトル帯、お知らせアイコンなどに適用されます。
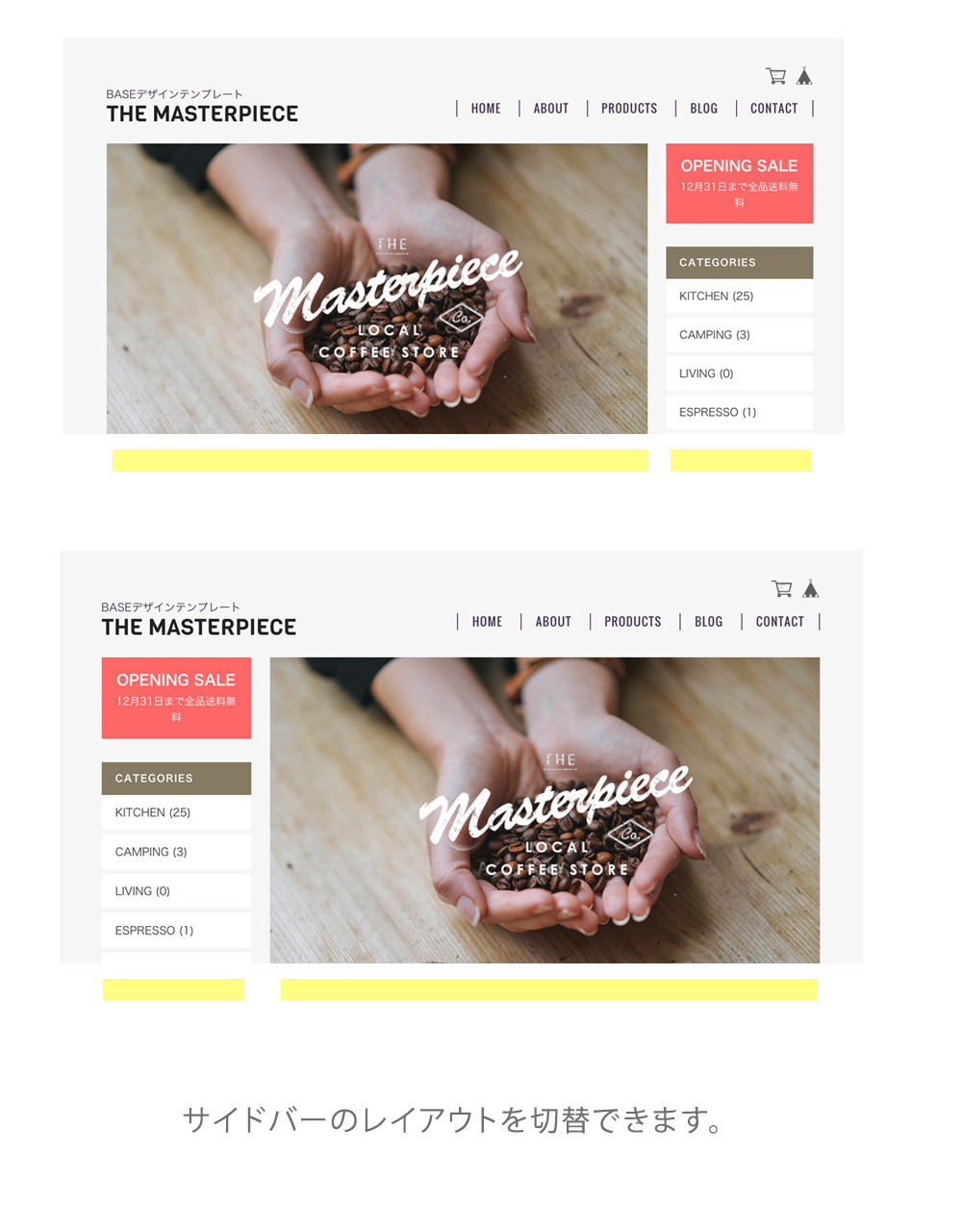
2. レイアウトの切替機能
2カラムのサイドバーを右側にするか、左側にするかをスイッチ1つで切替えることができます。
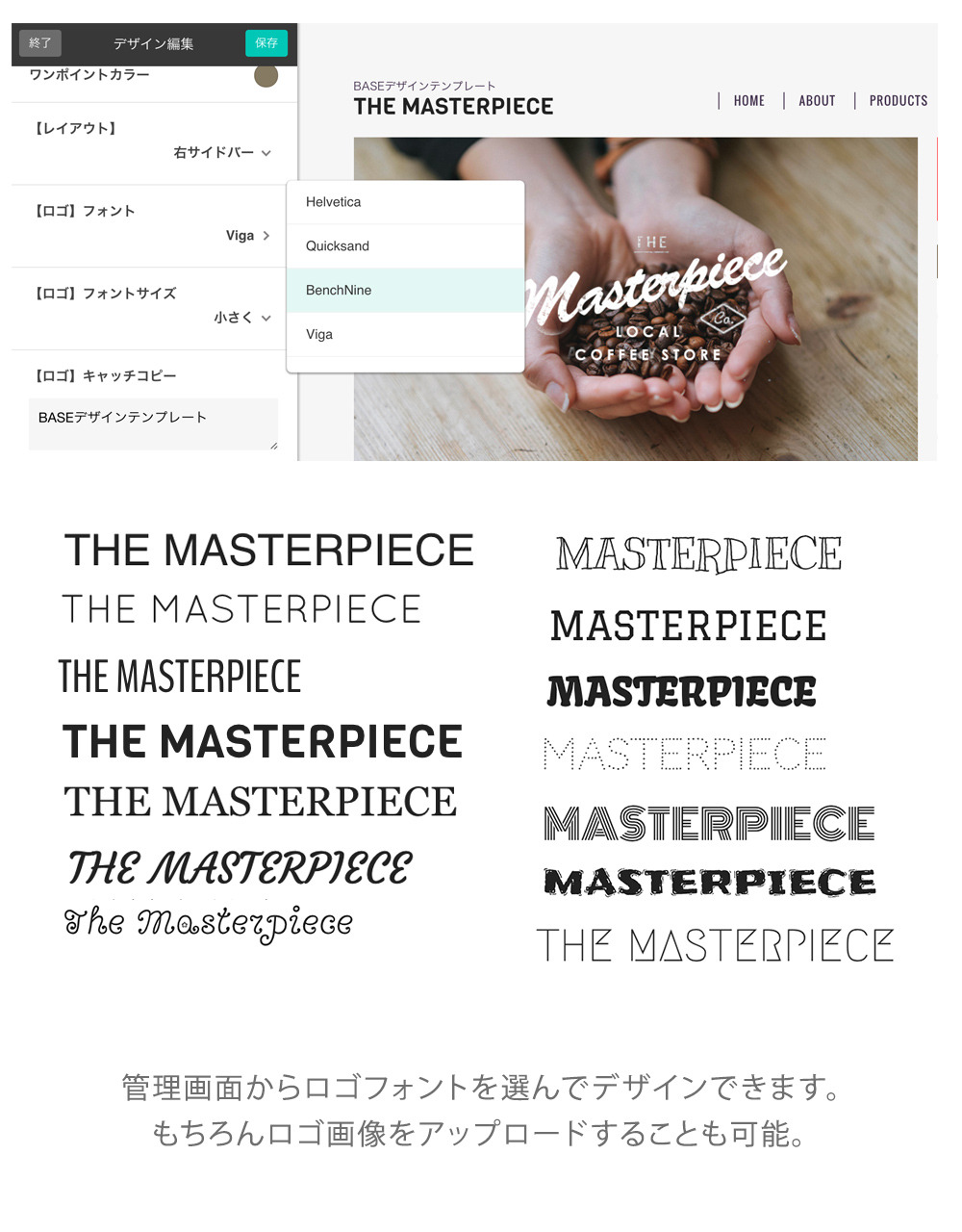
3. ロゴデザイン機能
ロゴは15種類のデザインフォント(英数字)から選択できます。またショップ名の長さやフォントのバランスを見ながら文字サイズも調整が可能です。
どうしても好みのフォントがない場合、既にデザインしたロゴがある場合はもちろん画像も利用可能です。
OnePoint!
色彩設定が苦手な場合、好きな色を1つ決めてトーン違い(濃淡、明るさ違い)で選ぶことで全体的にセンスよくまとまりやすくなります。
トップページの設定

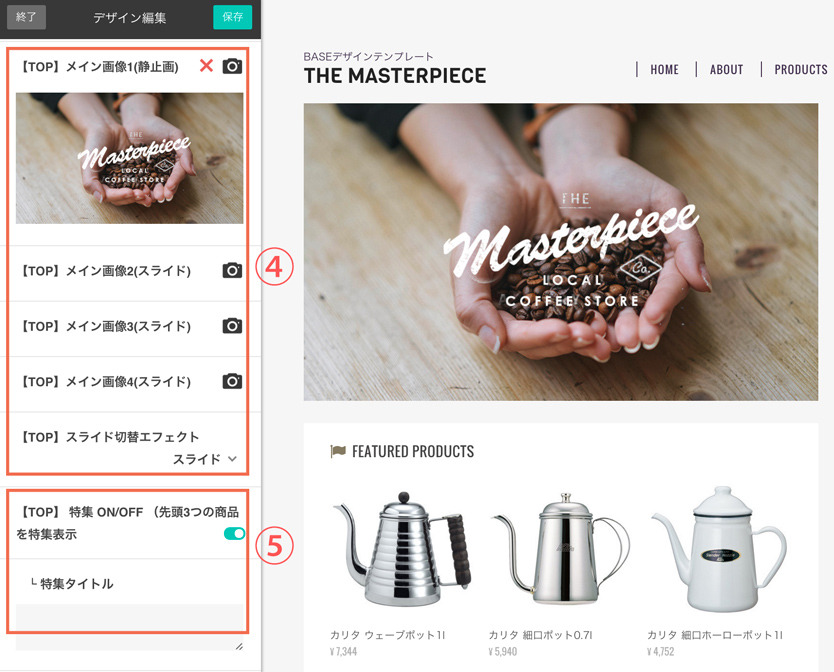
4. トップページ画像スライド機能
トップページ画像は1枚なら静止画、2枚以上アップロードすると自動的にスライド表示されます。最大で4枚までの画像をスライド表示させることができます。
また「スライド切替エフェクト」という項目から切替効果を「スライド(横にスルッと切替)」か「フェード(じわっと切替)」を選んで切替えることができます。
2021.4 NEW! トップページ画にリンク先を設定できるようになりました!
それぞれの画像に「リンク先URL」の入力欄が追加されています。リンクさせたい先のページURLを入力すると、リンクが有効になります。
5. 商品の特集機能
特集機能をONにすることで、登録済み商品にある最初の3点を特集エリアに表示します。
スイッチをONにし、特集のタイトル(例えば「新着商品!」や「当店人気ナンバー3」など)を自由に入力してください。商品の順番はBASE管理画面でドラッグドロップで簡単に並び替えることができます。
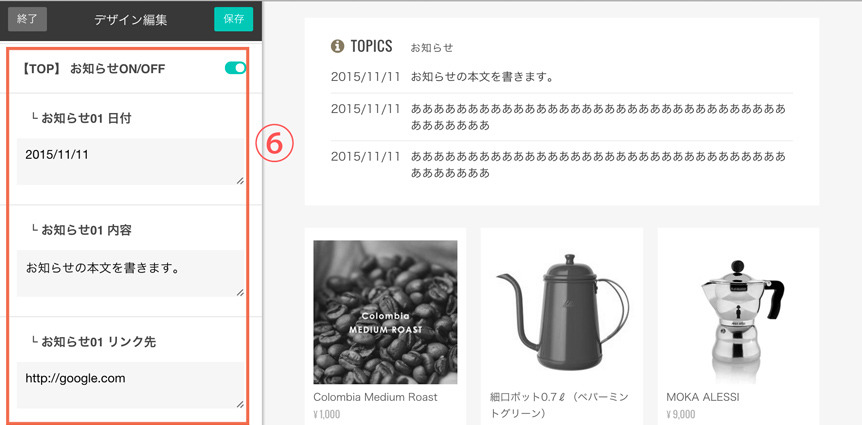
6. お知らせ機能

トップページに表示するお知らせ(日付、内容、リンク先)を3件まで設定できます。お知らせON/OFFのスイッチでお知らせの枠全体が表示されます。お知らせ01〜03はそれぞれ日付入力の有無で表示ON/OFFが切り替わります。
まずブログで詳細を書き、そこにリンクさせることで大切なお知らせをしっかりと告知できます。
サイドバーの設定

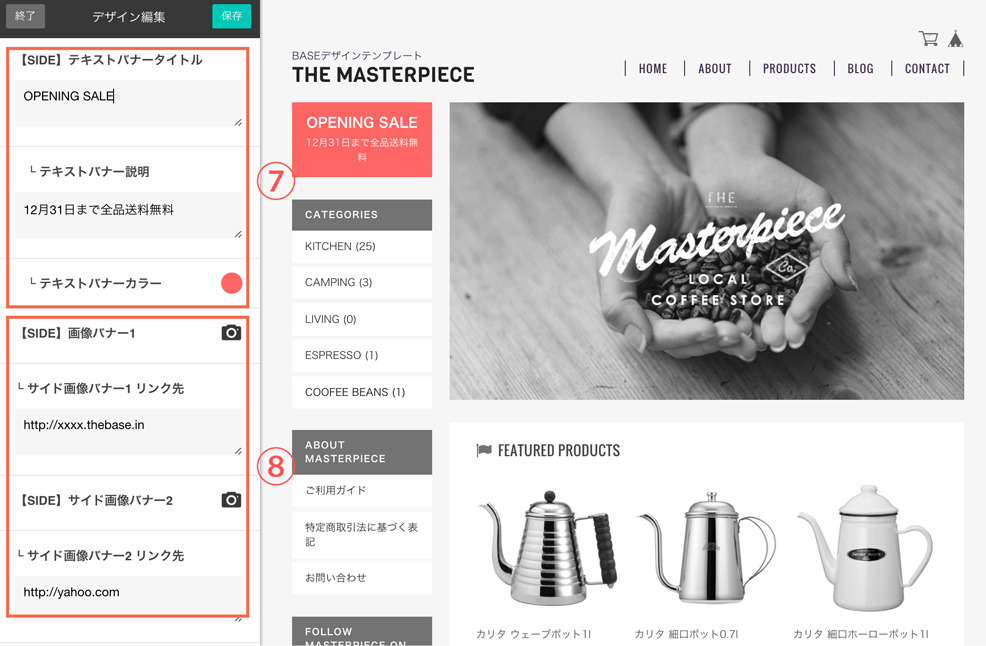
8. サイド画像バナー
サイドバーの一番上にテキストバナーを作成できます。バナー画像を作る暇がない時など、テキスト入力と背景色だけですぐにバナーを表示できます。例)セールバナー、送料表示、イベントバナー等
タイトル、小さな文字の説明分、背景色を選択します。タイトルの有無がバナー表示のON/OFFスイッチとなっています。
8. 画像バナーエリア
サイドバーには2箇所に画像バナーを挿入することができます。画像バナー1はカテゴリーナビ下、画像バナー2はSNSリンクの上となります。
バナー画像をアップロードし、リンク先を設定するだけで表示が完了します。
Aboutページの設定
9. Aboutページに画像を挿入する
Aboutページの内容はBASE管理画面の「ショップ紹介」の内容が表示されます。
「ショップ紹介」にはテキストのみが入力できますが、こちらで画像を追加することができます。
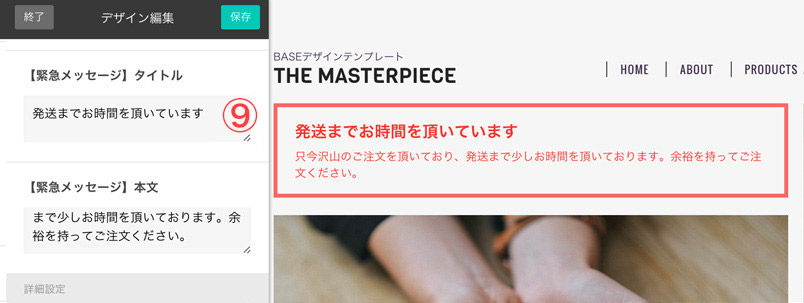
10. 緊急メッセージ機能

注文が殺到して発送に遅れが出てしまう時、災害などでの配送遅延、などの緊急メッセージを表示できます。タイトルと本文を入力することで、ショップ名のすぐ下に赤色バナーで表示されます。
タイトルの有無が表示ON/OFFのスイッチとなっています。
商品ページの設定
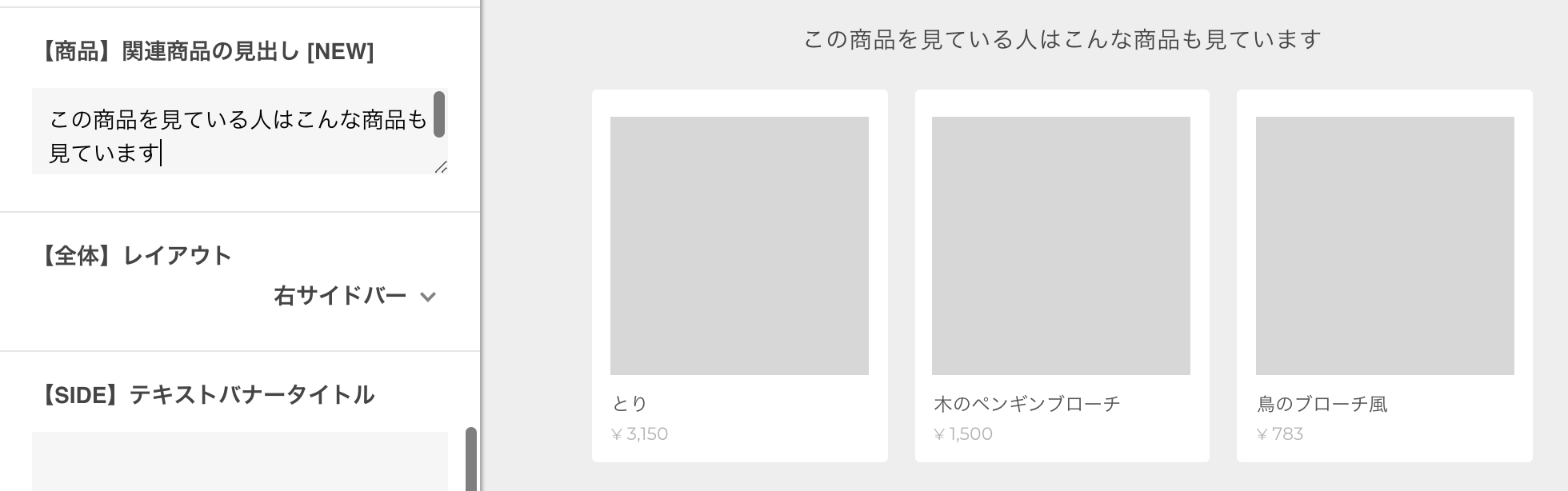
11. 関連商品の表示見出し
関連商品のタイトルはデフォルトでは「RELATED ITEMS」となっています。このような表現はお客様に心理的な部分に働くため、意外と重要です。なのでMasterpieceではこの表現を自由に設定することができるようにしています。

例えば…
・関連商品
・この商品を見ている人はこんな商品も見ています
・この商品を買った人はこんな商品も買っています
・こちらもおすすめ
・YOU MAY ALSO LIKE...
など、商品構成やお店の雰囲気、またどのような顧客層かによって検討してみてください。