
テーマの特徴
Handmade は暖かみ、柔らかさ、素材感を大切にしたテーマです。
ホームページは無駄な装飾を排除し、シンプルを追求して無機質で格好良いものが多くなっています。そういったシンプルさも大切にしつつ、細部に素材感のある表現を用いて優しくふんわりとした印象が感じられるテーマです。
素材感のある表現も、BASEのカスタマイズ画面と連動して変えられるようになっています。素材や色の組合わせで、オリジナルデザインを完成させてみてください。
テーマはこちらから購入できます : DESIGN MARKET > HANDMADE
安心の無料アップデート
BASEに新機能が追加された際や、テーマにさらなる機能追加を行った際など、
ご購入いただいた方にはテーマの無料アップデートを提供しています。
アップデートが行われた際には、ご購入頂いたテーマも自動的に更新されますので安心してご利用頂けます。
専用サポートフォーラム
Handmade は専用質問サイトにて常にご質問を受け付けており、
どんなご質問やカスタマイズのご相談も、デザイナー自身が積極的にお返事しています。
BASEでショップを運営するための相談所としてご利用ください!
スクリーンショットギャラリー

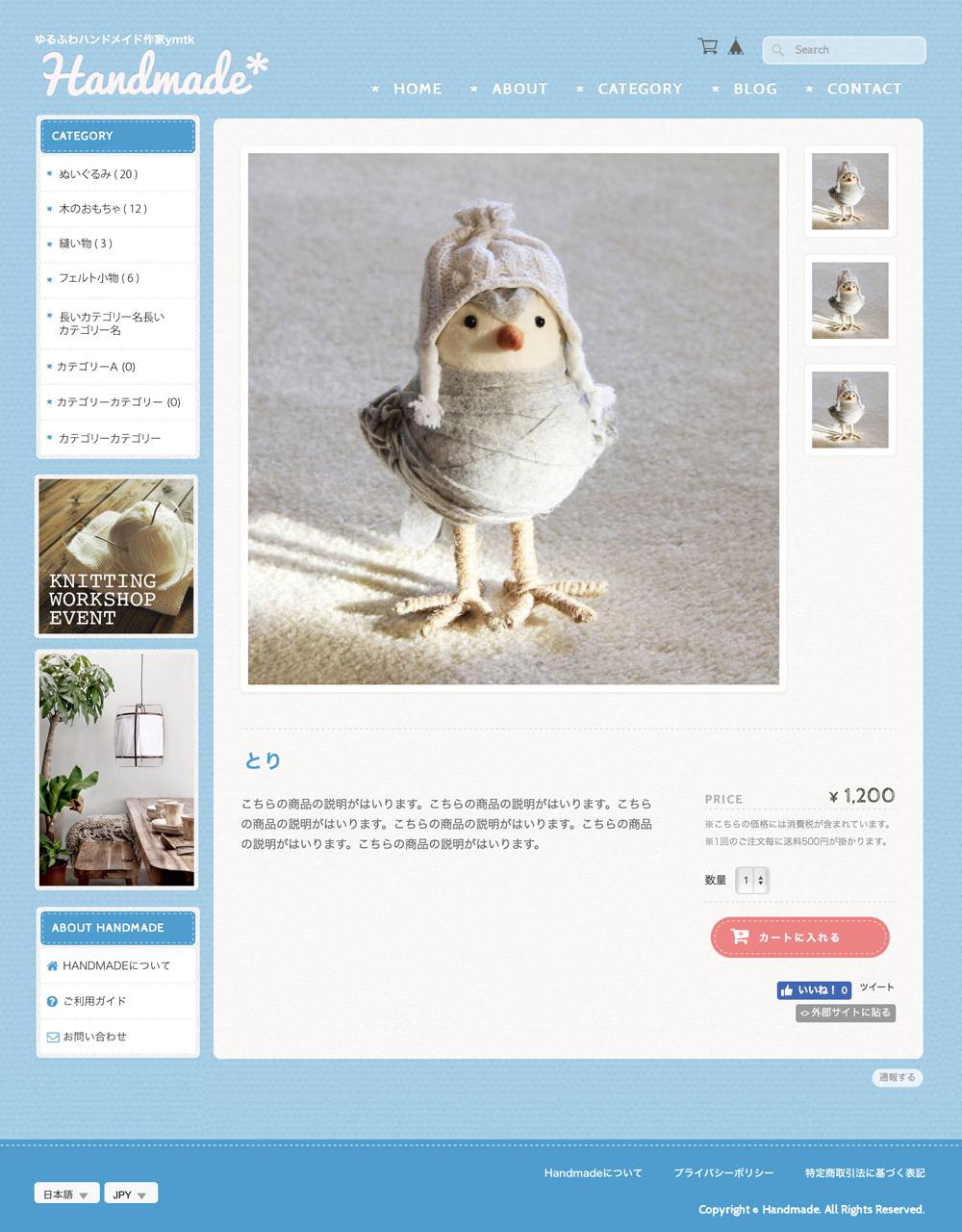
商品詳細ページ

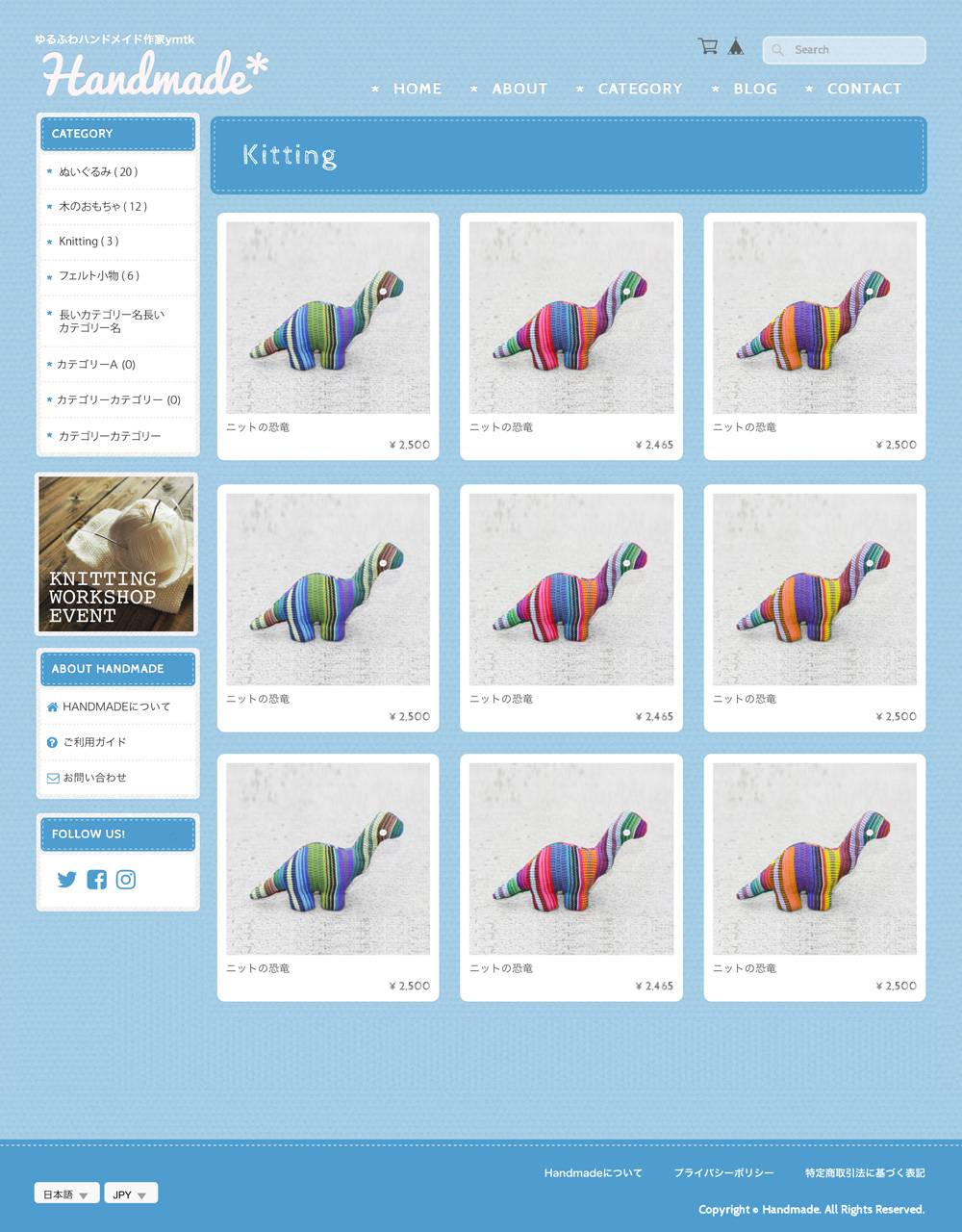
カテゴリー一覧ページ(カテゴリ管理Appを利用時)

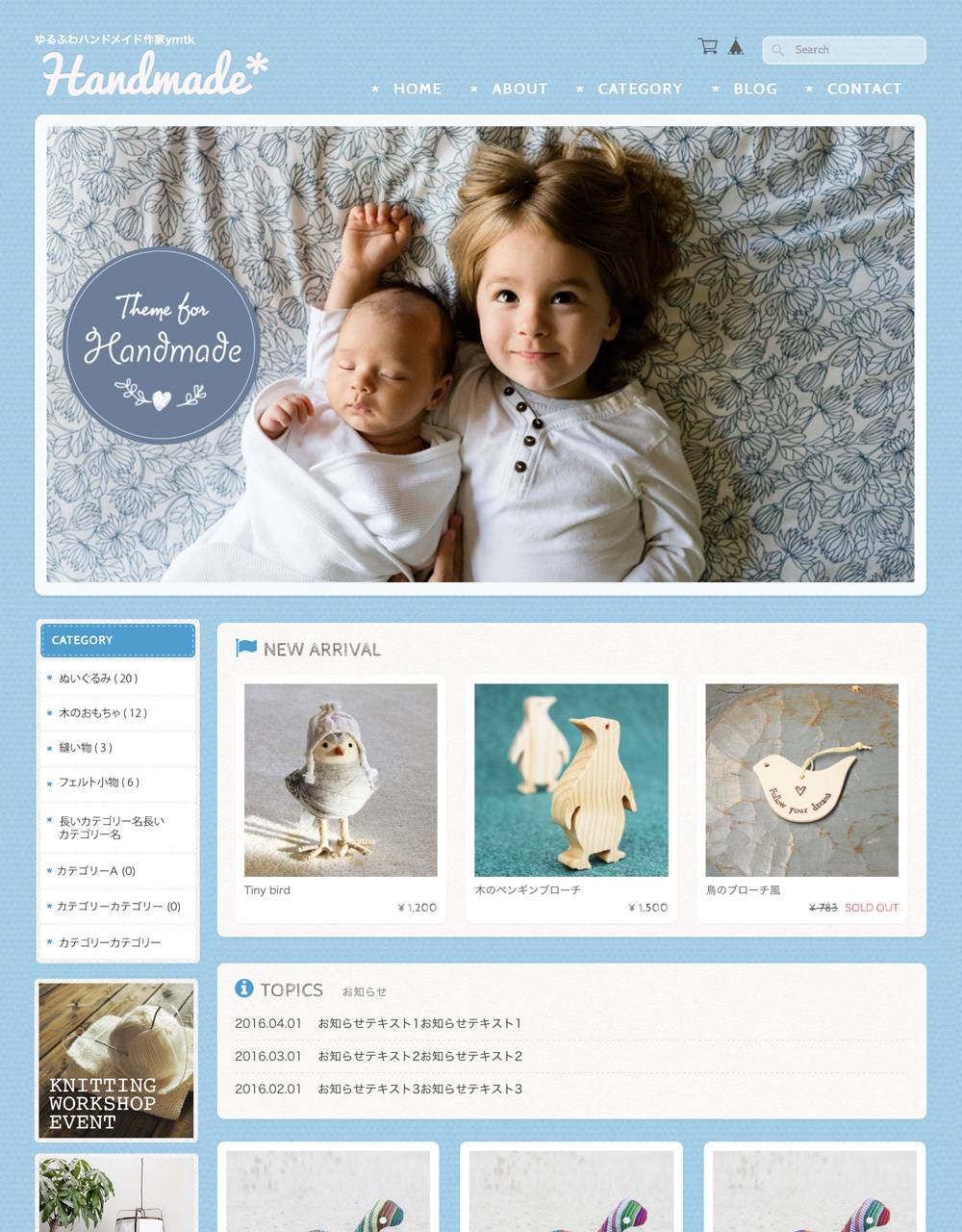
トップページの設定
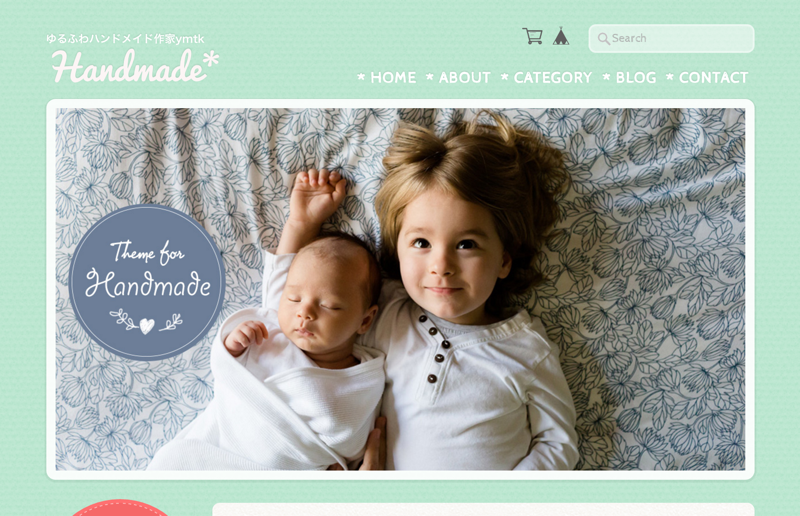
メイン写真をアップする
BASEデザイン編集画面から、写真をアップロードします。
1枚だけであれば、静止画になります。2枚目〜4枚目をアップロードすれば、それらがスライドショーで表示されます。
スライドショーの切り替えエフェクトは「スライド」「フェードイン・アウト」を選択できます。
スライドショーにする場合は必ずすべての写真の縦横比を統一してください。
メイン写真を無しにしても利用できます。何もアップしなければ表示されません。

OnePoint!
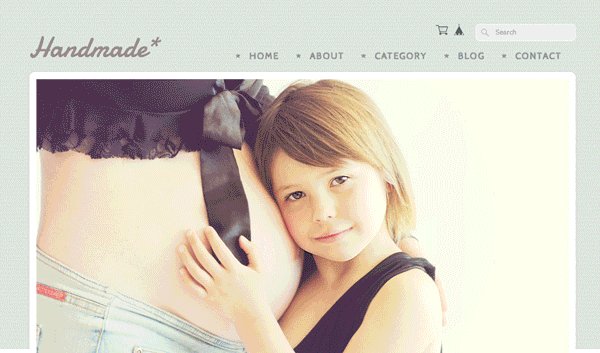
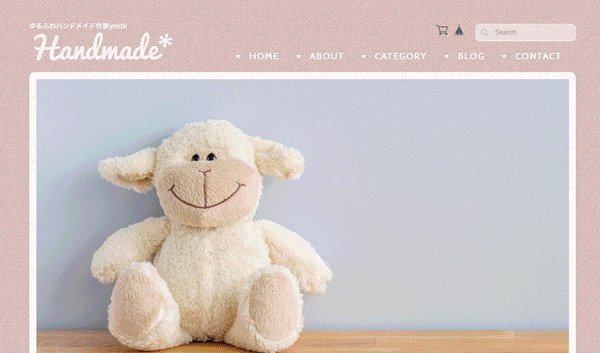
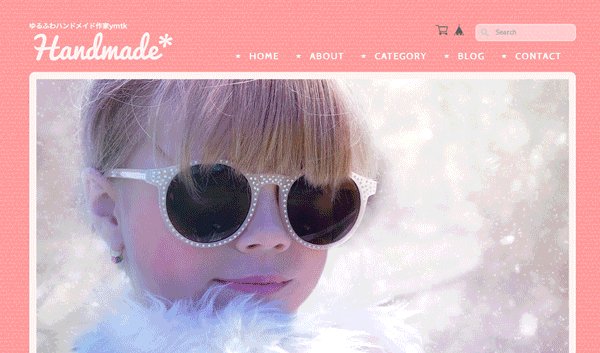
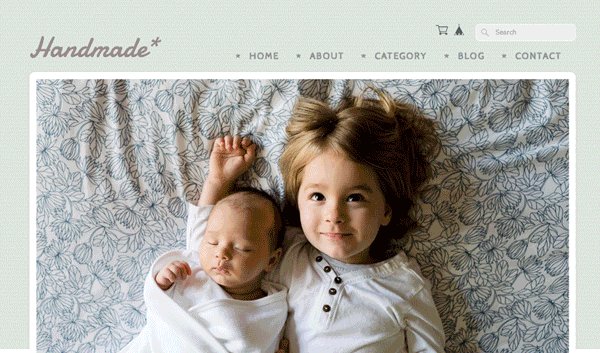
トップページにアップする画像は、お店の第一印象となる大切な写真です。
縦横比に決まりはありませんが、ある程度横長の長方形(980ピクセル×600ピクセルくらい)がおすすめです。縦方向が長過ぎると、画面全体を覆うことになってしまうためです。PCで表示した際に、下の方に商品写真がちょっと見えるくらいの方が下にスクロールしてもらいやすくなります。
ここでは商品が直接的に写っていなくても、「それがある生活シーン」をナチュラルに表現するような写真がおすすめです。例えばベビー服であれば、「それを来ている赤ちゃんのスタジオ写真」より、「天気の良い公園、それを着た笑顔の赤ちゃんがさり気なく写っている」方が、人々には印象深く好意的に見えるものです。
ピックアップ商品を表示する
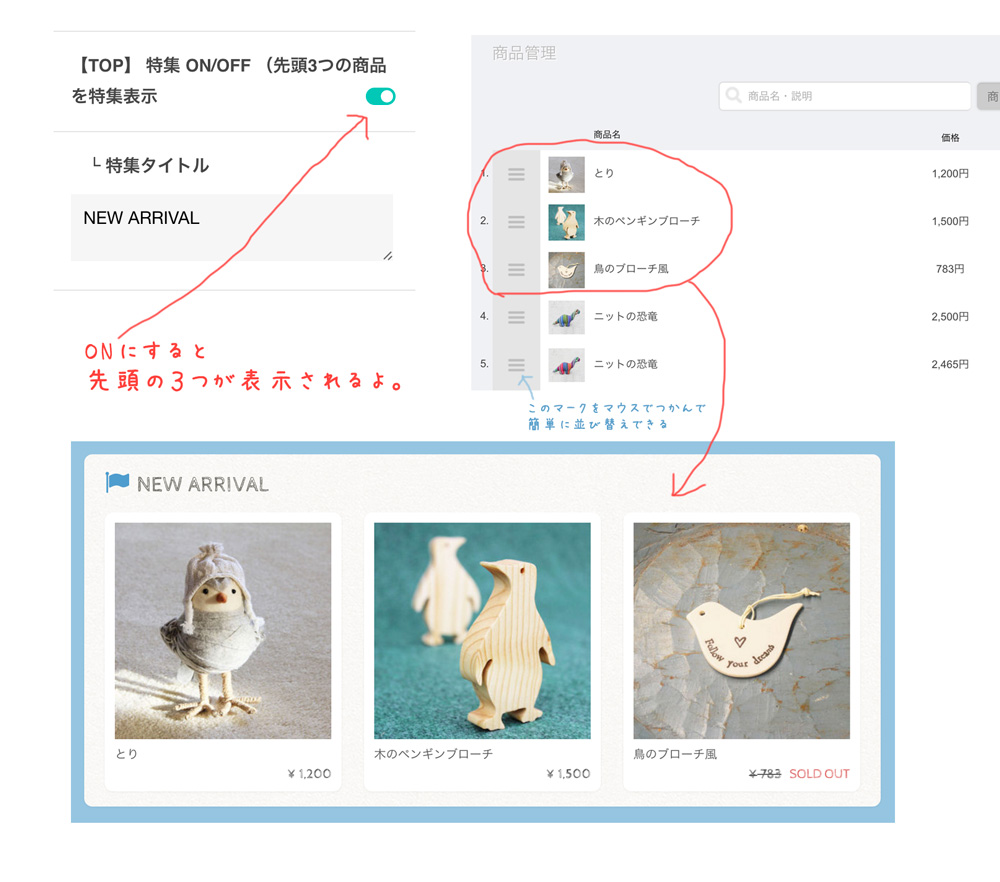
この機能では、ピックアップなどの理由で3点の商品を特別に表示できます。
デザイン編集画面で「特集ON」にすると有効になります。すると、商品リストの最初の3つの商品がピックアップ対象として表示されます。BASE管理画面では商品順序をドラッグドロップで簡単に選択・並び替えができます。

ピックアップの見出しは初期設定では「NEW ARRIVAL」となっていますが、自由に変更できます。また、このピックアップ表示自体のON/OFFも選択できます。
OnePoint!
特集コーナーはとても目立ちます。ここぞ!という時に使うのがおすすめです。 レイアウトのパターンとして活用したい場合は、こまめに商品や特集のタイトルを変えて、いつきても違う商品がピックアップされていると、リピーターの方もいつも楽しむことができます。
お知らせを表示する
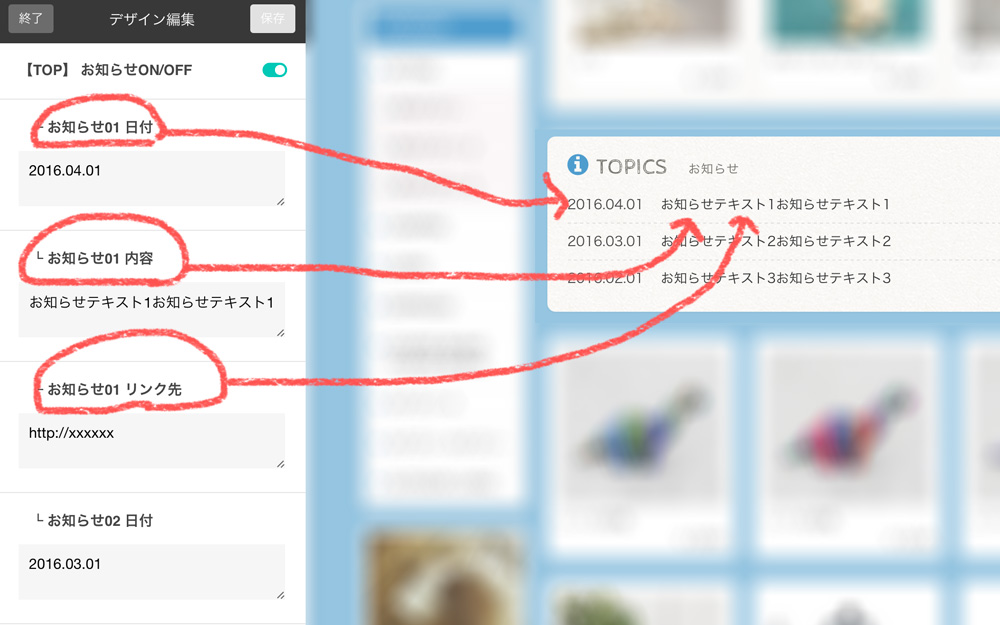
トップページに表示するお知らせを3件まで設定できます。日付、内容、リンク先を手動で入力します。ブログAppの投稿と連動する訳ではありませんのでご注意ください。
ブログAppで投稿した記事を乗せたい場合は、ブログを投稿した後、デザイン編集 > お知らせに日付とタイトル、記事へのリンク先を入力してください。

サイト全体に共通するカスタマイズ
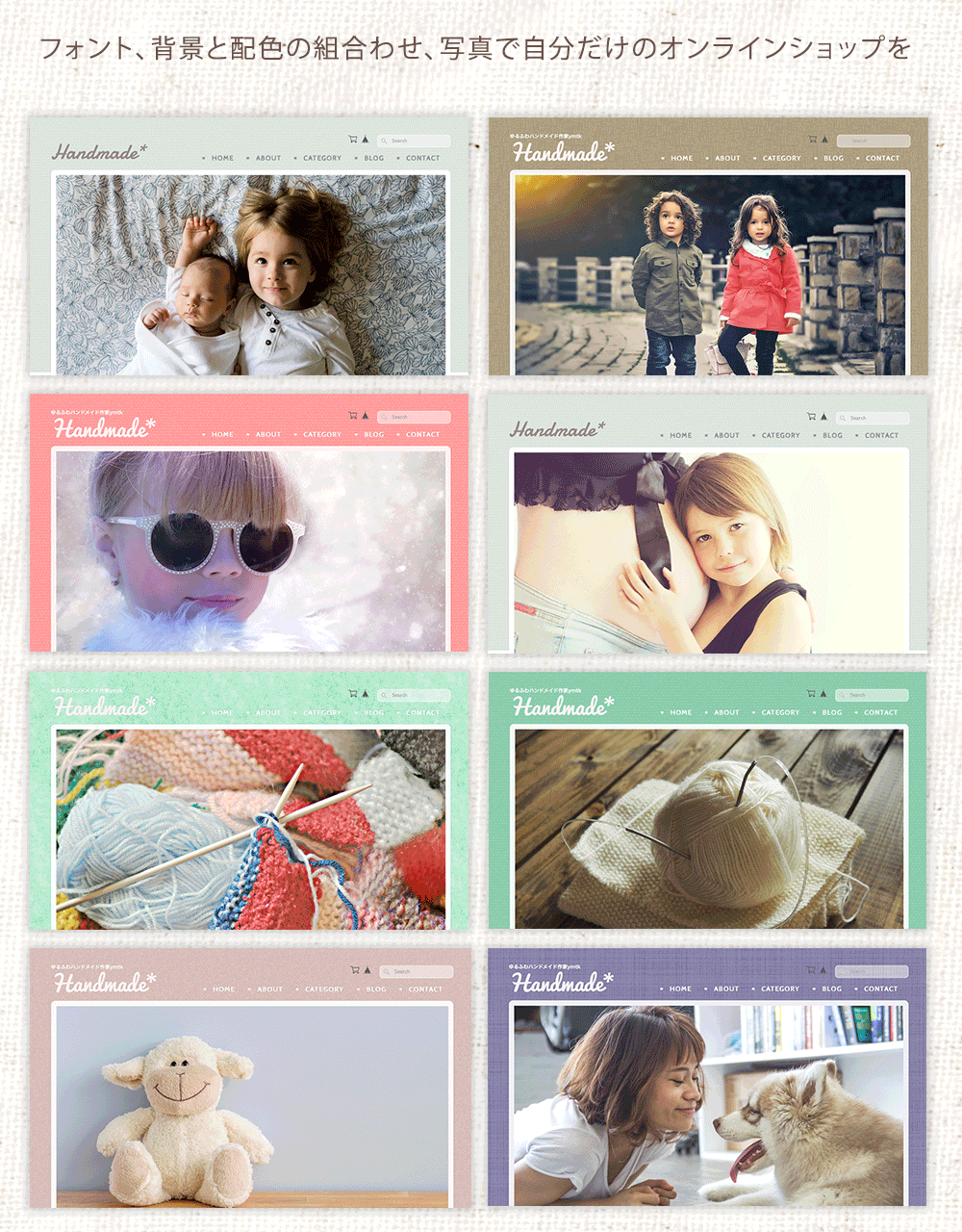
全体の配色を決める
ロゴ色、背景色、テキスト色、ワンポイントカラーを自由に設定できます。ワンポイントカラーはサイト内のボタン、見出しなどに利用されます。「背景色+ワンポイントカラー」の組合わせでサイト全体の色味を設定できます。
テキスト色はヘッダーやフッターの文字(背景色に直接乗っている文字)を設定します。基本は白がおすすめですが、もし背景色に白に近いような色を選びたい場合は濃い色に設定してください。
背景テクスチャを選ぶ
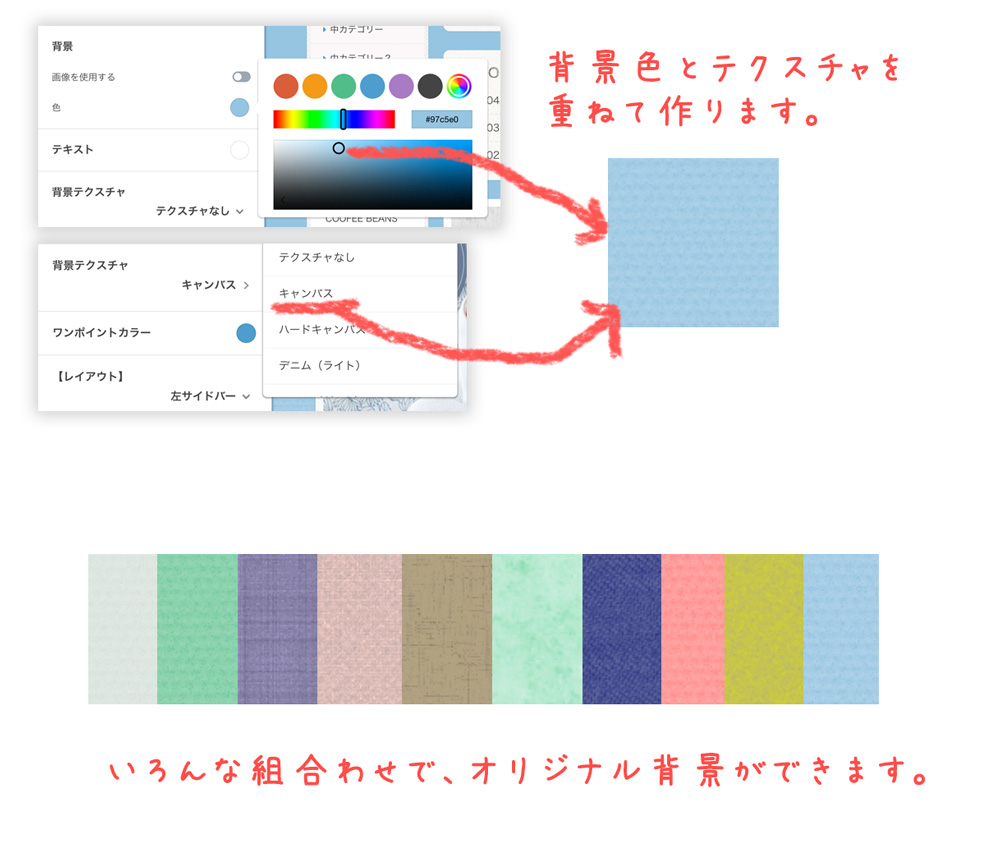
背景は「色+テクスチャ」を組み合わせることができます。「背景色」を選んだあと、「背景テクスチャ」からお好みのものを選んでみてください。
テクスチャによって、背景色が濃くなりすぎたり、白っぽくなりすぎたりすることもあります。その場合は背景色を微調整してみてください。
組合わせによって様々な素材を表現することができますが、もしどうしても好みの背景ができない場合、「背景 > 画像を使用する」から、お好みの画像をアップロードしてご利用ください。


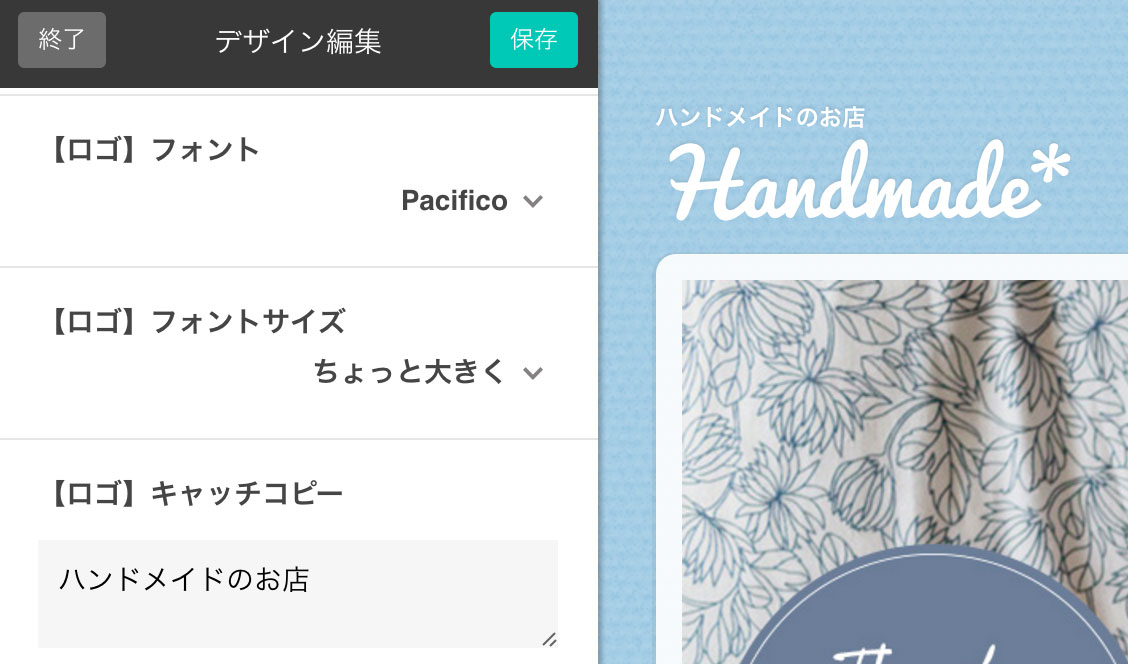
ロゴをデザインする
ロゴの書体を10種類の手書き風フォント(英数字)から選択できます。更に、ショップ名の長さやフォントのバランスを見ながら文字サイズも5段階で調整が可能です。


もちろん、既にデザインされたロゴがある場合は画像をアップロードして利用できます。ロゴ画像を利用する場合、背景となじませるため透過のPNG画像をおすすめします。
ロゴ画像は300ピクセル×80ピクセル以内程度をお勧めします。ロゴ画像をアップロードしてみて、レイアウトがおかしい場合は「フォントサイズ > 画像ロゴを使う」を選んでみてください。
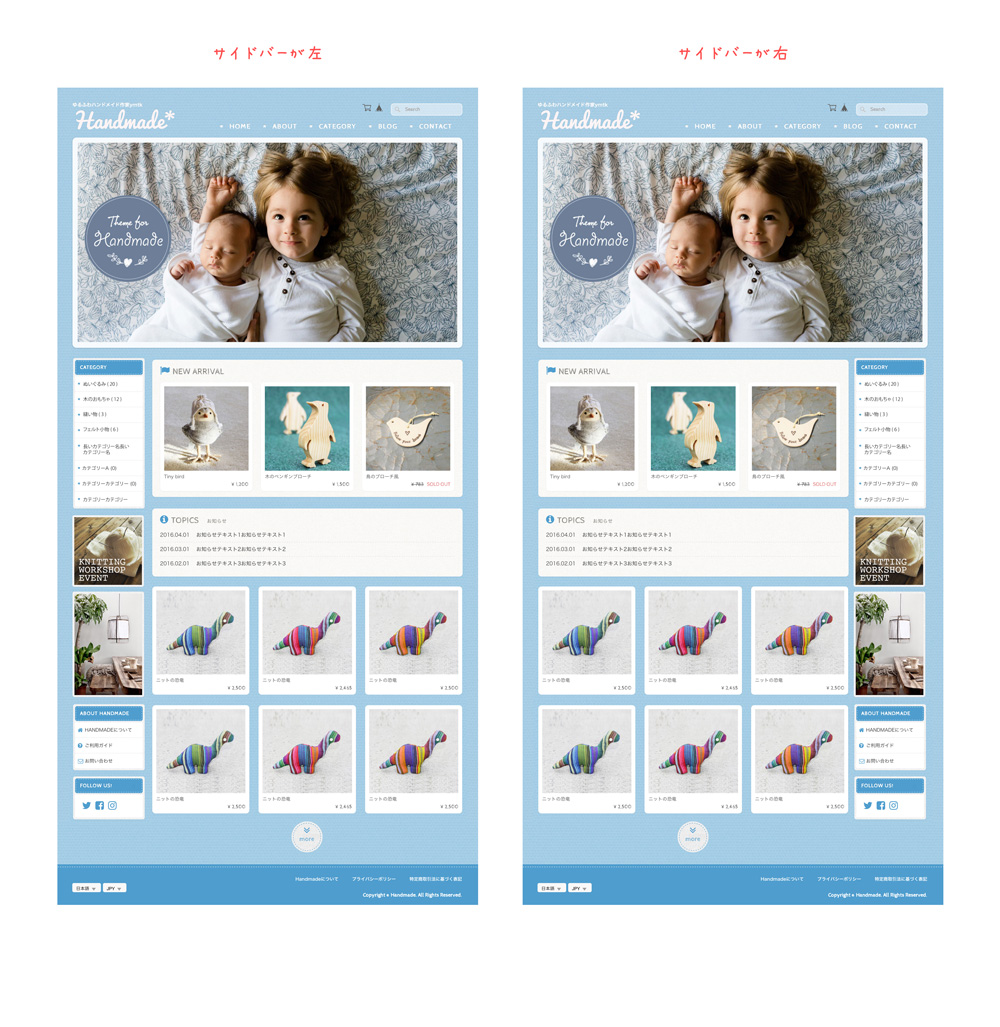
サイドバーの左右を切り替える
商品カテゴリーなどが並ぶサイドバーを右側にするか、左側にするかをスイッチ1つで切替えることができます。

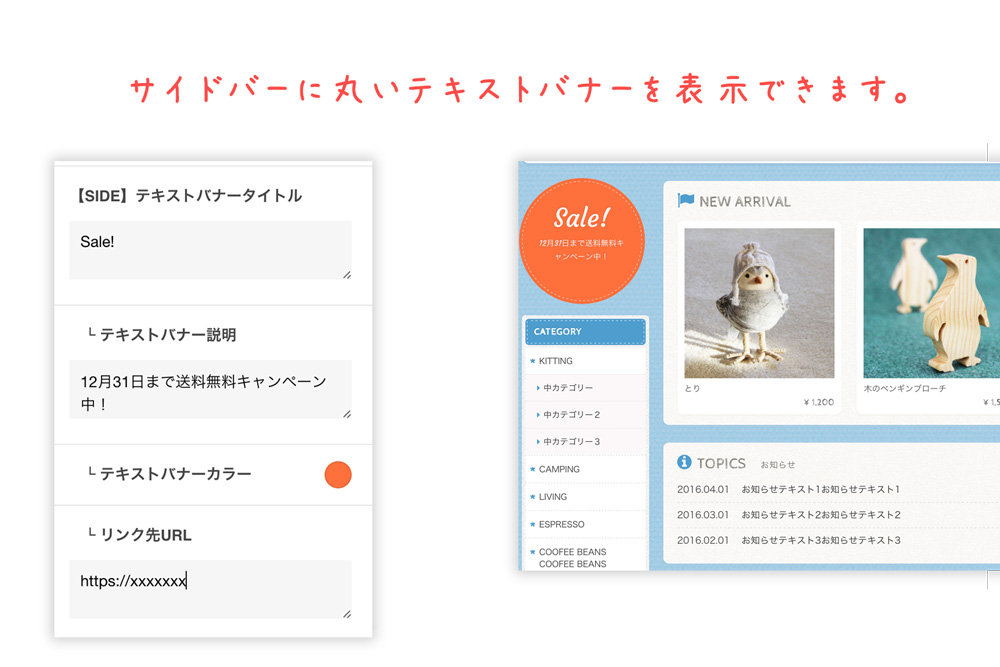
サイドバーに丸いバッジを表示する
サイドバーの一番上にテキストバナーを作成できます。バナー画像を作る暇がない時など、テキスト入力と背景色だけですぐにバナーを表示できます。バナーは円形で縫い目のある可愛いデザインになります。例)セールバナー、送料表示、イベントバナー等
タイトルを入力することで表示ON/OFFを、バナー説明、バナーカラー、リンク先URLを入力して完成です。

サイドバーに画像バナーを表示する
サイドバーには2箇所に画像バナーを挿入することができます。バナー画像をアップロードし、リンク先を設定するだけで表示が完了します。
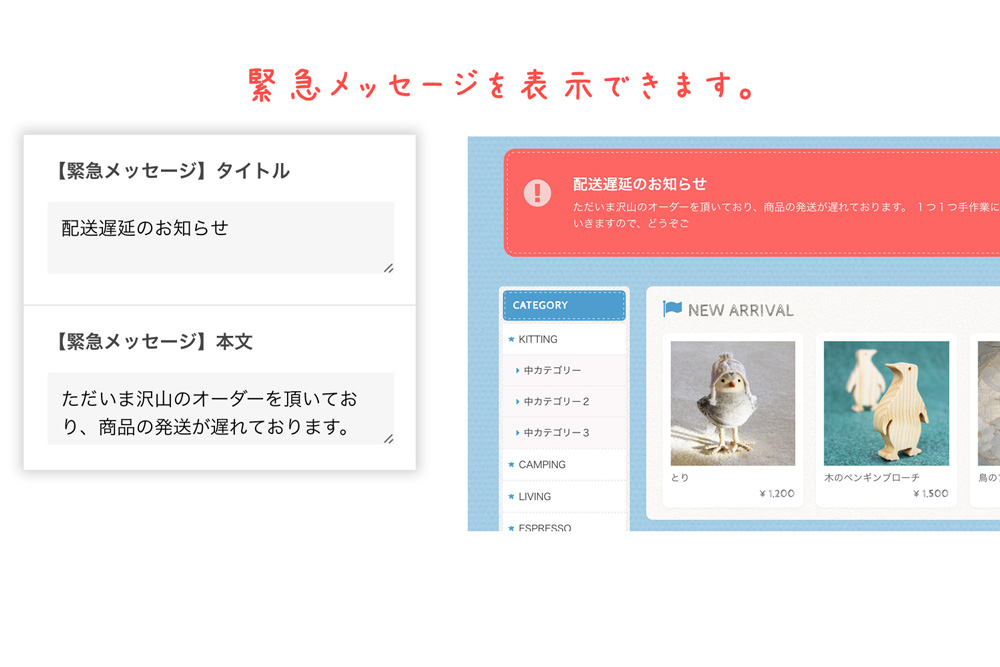
緊急メッセージを表示する
発送に遅れが出てしまう時、災害などでの配送遅延、などの緊急メッセージを表示できます。タイトルと本文を入力することで、ショップ名のすぐ下に赤色バナーで表示されます。

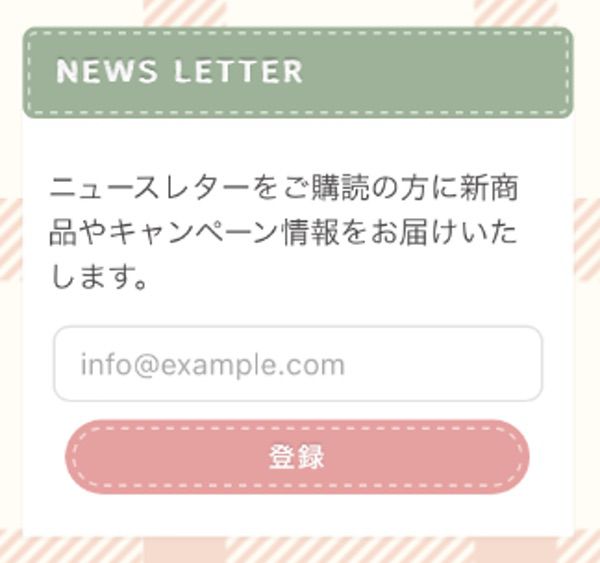
サイドバーにメルマガ登録フォームを設置する

「メールマガジンApp」をインストールし、デザイン設定「【メルマガApp】サイドエリアの登録フォーム ON/OFF」を「ON」にすると、サイドバーに登録フォームが表示されます。
登録ボタンの色は「ワンポイントカラー」で統一されます。
商品ページの設定
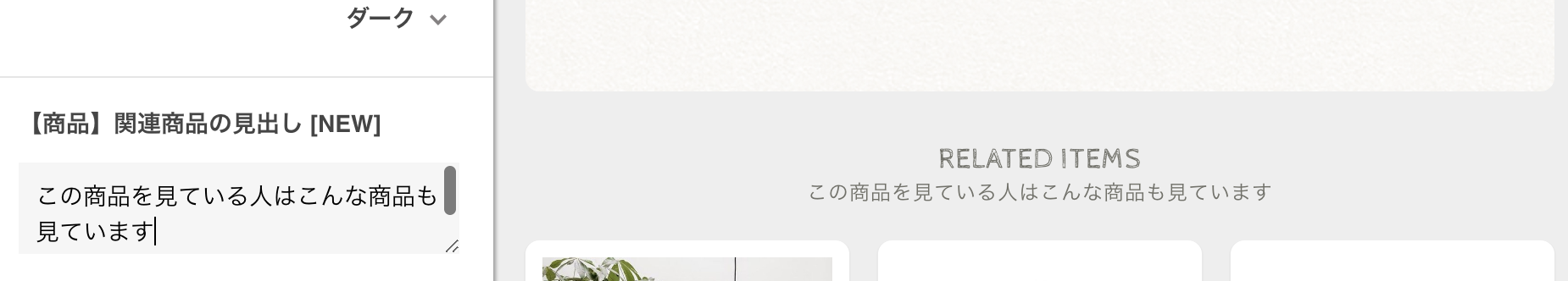
関連商品のタイトル
関連商品のタイトル「RELATED ITEMS」の下の日本語テキストを設定できます。このような表現はお客様に心理的な部分に働くため、意外と重要です。

例えば…
・関連商品
・この商品を見ている人はこんな商品も見ています
・この商品を買った人はこんな商品も買っています
・こちらもおすすめ
・YOU MAY ALSO LIKE...
など、商品構成やお店の雰囲気、またどのような顧客層かによって検討してみてください。
スマホ表示イメージ