こちらはPC画面で表示されるデザインと同じ形状で
モバイルでも表示することは可能でしょうか?
モバイルで閲覧するとデザインがあまり綺麗に見えないため
PCの形状と同じに設定したいと思っています。
ご回答のほどお願い申し上げます。
ご質問ありがとうございます。
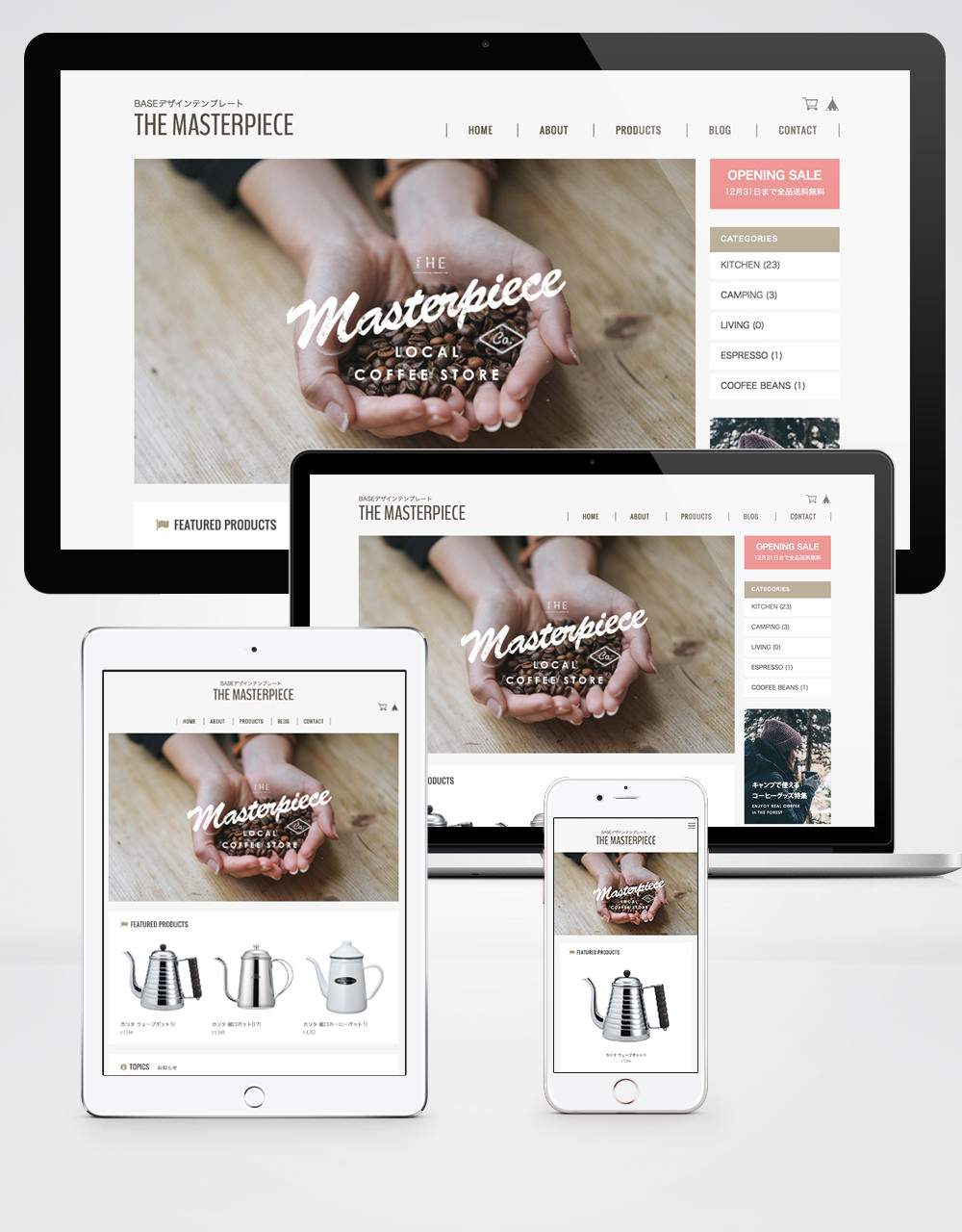
Masterpieceのモバイル表示はこちらの画像のようになります。

このようなモバイル最適化をやめて、モバイルでもPCの表示(ものすごく細かい表示)にするという意味でしょうか?
ご回答ありがとうございます。
はい、モバイル最適化ではなくPC表示にしたいのですが..可能でしょうか?
「BASEのモバイル表示機能になってしまっているので、テーマのデザインにしたい」というご質問はよくあるのですが、モバイル最適化をやめるというご要望は過去になく、現状でそれを選択できるようなスイッチはありません。
もちろんコードをカスタマイズすれば可能ですので、簡単に解説させていただきます。
現状のCSSの中で「media only….」という書き出しで記述されている部分が、すべてモバイル最適化を司るものですので、それらをすべて削除していただければPCのみになります。
かなり複雑なカスタマイズとなりますが、不可能ではないという意味でご案内だけさせていただきます。
もしよろしければ具体的にモバイル表示の問題点などを投稿して頂ければ、今後のアップデートの参考にさせていただきます!
どうぞよろしくお願いいたします。






