はじめましょう!
カスタマイズ項目は左メニューから該当する項目を選んでジャンプできます。
マニュアルのスクリーンショットにあるようなデモサイトはこちらから確認できます。
全体共通の設定 (色とロゴ)
ショップロゴの設定


このテーマではトップページのメインビジュアルが主体であるという性質上、ロゴの表示は控えめになります。
まずヘッダーエリアはトップページ以外は、後に設定するアクセントカラーのシンプルなバーになり、ロゴ画像はとても小さく表示されます。トップページでのみ、ある程度の大きさまで配置することができますが、メインビジュアルやキャッチコピーとの兼ね合いから、あまり大きなロゴはお勧めしません。
ロゴ画像を使う場合、縦横日はできるだけ横長のものを推奨します。もしくはシンプルにテキストロゴにするのが最も読みやすくなります。
カラースキーム設定
ここでサイトの色と文字フォントを設定します。色とフォントだけでかなり雰囲気が出るので、方向性だけつけておいて、コンテンツができてから後からじっくり調整するのがお勧めです。

アクセントカラー
「アクセントカラー」はサイト内各所のワンポイント、動画再生ボタン、中ページのヘッダーバー、スマホ表示でのヘッダーバーに採用されます。
中ページヘッダーカラーのメニュー文字色は白となりますので、「アクセントカラー」はそれを考慮した色合いにします。
⌊ アクセントカラー上の文字色
サイト内には設定したアクセントカラーの上に文字が重なるパーツがあります。そこで文字の読みやすさが損なわれないよう設定します。デフォルトでは白となっており、アクセントカラーが極端に明るい色でない限り白のままで大丈夫です。
ボタンカラー
「ボタンカラー」はトップに配置するコミットボタン(入会や登録といった最終的に誘導したい画面へのボタン)、そして商品ページのカートに入れるボタンの色として採用されます。
サイト各所に用いられるアクセントカラーと比べ、より重要な決定ボタンの色というイメージです。視認性の高い色、またはアクセントカラーとの対比で目立ちやすい色に。あえてアクセントカラーと同色、同トーンにしてシックな雰囲気にするのもおすすめです。
⌊ ボタンカラー上の文字色
「ボタン上の文字色」は「ボタンカラー」の上で文字が読みやすい色に設定します。
テキストカラー
「テキストカラー」はサイト全体の文字色になります。背景が白の場合は特に変更する必要はありません。もし背景を変更した場合、その上でも読みやすい文字色に変更します。(商品サムネイルなど、デザイン上白枠がついている部分については文字色は固定されています。)
⌊ 白枠上テキストにも反映
「白枠上テキストにも反映」をONにすると、「テキストカラー」が白枠上テキストにも反映されます。
デザイン上、文字を白枠のボックスに囲んでいる箇所があり、文字色はもっとも読みやすい「黒」に固定されています。(例:商品一覧画面の商品名や価格が表示される部分など)
これは「背景色が黒、テキストカラーを白」と設定した場合に、白枠上の文字まで白くなると読めなくなってしまうためで、白枠上だけは「テキストカラー」は反映させないようになっています。
一方で、「背景色を白」にした場合、白枠は背景と同化しますので実質は白枠は見えなくなり、意図的にそのようなデザインを採用したい場合もあります。この時、真っ白の白地に対してテキストカラーが黒であれば問題ありませんが、もし「背景色が白、テキストカラーを赤」などに設定した場合、全体のテキストカラーが赤なのに白枠部分だけが黒く残ってしまう状態になります。 そのような色設定をした場合、「白枠上テキストにも反映」をONにすることで、「テキストカラー」が白枠上テキストにも反映されます。
通常は初期値のOFFで問題ありませんが、「白背景 + カラフル文字色」で設定する場合にONにしてみてください。
全体のフォント設定

■全体:見出し・ナビテキスト書体
サイト全体の見出し、ナビゲーション項目の書体をゴシック体か明朝体から選べます。
■全体:本文テキスト書体
サイト全体の平文の書体をゴシック体か明朝体から選べます。
■全体の文字サイズ
サイト全体の文字サイズを調整します。Relationは全体の文字サイズの初期値は少し大きめになっています。ここで初期値の「95%〜80%」まで小さく調整することができます。
■ロゴ文字サイズ(ロゴがテキストの場合)
ショップロゴをテキストにした場合の文字サイズを微調整できます。ショップ名が長い場合は改行して表示できますが、サイズを小さくすることで見栄えを損なうことなく表示させることができます。
サイズは「標準値、S、XS」と2段階小さくすることができます。PCで表示した場合やモバイルでチェックして調整してください。
またこのテーマではナビゲーションの項目名もカスタマイズが可能です。ロゴの調整だけでどうしてもバランスが決まらない場合、ナビゲーション項目の表示、項目名の文言表現なども調整してみてください。
メイン写真の設定
サイトの第1印象となるメイン画像です。「写真選びがすべて」とはいえ、うまく表示できるように細かく設定項目があります。
メイン画像の上にはキャッチコピーに加え、YouTubeの動画プレイヤーも表示できます。
- パソコンやスマホなどあらゆる画面サイズで最大限に大きく表示され、画面の縦横比に応じて、中央を維持したままトリミングされる。
- 写真にはキャッチコピー、概要テキスト重ねることができ、更にフォント種類、サイズをカスタマイズできる。
- 文言、リンク先自由のボタンを設置できる。
- YouTube動画をその場で再生するプレイヤーを設置できる。
- 下部のフレーム装飾を4タイプから選択できる。
- メールマガジンの登録フォームを設置できる。
メイン写真の設定

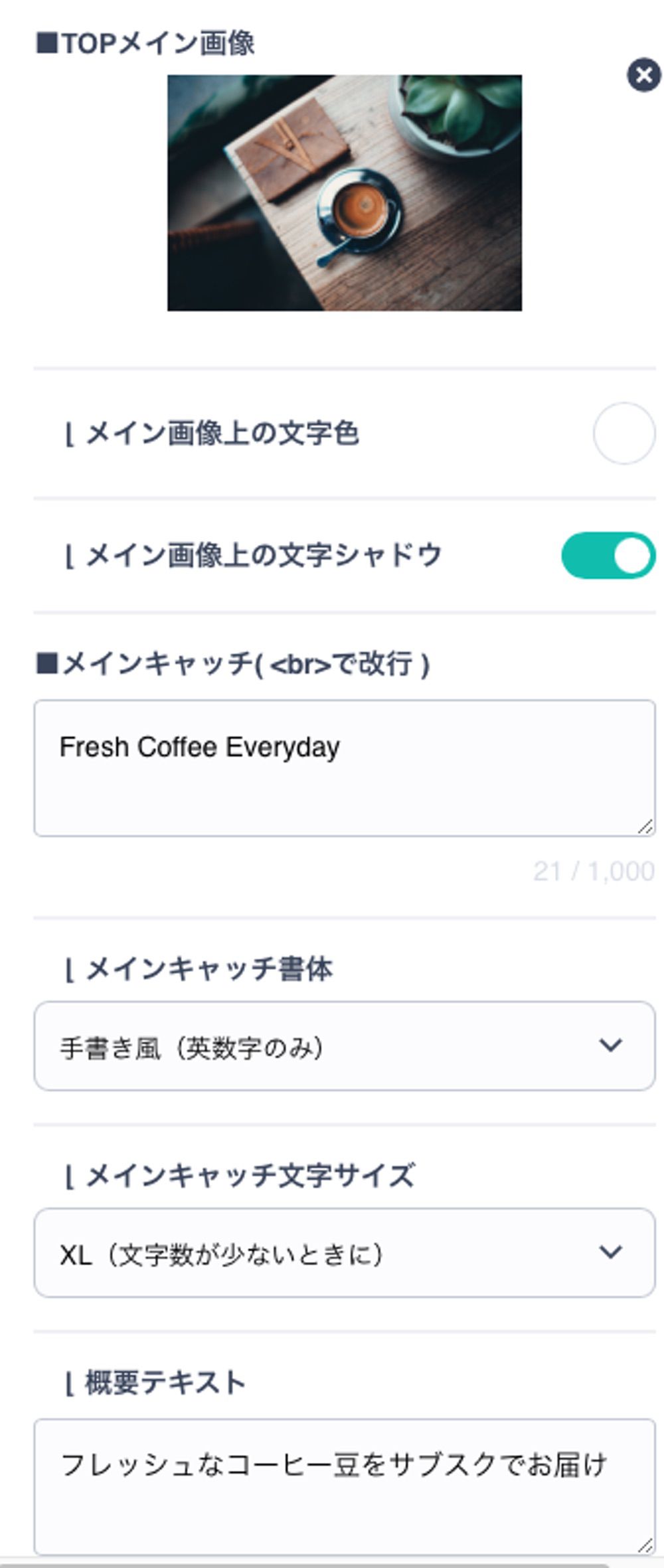
■TOPメイン画像
サイトの顔となるメイン画像をアップロードします。画像はどのような画面サイズでもできるだけ画面を覆うように表示されますが、ほとんどの場合、横長の画像が最も適しています。一般的な写真サイズ「4:3」「3:2」程度であればうまく表示されます。
スマホ時のトリミング位置はもう少し下にある「メイン画像の寄せ指定」で調整できます。
メイン画像上の文字色
メイン画像の明暗に合わせて色を指定します。この色はナビゲーション色にも適用されます。
メイン画像上の文字シャドウ
メイン画像上のキャッチコピー、ナビゲーションにシャドウを付けることができます。
■メインキャッチ
キャッチコピーを入力します。半角で「<br>」と入れると改行できます。
⌊ メインキャッチ書体
メインキャッチの書体を「ゴシック体(太字)」「ゴシック体」「明朝体」「手書き風(英数字のみ)」から選択できます。
⌊ メインキャッチ文字サイズ
メインキャッチの文字サイズを微調整できます。文字量に合わせてバランスの良いサイズを選びます。
⌊ 概要テキスト
メインキャッチの下にくる概要文を入力できます。入力しなければそのスペースには何も表示されません。

コミットボタンテキスト(空欄で表示OFF)
自由な文言のボタンを設置できます。ここから商品ページ、コミュニティページにリンクすることができます。
コミットボタンリンク先
httpsから始まるリンク先URLを入力します。特定商品の場合、商品を登録して商品ページに行き、そのURLをコピーしてここにペーストします。コミュニティAppによるページの場合、「ショップURL/community」になります。
『#itemblock』と入れると、このあと設定する「商品一覧ブロック」にページ内リンクで移動することができます。
■動画プレイヤー:サムネイル(なしでも可)
動画プレイヤーのサムネイル画像を設置します。サムネイルがない場合、再生ボタンのみ表示されます。
⌊ YouTube動画URL(空欄で動画プレイヤーOFF)
再生したいYouTube動画URLを入力します。入力しない場合、再生ボタンは表示されず動画プレイヤーはOFFになります。(※YouTubeの短縮URLは利用できません)
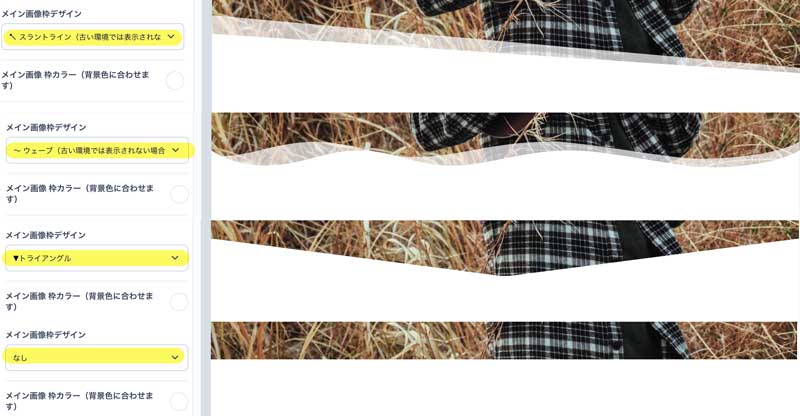
メイン画像枠デザイン
メイン画像からコンテンツに繋がる部分にデザイン装飾を入れることができます。

メイン画像 枠カラー(背景色に合わせます)
枠デザインの部分の色を設定します。このデザインフレームは背景色とは連動しませんので、背景色と同じ色に設定します。
デザインフレームに、背景パターンを設定することはできませんので、もし背景にパターン画像を利用する場合は「メイン画像枠デザイン:なし」にしてご利用ください。
⌊ メイン画像の寄せ指定(スマホ表示時のトリミング)
横長のメイン画像が、スマホ縦表示になった時のトリミング位置を微調整できます。例えば、デモサイトでは、人物が中央より右にある構図の画像をメイン画像としています。

メイン画像は中央を維持したまま、スマホでは左右の均等にトリミングされ、縦長となるスマホの縦向き画面で表示すると左のように、人物が切れてしまいます。
そこで、スマホの時に「中央寄せ(デフォルト)/ 右寄せ / 左寄せ / やや右寄せ / やや左寄せ」の設定ができます。


「中央寄せ」左右50%の位置で中央に配置、「右寄せ」画像の右端を画面右に合わせるように配置、「左寄せ」は左に合わせます。「やや右寄せ」「やや左寄せ」は25%ほどどちらかに寄せます。「中央」と「左右寄せ」の間くらいの位置に配置されます。
デモサイトの例では「やや右寄せ」にすることで、人物がうまく表示されました。
このような設定でもうまく配置されない場合、画像そのもののトリミングを調整してみてください。
 メールマガジン登録フォーム
メールマガジン登録フォーム

メイン画像には、ボタンに替えて『メールマガジン登録フォーム』を設置することができます。
メールマガジンAppをインストールし、「メルマガ登録フォーム ON/OFF」をONにしてください。
ここに登録フォームを設置する場合、すぐ上の「概要テキスト」で、「それがメルマガ登録である」ことが分かるような文章にしましょう。それが分かりづらく「意図せず登録してしまった」ということになってしまうと、ショップ運営者に対しての不信感に繋がります。
メインビジュアルには設置せず、ページ下部にある「メルマガ登録ブロック」のみの利用もできます。その場合は「メルマガ登録ブロック」の設定で別途説明文を設定できます。
設置ができたら、お客さまがどのような流れで登録されるのか、自分のメールアドレスで確認しましょう。
ページの下の方に表示する「メルマガ登録ブロック」と合わせて、効果的にメルマガ登録者を増やし、興味を持ってくれた人と継続的な接点を持ちましょう!
ブロック組み立て
いよいよページの内容を作っていきます!
このテーマは「たくさんのコンテンツをトップページに詰め込んで、スクロールしながら見ていく」という構成になります。1つ1つのコンテンツを「ブロック」と呼び、様々なレイアウトのブロックを積み上げていくイメージです。
ブロックごとの表示設定
デザイン設定では、ブロックごとに「表示するかどうか」のON/OFFスイッチがありますので、必要なものだけをONにして使用します。そして、利用するブロックごとに必要な素材(写真やテキスト)を流し込んでいくことで、ページが完成します。
ブロックの順番変更はできませんが、もしどうしても必要であればHTML編集Appでのコードカスタマイズとなります。
ブロック一覧
テーマ設定では、写真やテキストを未設定の状態でもそのブロックがどんなものか分かるよう、あらかじめ仮画像や仮テキストが表示されるようになっています。
仮テキストとしてそのブロックの説明が書き込んでありますので、プレビュー画面を見ながら触ってみるだけでほとんどの使い方を理解していただけると思いますが、ここではどんなブロックがあるかを一通りご紹介します。
シンプル文章ブロック

|
「見出し + 文章」のみのシンプルなブロックメイン画像で大きく訴求した後、どんなサービスなのかを一息ついて簡潔にあいさつするようなイメージで利用できます。 |
|---|---|
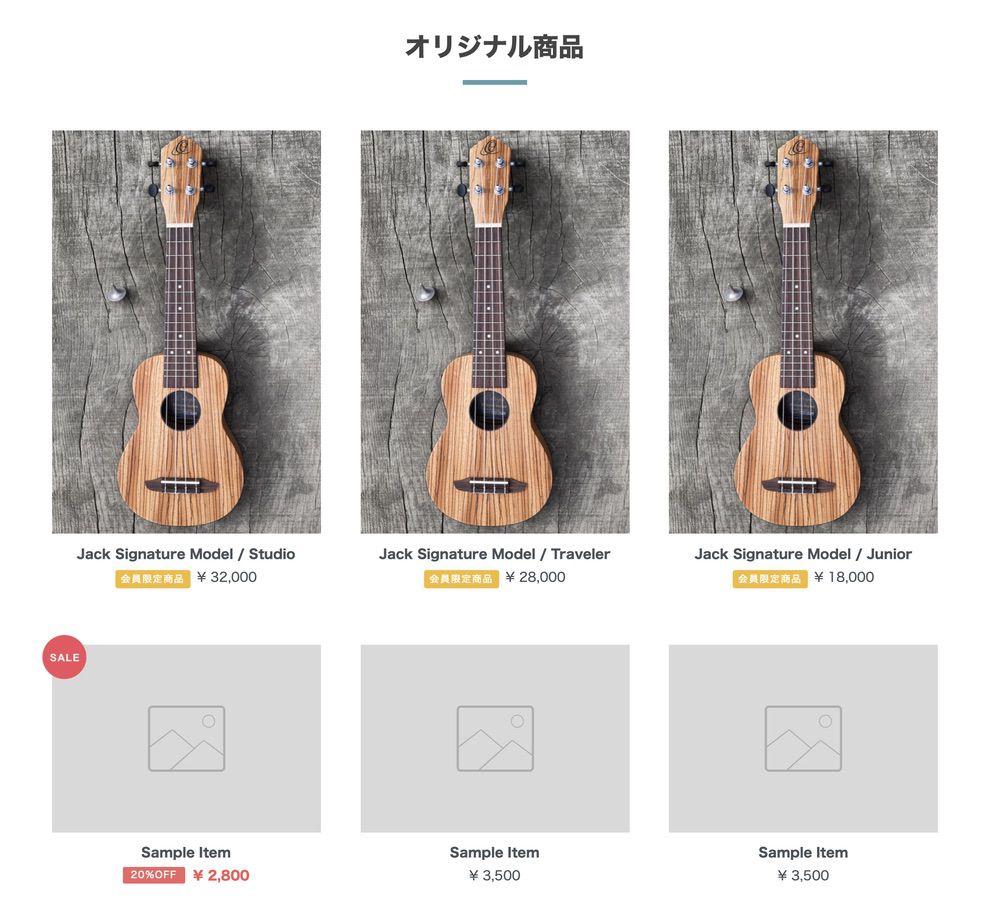
主力商品ブロック

|
物販サイトとして特定商品を全面に押し出すたとえば1つの看板商品だけを販売するLP的なサイトとして活用する際、冒頭にその主力商品をここで大きく紹介することができます。「主力商品ブロック」をONにするだけで、すでに登録済みの商品の中の先頭の商品を1つ、大きく表示します。商品は3番目まで表示することができます。すでに登録された商品の写真やタイトル、説明文がそのまま表示されますので、改めて商品情報を入力する必要はありません ここでいう○番目とは、商品管理画面でみる商品の並び順です。また、商品説明文を表示するかどうかを選択できます。 このブロックはシンプルに主力商品を大きく見せることが目的です。商品の価格、割引、定期販売、あるいはラベルといった「付随情報」は表示されません。 |
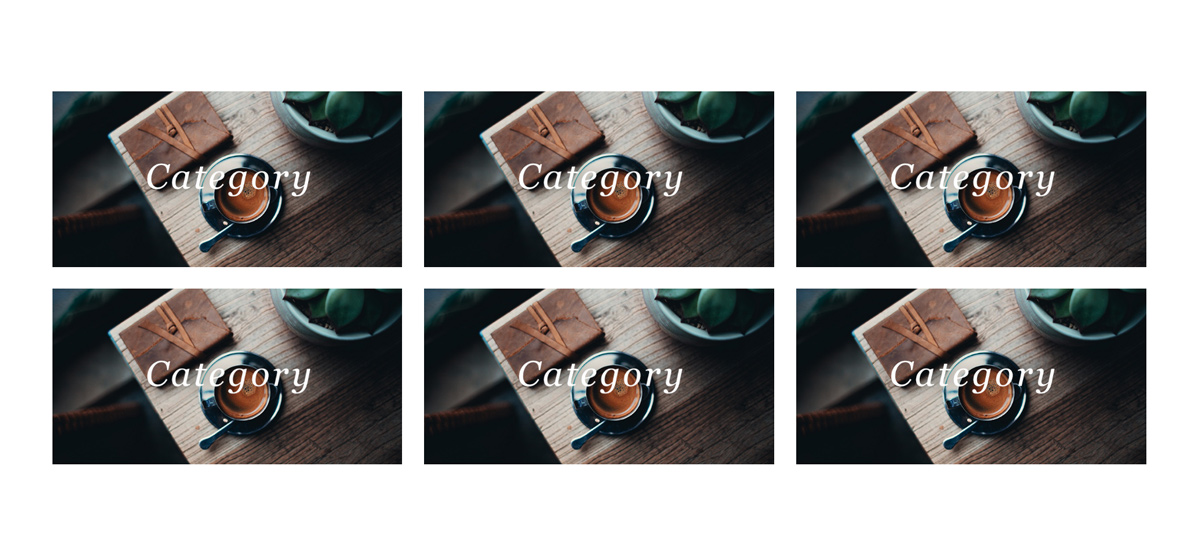
カテゴリーコレクションブロック(3列)
 カテゴリーコレクションブロック(2列) 
|
商品カテゴリーの一覧を画像バナー+リンクでまとめる
商品カテゴリーAppで出来上がったカテゴリーページへはメインナビゲーションからアクセスできますが、画像バナーで大きな動線を作りたいときに利用します。 |
イントロブロック

|
「写真 + 文章」を左右に分けて3セットサービスの概要やこだわりのポイントを、左右レイアウトでリズム良く演出します。3セットまで追加することができます。それぞれセットは画像を設定すれば表示、画像を削除すれば非表示となります。(初期設定では3セットともサンプル画像が設定されています) |
3カードブロック

|
「画像+見出し+説明文」を名荒べて3カード並列につのカードが並ぶレイアウトです。サービスの特徴やメリットをひと目で分かりやすく表現できます。 |
中間ビジュアルブロック

|
イメージビジュアルを大きく文章が続くと読み手に疲れを感じさせます。雰囲気を伝えるイメージ画像を挿入し、コンテンツ間のクッションに。設定オプション「画像の寄せ指定」にて、スマホ縦表示での画像配置を「中央/右寄せ/左寄せ」から選択できます。 |
スライドインブロック

|
「写真 + 文章」がスクロールに合わせてフェードイン「イントロブロック」と似たレイアウトで、最大4枚のカードがスクロールに合わせて左右から現れてくる、動きをつけたブロックです。左右からスライドインすることで成立するレイアウトですので、ブロックON=2枚目までのカードは必ず表示されます。 カードは4枚目まで追加することができます。カード3、カード4は画像をアップロードすることで表示されますので、続いて見出しや説明文を入力してください。 |
フォトギャラリーブロック

|
クリックで拡大するフォトギャラリー「タイトル+概要文+写真8枚」のフォトギャラリーを作成できます。サービスの利用イメージ、商品のイメージなどを掲載できます。 写真の縦横比率は自由です。縦横比を統一していただくとサムネイルが綺麗に並びます。 |
キーカラーブロック

|
「写真+メッセージ」が半分に分かれたポストカード写真にベタ背景を被せることで、メッセージ性のある表現ができます。この色はサイトのキーカラーが採用されます。デモサイトでは「こんなあなたにおすすめ」という切り口で利用しています。 |
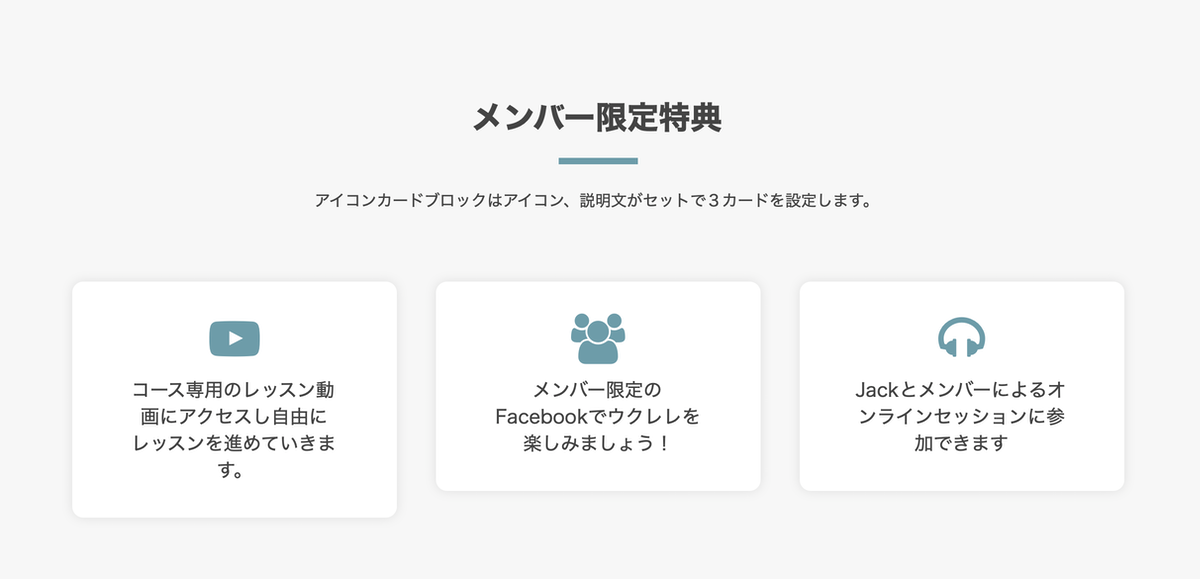
アイコンカードブロック

|
アイコンを使った特典カードアイコンを使った3つのカードが並ぶブロックです。様々なアイコンがあらかじめ用意されていますので、画像を用意する必要はありません。コミュニティサイトの会員限定特典などの紹介に利用できます。アイコンの色はキーカラーが採用されます。 |
レビューブロック

|
利用者のレビューを紹介「アイコン画像、名前、レビュー本文」のセットで4人まで追加できます。アイコン画像は正方形の画像を用意してください。こちらはレビューAppとは関連せず、単に入力したものがそのまま表示されます。PC画面で横幅が広い状態では3人分が表示できるレイアウトになるため、レビューは最低3件必須となり、レビュー1/2/3の3件は必ず表示されます。 |
メディア紹介ブロック

|
メディア掲載実績をアピールサービスがメディア記事で紹介された実績があれば、こちらでメディアのロゴを表示してアピールできます。メディアのロゴがあるだけで信頼感が一気にアップします。ここではロゴだけで、その記事へのリンクはできないようになっています。もし具体的に紹介したい場合はSNSやブログAppを利用すると良いでしょう。 |
プロフィールブロック

|
ショップ紹介、プロフィールを改めてページの中盤、訪問者がサービスの内容を理解できてきた頃に現れるプロフィールブロックです。本文は「ショップ設定 > ショップ紹介」で入力した文章が表示されます。画像はこのエリア専用で自由に設定します。ワンページとして設計した場合にこのブロックを活用できますが、ショップ紹介を通常通り「ABOUT」という別ページ単独にすることも可能です。最後の方の設定で「Aboutページを利用する」をONにすると、単独ページが生成されます。 |
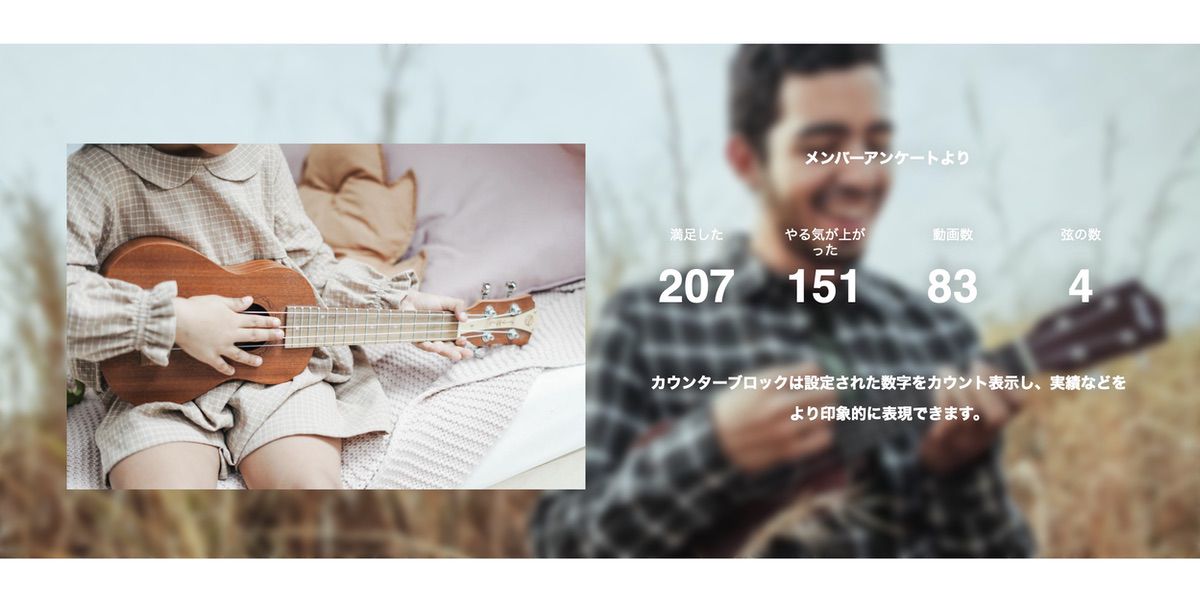
カウンターブロック

|
データをカウントアップしながら表示しますサービスに関する「数字データ」を、カウントアップしながら表示するブロックです。全ての項目を自由に編集できますので、使い方を工夫して面白いデータを紹介してみてください。左側の画像の有無は自由です。データは2項目は必須、3項目と4項目は任意で追加設定できます。(項目名を入力すると表示されます) 「データ項目名」は長すぎると改行され、他のデータ項目と高さのズレができてしまいます。できるだけ短い言葉にすることで分かりやすく、綺麗に表示されまs。 「データ数値」は半角数字で、最大4桁(0〜9999)を左詰めで入力してください。全角、半角英字、改行、スペースが入っていると正しく表示できません。数値は必ず必要で、削除すると「0」と表示されてしまいます。 |
商品一覧ブロック

|
通常の商品販売にも活用できます!このブロックはON/OFFだけの設定となり、ONにすると登録済みの商品が通常通りそのまま表示されます。コミュニティAppなどによるオンラインレッスンやサブスクサービスの場合、「大量の商品」というものは存在しないと思いますが、このブロックをONにすることで、そういったショップとしての利用が可能です。 野菜ボックスのサブスク販売などでは、こちらのブロックをONにして表示しましょう。「カテゴリApp」を利用することで、ナビゲーションからカテゴリーを選んで商品を選ぶこともできます。 |
フローチャートブロック

|
ステップ1〜4までの手順案内ができますサービスを利用するための方法を簡単なステップにして案内しましょう。ステップが多すぎる説明は読む方も疲れてしまいますので、ざっくりと4ステップに分けてできるだけ簡潔に説明します。 |
コミットボタンブロック

|
申し込みや登録に進むための大切な導線ですサービスを紹介してきた上で、訪問者が次のステップに進むリンクです。押し付けがましくならないような文言で案内しましょう。有料サービスの場合、できるだけ早い段階で、さらにこのボタンでも価格を明示することをお勧めします。散々良いことばかりを読ませて、クリックさせてから価格を表示することは、利用する側にとっては印象がよくありません。 |
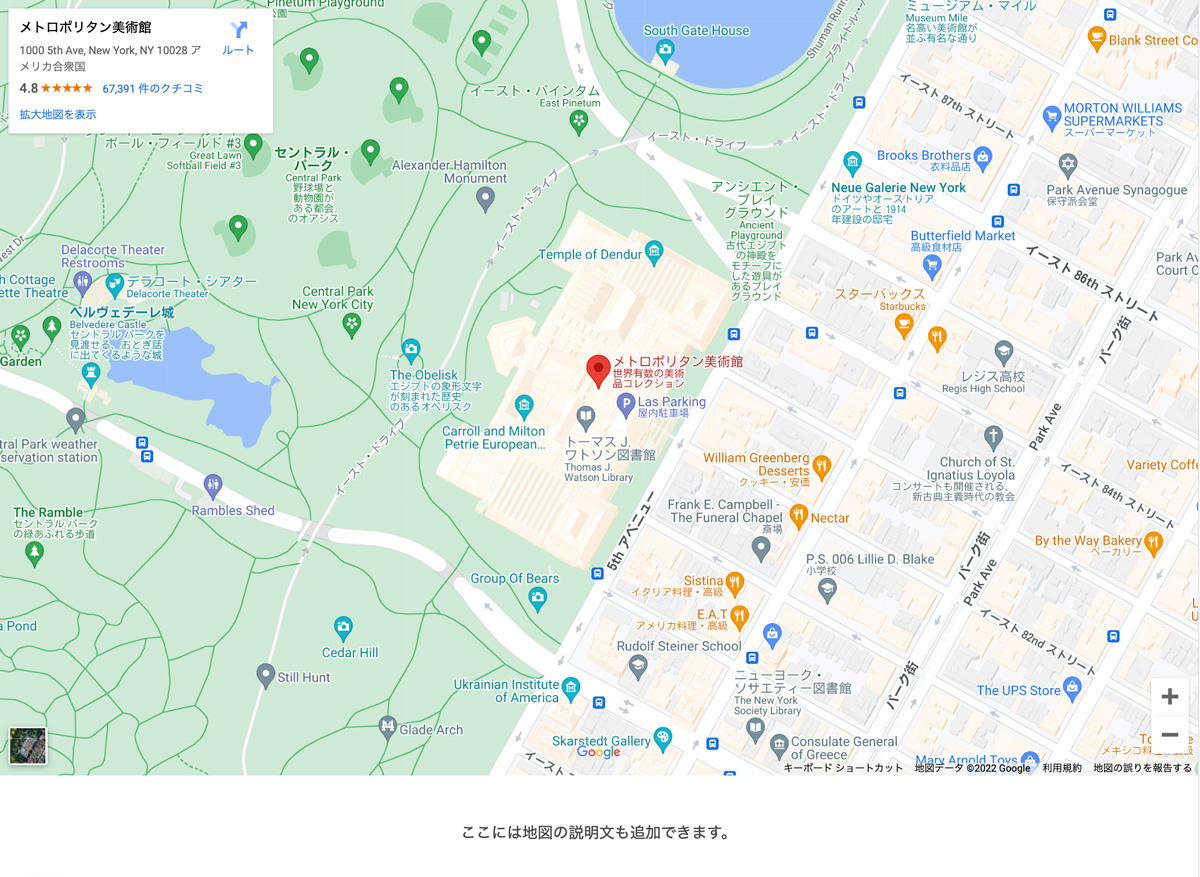
GoogleMapブロック

|
グーグルマップを大きく表示
トップページにグーグルマップの動く地図を埋め込むことができます。 |
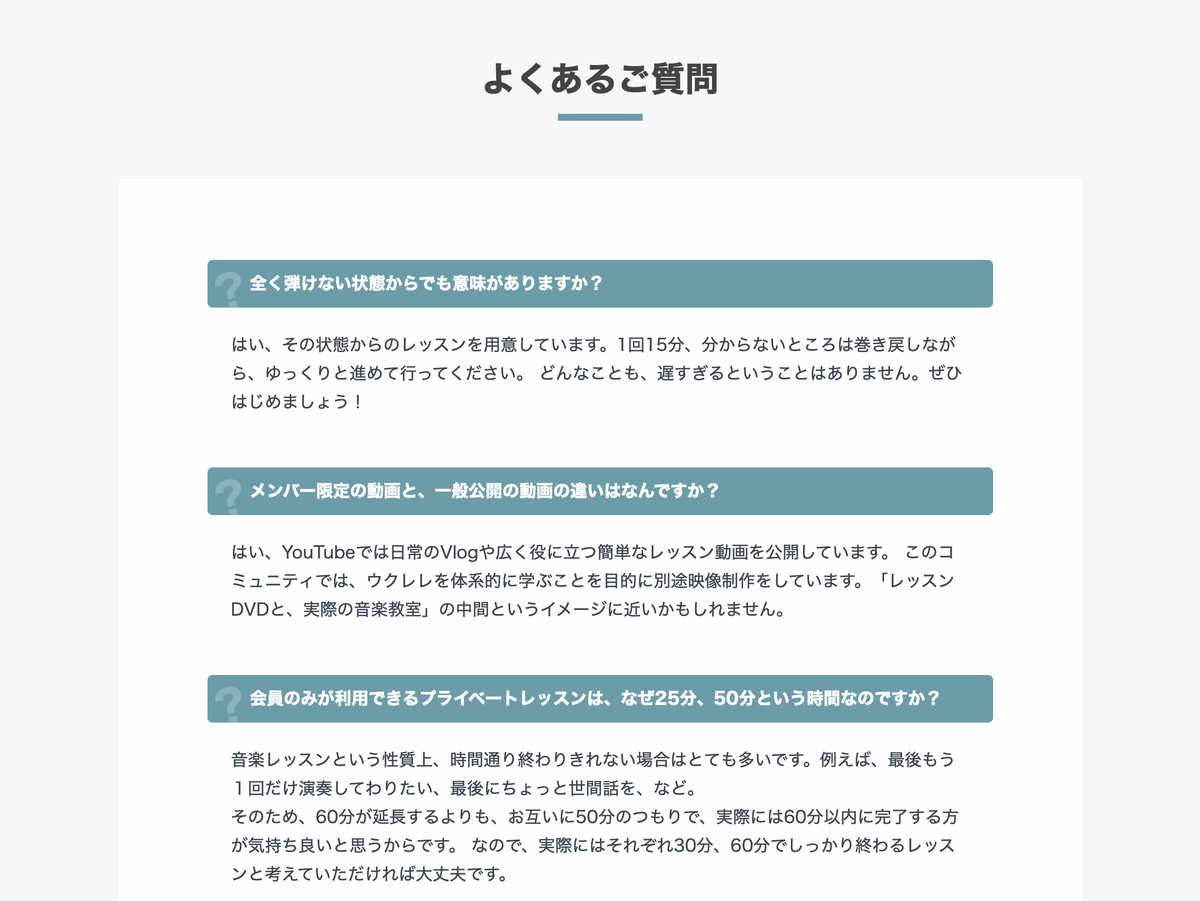
よくある質問ブロック

|
よくある質問をまとめ、事前にフォローしましょう実際のところ、有料サービスにいきなり登録することは稀です。コミットボタンを通り過ぎた後に、ここまでで少しでも興味を持っている人が感じていそうな疑問点をあらかじめ「よくある質問」としてまとめておくことはとても有益です。質問項目は5つまで追加できます。 |
フリーバナーブロック

|
自由に使えるバナーエリア「バナー画像+リンク先URL」を2つまで設定できます。バナーが1つの場合はそのまま中央に、2つの場合はそれぞれが左右に振り分けられたレイアウトになります。 |
メルマガ登録ブロック

|
メールマガジンAppをインストールすることで、登録フォームを設置できます。最新ニュースやお得なキャンペーン、クーポンをお知らせできます。サイトにアクセスした際に購入までは行かなくとも、メルマガ登録してもらうことで継続的に接点を持つことができます。 |
SNSアイコンブロック

|
SNSアカウントは「ショップ設定」で設定できます。YouTubeアカウントだけは「ショップ設定」にはありませんので、こちらで入力します。(全ページのフッターに表示されるブロックです。) |
ブロックの編集は一番メインの作業になると思います。素材となる写真や文章ライティングなどは、準備するに時間が必要になると思います。テーマの設定作業の流れでフリーハンドで一気に全部に作るのは困難だと思いますので、ひとまず作れるブロックだけを利用して全体を俯瞰して見てから考えていくと良いと思います。
トップページのブロックを並び替える
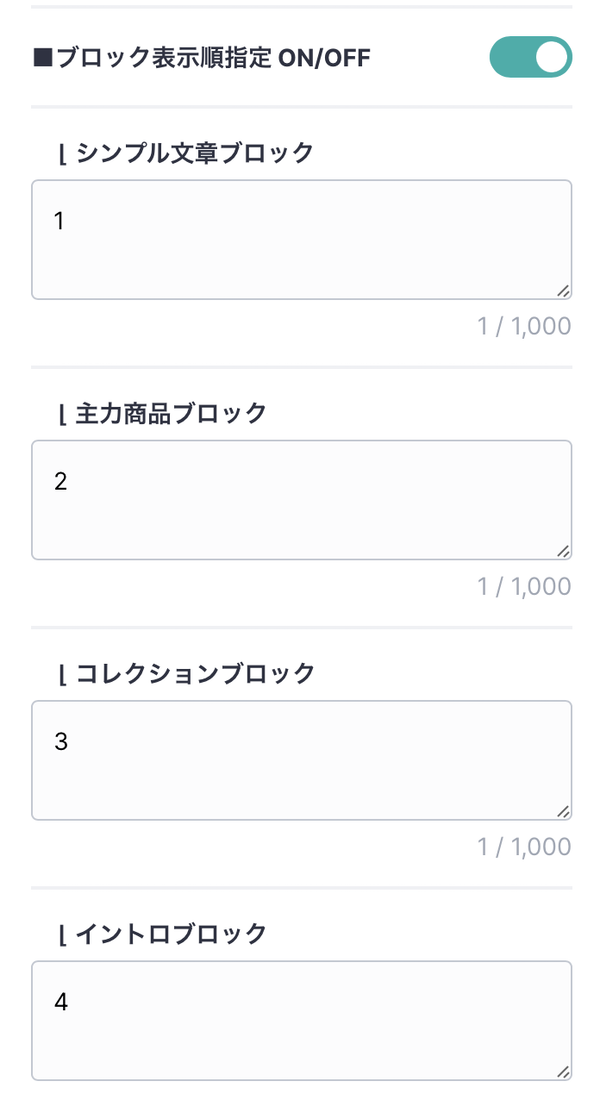
「ブロック表示順指定」をONにすると、ブロックの順番をお好みで並び替えることができます。

設定方法
ブロックの順番を決め、上に表示したいものから数字を割り当てていきます。
数字は整数(1, 2, 3, 4, … −1, −2, −3, −4, …)を半角で入力してください。
ブロックは数字が小さい順番に表示されますが、数字が大きいか、小さいかだけで順番が決まります。とにかく先頭に持って行きたければ 「-1」のようにしたり、最後に持って行きたければ「100」のようにしておいても大丈夫です。
非表示にしているブロックについては設定しなくても影響ありませんが、どのように順序を管理しているかを分かりやすくするために、すべてのブロックに数字を割り当てておくことをお勧めします。
「ブロック表示順指定」をOFFの状態では入力した数字は無効となり、デフォルト状態の並び順になります。
ブロックによっては背景を持っているものがあります。並び替えによって境界が不自然にならないように注意しましょう。
「SNSアイコンブロック」は全ページのフッターに固定表示されるブロックのため、トップページでの順序変更機能からは除外されます。
その他の設定
あとはサイト全体の微調整です
ナビゲーションの項目名、AboutページのON/OFFなどを設定します。
ナビゲーションの項目名称をカスタマイズ

【ナビ 項目名称】Home(空欄で非表示)
トップページの呼び方を変更できます。ロゴをクリックするとホームに飛べますので、トップページ主体であれば非表示でも良いと思います。
商品ページ(カテゴリーApp)
カテゴリーAppをインストールしてカテゴリーを設定するとナビゲーションに商品カテゴリーが表示されます。その一番元となる名称です。「商品」「SHOP」「カテゴリー」など。
【ナビ 項目名称】お知らせ(ブログApp)
ブログAppをインストールすると表示されます。ブログページのタイトルにも反映されます。「BLOG」「ブログ」「お知らせ」など。
コイン(コインApp)
コインAppをインストールすると表示されます。「○○ファンド」「支援する」など
【ナビ 項目名称】Community(コミュニティApp)
コミュニティAppで表示されます。コミュニティ説明と登録ページ、また会員になった人にとってはマイページとなる場所です。「コミュニティ」「メンバーページ」など。
【ナビ 項目名称】お問い合わせ
お問い合わせフォームのページです。各ページのページタイトルはナビ名称に連動しますが、お問い合わせフォームだけはBASEにて「Contact」で固定されているため、この設定はナビ項目だけになります。
【ナビ 項目名称】新規項目(他の運営サイトなど外部リンク)
ナビにオリジナル項目を1つ追加できます。すでに母体となるサイトがあり、オンラインストアとしてBASEサイトがある場合など、ナビゲーションから自然と移動できるようします。
項目名とリンク先URLをセットで設定してください。
【ナビ 項目検索】ナビに検索機能を表示(商品検索App)
商品検索Appをインストールすると検索機能が追加されます。その際にメニュー項目に虫眼鏡アイコンを表示するかどうかを設定できます。
検索フォームは商品一覧ブロック、カテゴリーページなどに表示されるため、メニュー部分には不要、という場合などにOFFにしてください。
Aboutページの設定
このテーマは「たくさんのコンテンツをトップページに詰め込んで、スクロールしながら見ていく」という構成で、Aboutもその中の1つに含まれています。(プロフィールブロック)。またナビゲーションとしても「About」は省略されています。
■Aboutページを利用する(ナビにAboutを表示し、個別ページができます)

Aboutを通用通り独立したページにしたい場合は、この設定をONにしてください。これによりナビにAboutを表示し、Aboutの個別ページが出来上がります。
【ナビ 項目名称】About
ナビ設定と同じようにAboutを利用する場合にはその名称もカスタマイズできます。「プロフィール」など。
本文に画像を追加
個別Aboutページに画像を挿入できます。
GoogleMapを表示 
「GoogleMapブロック」の設定を行うことで、Aboutページにも地図を表示させることができます。
プロフィールブロックをOFFにしてAboutページを独立させる、両方とも利用、どちらか片方だけを利用、などお好みでご利用ください。いずれの状態でも本文は「ショップ設定 > ショップ紹介」の内容が反映されます。
固定ページヘッダーの設定
トップページ以外の各固定ページ(Communityページ、Aboutページ、Blogページに)に、それぞれのイメージヘッダー画像を追加できます。縦横比率は横長となり、画面サイズに応じてトリミングされますが、ヘッダー画像は画像全体を見せるためのものではなく、あくまでイメージビジュアルとして雰囲気が伝われば良いという用途でご利用ください。

固定ページヘッダーの設定
Communityページ、Aboutページ、Blogページ、それぞれに画像をアップロードします。画像はできるだけ横長のものをお勧めします。
高度な設定
以降の設定は必要性がなければ触る必要はありません。OGPやInstagramの埋め込み設定、スタイルシートによるカスタマイズができます。
LINEボタン:画面下にLINEボタン表示(メッセージAppとの併用不可)
ショップ画面上からいつでもチャットでのお問い合わせをできるのが「メッセージApp」です。その「メッセージApp」と同じような表示方法でLINE公式アカウントへのリンクを表示する機能です。
LINEアカウントは管理画面のショップ情報で登録します。タップするとLINEが開き、まだ友達ではない場合は友達追加、すでに友達の場合はトークが開きます。
「メッセージApp」とはボタン表示が重複するため併用はできません。どちらか一方のみを利用してください。
Instagramフィードの表示
デザイン設定項目の下の方に、「【Instagram】インスタ埋め込みコード」という欄があります。ここにInstagramの埋め込みコードを貼り付けられるようになっています。
しかしながら2020年現在、Instagramは最新フィードを表示するための貼り付けコードを利用者に提供していません。
そのため、自分のウェブサイトにInstagaramフィードを埋め込むには、個々でプログラミングをするか、それ専用の別のサービスを介して行う必要があります。
Instagaram埋め込みサービスはいろいろありますが、1例として「Snapppt」というサービスを利用して方法を紹介します。
Snappptについて
SnappptはオンラインストアでのInstagramフィード表示に特化したサービスで、投稿写真ごとに商品購入ページへのリンクをつけたり、またそこからの購入記録などを解析することができるサービスです。
フィードをカスタマイズする機能に幅があり、登録やシンプルな埋め込みコードの作成はフリーアカウントでも利用でき、よりカスタマイズして利用する「PRO」機能などは有料、という形で運営されています。
Snappptは独立したサービスであり、このテンプレート、またBASE本体と直接関連している訳ではありません。今後Instagramの仕様変更、またSnappptのサービス変更などによって、できることが変わっていく可能性があります。
どのサービスを利用する場合も、まずご自身でどんなサービスなのかを理解し、ご自身の責任でアカウントを作成し、もし問題があればそのサービスサポートに直接聞く、という前提で利用してください。
1. Snappptアカウントを作成する
まずはSnappptの公式ページ(https://snapppt.com)へアクセスし、「GET STARTED」のボタンをクリックします。

Instagramのユーザー名、名前、メールアドレス、Snappptアカウント用のパスワードを設定し、サインアップします。

次にInstagramのログイン画面になりますのでログイン。そしてSnapptがInstagramの情報を取得してよいかどうかの確認画面となりますので、「Authorize(認証)」ボタンを押します。
同時に、最初の画面で入力したメールアドレスに「Confirm your Snapppt email(メールアドレスの確認)」というタイトルのメールが届きます。メールを開き、「CONFIRM EMAIL」ボタンをクリック。
アカウントの作成が完了し、自分のフィード画面が表示されます。

2 埋め込みコードを取得する
右上のナビ「SHOP THE FEED」にはいくつかのフィードの種類が表示されます。

埋め込み方法その1: 最新の投稿フィードを表示させる(常に最新投稿を自動表示)
ここではシンプルにInstagramに投稿した画像を新しいものから自動的に表示する「LIVE FEED GALLERIES」を利用します。
「Live Instagram feed」画面では、左側に設定項目、右側でプレビューが表示されます。角設定項目は「レイアウト、テーマ、行数、列数、写真ごとの間隔、角丸」といった項目があります。好みがありますので、いろいろな設定を試してみてください。
英語の意味:「Rows(行数)」「Columns(列数)」「Gutter width(写真間の隙間)」「Outer margin(全体の外側スペース)」「Round corners(角丸)」「Zoon on Hover(マウスオンでズームするか)」
「Embed Heading(見出し)」、「Sub heading(小見出し)」は空欄のほうがシンプルで綺麗に表示されます。

画面の下に、設定を反映した「embed code(貼り付けコード)」が生成されます。このコードを自分のサイトに貼り付けることで、プレビューで見ていたフィード一覧がサイト上に表示されます。
コードをコピーし、デザイン編集画面の下の方にある「【Instagram】インスタ埋め込みコード」にペースト、保存してサイトを確認してください。

埋め込み方法その2:選んだ投稿だけを固定して表示させておく
最新フィードではなく表示したい写真を選び、写真ごとに商品購入画面へのリンクを設定していくことができます。
その場合、右上のナビ「SHOP THE FEED」から「SHOPPABLE GALLERIES」を選ぶと、いわゆる「購入可能なギャラリー」の作成、埋め込みコードの作成ができます。
その他、詳しい機能は公式ヘルプサイトを参照してください。
Add Shoppable Gallery to any page of your website
3. Instagramアカウントへのリンク
Instagram写真一覧の下にはInstagamアカウントとともに、アカウントへのリンクが表示されます。
これはBASEの「ショップ設定 > ショップ情報 > SNS設定 > Instagram」の欄に設定したアカウントと連携しています。
Snappptの無料ウィジェットからは直接アカウント先にリンクはできないため、こちらのリンクでアカウントを見つけられるようにしています。
4. Snappptで分からないことがあれば
Snappptは常にアップデートもされ、使い方も変わってる可能性があります。詳しい使い方は自分で「Snapppt」を検索する、また英語ですがSnappptのサポートに問い合わせてください。
テンプレートのマニュアルでご紹介するためにSnappptサポートチームにいろいろと相談しましたが、とてもフレンドリーなスタッフが素早く対応してくれますよ。
Instagram埋め込みの基礎知識
1. 写真からのリンク先がInstagramアカウントにならない
最初にも解説したとおり、Instagramから直接埋め込みウィジェットを作成できないため、埋め込みをサポートするサービスが存在しています。もしInstagramに直接リンクさせたい場合、PROアカウントで利用すればできると思いますので、ご自身のビジネスの必要性に応じて検討してみてください。
その点で、Snappptは無料ででもフィードのデザイン自由度が高く、また埋め込まれた写真からのリンク先が完全な外部リンクではなくサイト上での拡大であったり、かなり良心的なサービスだと思います。もちろんより良いものを見つけた方はそちらを利用してください。
テンプレートは埋め込みコード挿入欄を用意しているだけなので、Snappptに限らず利用可能です。
2. 貼り付け方がここで説明されているのと違う!
InstagramもSnappptも独立した別サービスなので、いつ変更があってもおかしくはありません。
Base Design Infoのサポートフォーラムでその旨教えていただければ、マニュアルの内容をアップデートします。
WEB専用透過ロゴ
このテーマではロゴ画像をオリジナル写真に重ねて表示するデザインのため、透過ロゴを使ってデザインしたい場合もあると思います。
ロゴ画像はBASE純正の「ショップロゴ」から設定できますが、この画像はBASEのアカウント画像として、BASEアプリなど幅広く利用されます。そのため、もしこのテーマのトップページに合わせた白抜きの透過ロゴを設定した場合、BASEアプリ上では真っ白で何も見えない状態になってしまいます。
そのような場合のため、「このテーマ専用のロゴ」を設定できます。
【上級者向け】WEB専用透過ロゴ
ここに設定したロゴ画像は、このテーマだけで優先して採用されます。透過PNGを使う場合はここに透過画像を、BASE純正「ショップロゴ」には白背景でも読み取れるロゴを設定しておきます。
独自のOGP画像を追加
BASEではOGPも自動生成されます。商品ページがシェアされた場合、商品画像や商品説明が。商品ページ以外では、ショップロゴ画像やショップ説明が自動的に生成されます。
アップロードした画像は商品ページ以外のOGP候補として追加されます。商品ページでは引き続き商品画像が利用されます。
OGPの扱われ方は、SNS側のルールよって異なります。適正なサイズなどはその時々でお調べください。
「OGP」とは、FacebookやTwitterでシェアされた時にプレビューとして表示される画像や説明文のことです。
(一般的な用語ですので、ここでは詳しい説明は省略します。分からない場合は検索エンジンで「OGPとは」などと検索してください。)
【上級者向け】HTMLヘッダー追加コード(サーチコソール所有権確認などに)
サイトのHTMLヘッダー内にHTMLタグを追加できます。
Google Search Consoleにてサイトの所有権確認を行うには、Search Consoleのダッシュボードから出力される「HTMLタグ」を選択し表示されるメタタグをコピー、そのままこの設定欄にペーストし保存します。そしてSearch Consoleの画面に戻り画面下部に表示されている「確認」ボタンをクリックして下さい。「(URL) の所有権が確認されました。」と表示されれば確認は完了です。
ここに記述したコードがそのままHTMLのヘッダータグ内に記述されますので、HTMLタグとして完全に不具合のない正しいコードのみを記述してください。不具合のあるコードが含まれるとサイト全体が正常に表示されなくなる可能性があります。
Google Search Console自体の機能、利用方法はサイトオーナー様自身にて十分に理解した上でご利用ください。
Search Console ヘルプ > サイトの所有権を確認する https://support.google.com/webmasters/answer/9008080?hl=ja
独自スタイルシート
デザイン編集画面の項目として、独自スタイルシートを入力できます。入力したCSSは継承の最終指定として上書きされます。
ここに入力するメリットは、「デザイン編集の設定値」として別保管されるため、テーマがアップデートされてもそのまま適用されることです。組み込みスタイルシートの中には「!important」を指定しているものもあります。ディベロッパーツールなどを利用して検証してください。
BASEデザイン機能の仕様上、テキスト欄の最大文字数は1000文字となっています。1000文字を超える程のまとまったCSSがある場合は別ファイルにまとめてどこかのサーバにアップして読み込みか、HTMLヘッダーの中に直接記述してください。
【スマホ】ナビバーを上部固定する
ナビバーとは、「アクセントカラーを背景としたロゴ+メニューアイコンの上部バー」を指します。スマホレイアウトにて、初期値のOFFではナビバーはスクロール式になっていますが、スマホレイアウトにてナビバーを画面上部にくっつけたままにすることができます。
画面の下の方に移動しても常にナビバーを表示させたい場合に有効です。しかしナビバーを開いた状態でも固定された状態ですので、もしカテゴリーAppを利用していてカテゴリー数が非常に多い場合、カテゴリー項目が画面から見切れてしまいます。そのような場合は「OFF」のままを推奨します。
カテゴリーを使わない、またカテゴリー数が少なく、「ON」にしても問題ないことをプレビューで確認の上、「ON」をご利用ください。
スマートフォン用デフォルトテーマ設定
このテーマはレスポンシブデザインで設計されています。このデザインのテイストを保ったまま、画面サイズに応じて自動的にレイアウトが変化して見やすい状態になります。
「スマートフォン用デフォルトテーマ設定」をONにすると、スマホ時にはテーマを無視して「BASEの共通モバイルデザイン」で表示されます。この状態ではテーマは一切関係しない状態になります。一般的なショップの場合はどちらでも画面構成的にはさほど変わらないのでどちらでも大きな問題はありませんが、このRelationテーマではページ構成に大きな特徴があるため、デフォルトテーマをONにすると全く異なるサイトに見えてしまいます。そのため「デフォルトテーマを使用する」はOFFを推奨します。