しかし「ページ追加 App」はオフィシャルテーマのみが対象となっています。
デザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには対応していません。(2023年1月現在)
デザインテーマでページを追加する3つのアイディア
多くのショップオーナー様からご質問を頂きますが、デザインテーマを利用されている方が「ページ追加できないならデザインを諦めてオフィシャルテーマに」とはなかなか行きません。そんな時にご提案しているアイディアをご紹介します。
アイディア1:Blogの記事として固定ページのコンテンツを投稿する

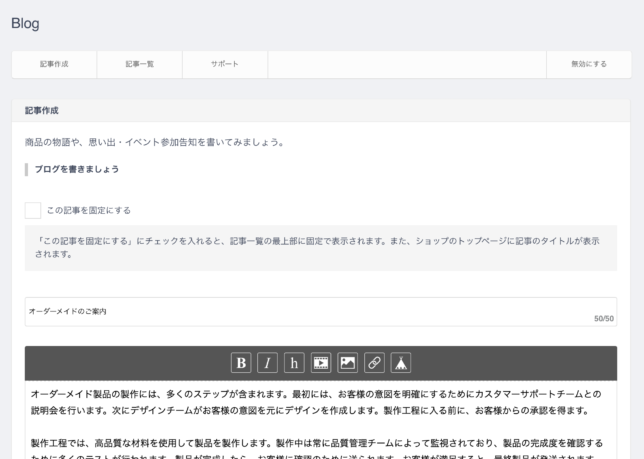
Blog利用のパターン1:Blog Appsはそのままブログ、お知らせとしても利用する場合
テーマのデザインとしてはBlogページは「Blog」や「NEWS」などの大見出しが付くようになっていると思うので、記事個別ページは「Blog > 固定ページタイトル」といった表示がされてしまい、気にしだすと気になると思います。また、固定ページなのに日付が表示されていればそれも気になると言えば気になります。
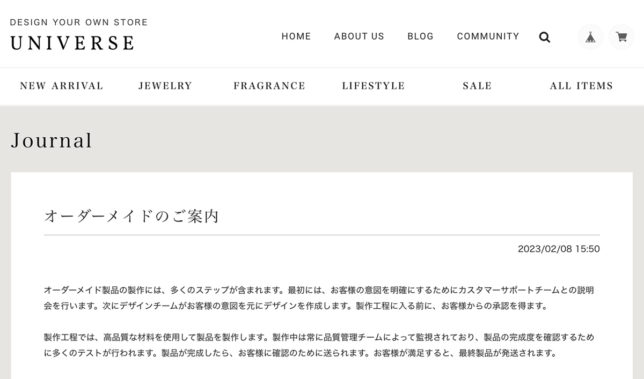
Blog利用のパターン2:Blog Appsを固定ページ専用にしてブログは書かない場合
この場合は少しだけ工夫を加えることができます。Blogページで「Blog」や「NEWS」などの大見出しを付けず、ブログ記事タイトルを大見出しにするようにをテーマをカスタマイズすることで、記事ごとのページからブログ感を消すことができ、見た目上は完全にページ追加Appのような独立した固定ページのようにできます。

ブログ記事タイトルを大見出しにするにはHTMLカスタマイズが必要ですが、Blog用の大見出しを非表示にするだけであればもう少し簡単に済ませることもできます。(パターン1のスクリーンショットでJournalだけを消すイメージ)
ページができたらテーマ設定でナビゲーションやバナーを追加し、そのページのURLにリンクをして完了です。 どちらのパターンでも、コンテンツ内容は管理画面のBlogAppの本文編集機能を使うので、誰でも簡単に編集できるというのはメリットであり、同時にHTMLを利用できないのデメリットとも言えます。
多少の問題はありますが、アイディア1のパターン1は今すぐできる最も簡単な対処方法です。
テーマ「Edition」では、これをHTMLカスタマイズなしで再現できる「Blogでページ追加」という機能を搭載していますので、「Edition」をご利用の方はマニュアルの「8 その他の設定 > Blogでページ追加」をご覧ください。
アイディア2.:AboutページにHTMLで全部詰め込む
AboutページのHTMLとして固定コンテンツの全てを含めた長尺ページとしておき、ナビゲーションURLをxxx/about#faq のようにページ内リンクとする方法です。 オリジナルテーマでも唯一のフリースペースとして使えるAboutページ。この中にコンテンツを全て詰め込んでおき、ナビゲーションURLをxxx/about#faq のようにページ内リンクするというアイディアです。 よほど重すぎる、長すぎるということがない限り、ページ内リンクはうまく機能しますのでお客様としてもごく自然にサイト内を閲覧できます。当然HTMLの知識が必要となりますが、デザインされたコンテンツを自由に入れていくことができます。
アイディア3:独立したサイトとBASEを行き来する
固定ページの数が多い場合、またそれらを別途CMSで管理したいといった場合、WordPressなどで作成したサイトとBASEのデザインを完全に合わせ、完全に役割を分けることも検討できます。例えばWordPressであればそのテーマデザインとBASEのテーマデザインを完全に一致させます。そしてナビゲーションのリンク先だけが2つのドメインを行き来するようにします。そうすることで、閲覧しているだけでは完全に1つのサイトとして、固定ページコンテンツとBASEショップを行き来することができます。 この手法は、元々持っているメインサイトがあり、そこにBASEショップ機能を追加したい。といった場合にも採用できます。 BASEはシンプルなだけに、アイディア次第でいろんな応用ができます。
デザインも、ページ追加も諦めない方法、ぜひお試しください。






