UNVIERSEご検討の方へ
UNVIERSEの特徴は、動きのあるビジュアルを用いながら、普遍的かつ柔軟な商品ページレイアウトデザイン、決済・配送・お店紹介をより分かりやすく表示する工夫をしたデザインテーマです。
説明しきれないほどたくさんの工夫が盛りだくさんのテーマです。こちらのマニュアルではどんなことができるのか、そして使い方を詳しくご紹介します。
最近の新機能(UNVIERSREアップデートログ)
2023.09 商品詳細ページにて、「最近見た商品」「セール中商品」の表示機能を追加
2023.04 「メンバーシップApp」に対応
2023.01 「ポップアップバナー機能」、「商品詳細ページの写真と説明のバランス調整機能」を追加しました!
2022.06 「カテゴリ=コレクション機能」、「メインビジュアルスマホ縦画像の設定機能」「トップページの商品を無限読み込み式に切り替える」オプション追加
2022.01 「メールマガジンApp」の追加機能に対応、登録フォームを設置できるようになりました。
2021.10 トップページに動画埋め込み再生機能を追加しました!
2021.10 カテゴリーごとにヘッダー画像を設定する『カテゴリーヘッダー画像』が追加されました!
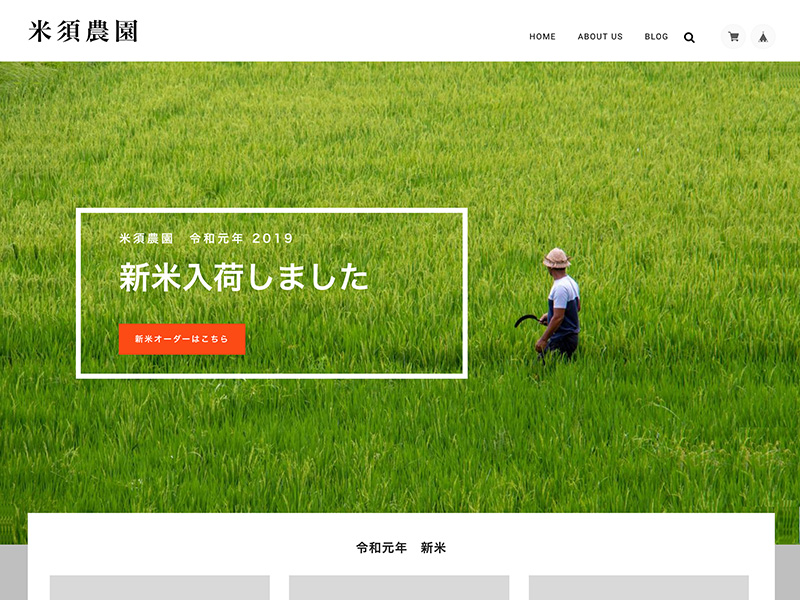
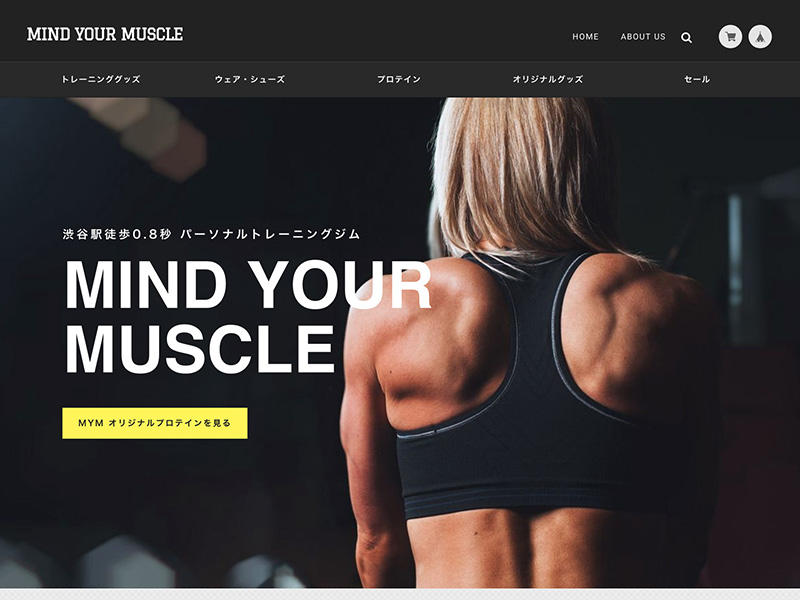
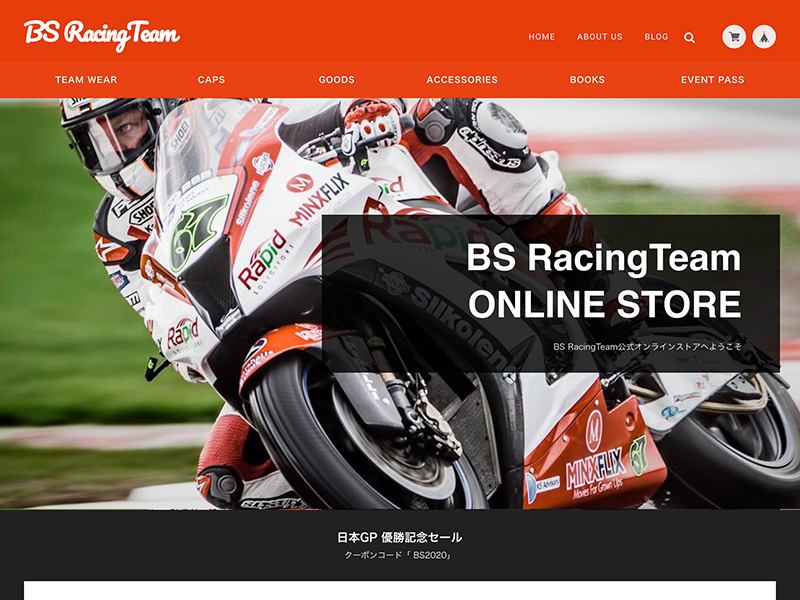
サンプルサイト
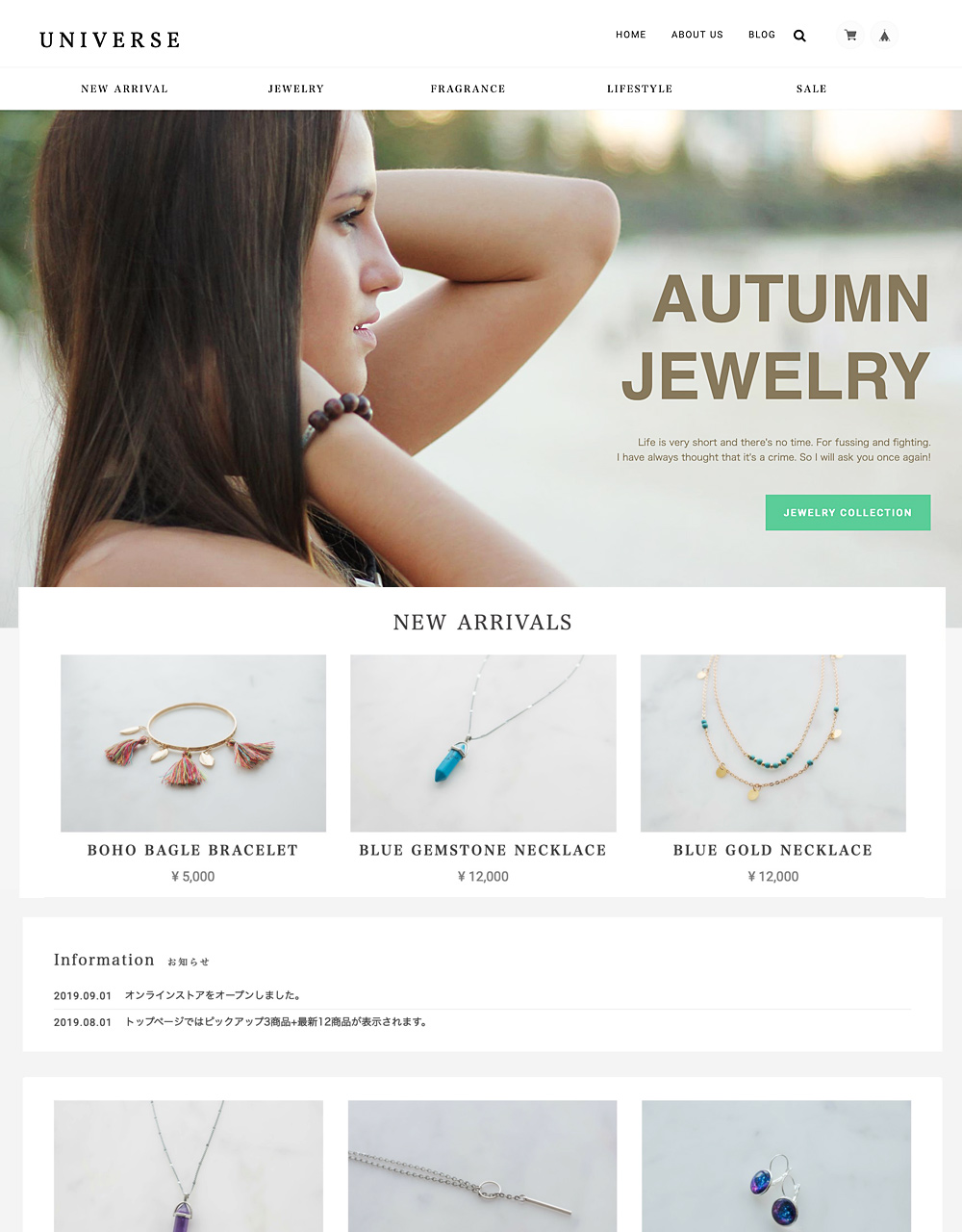
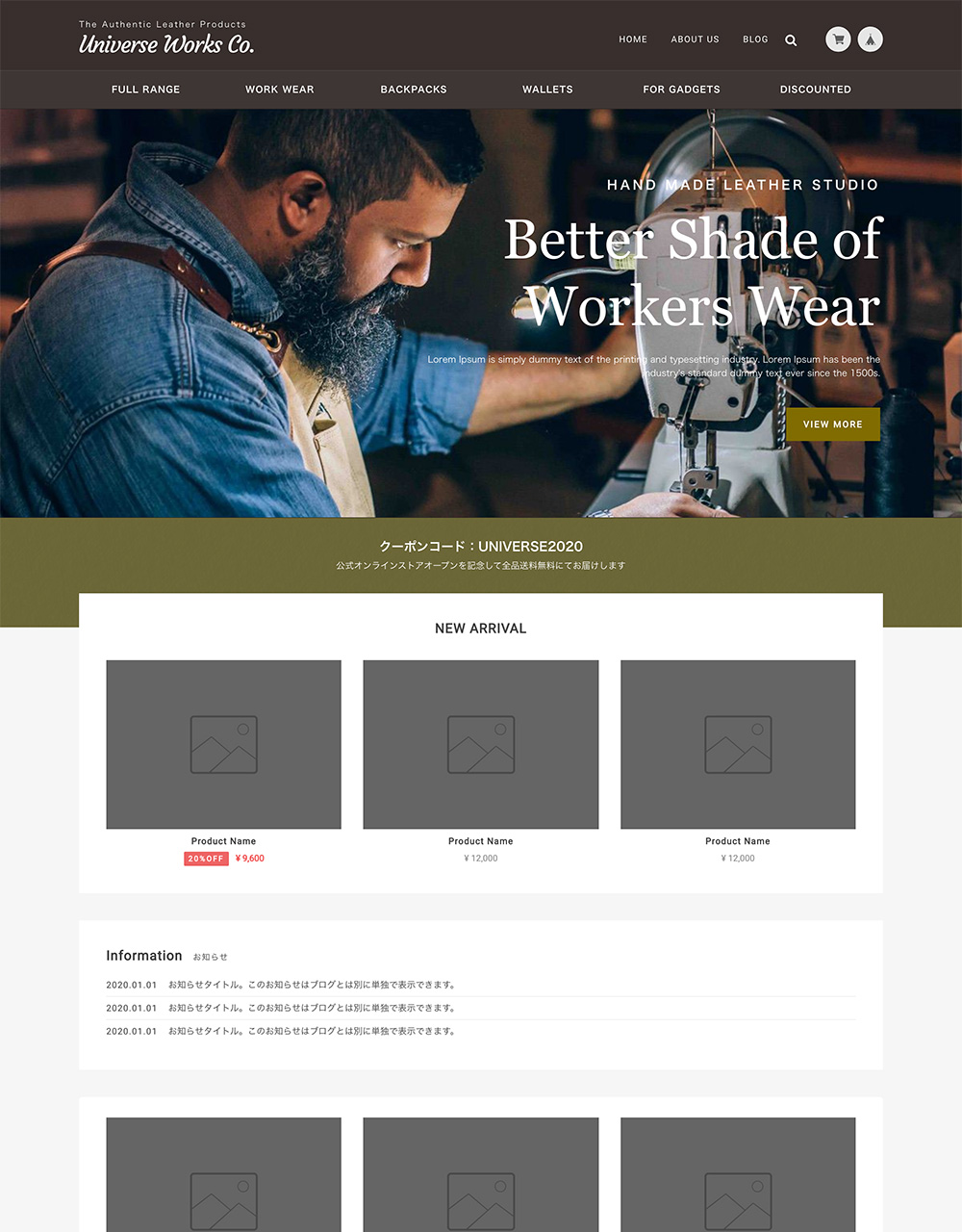
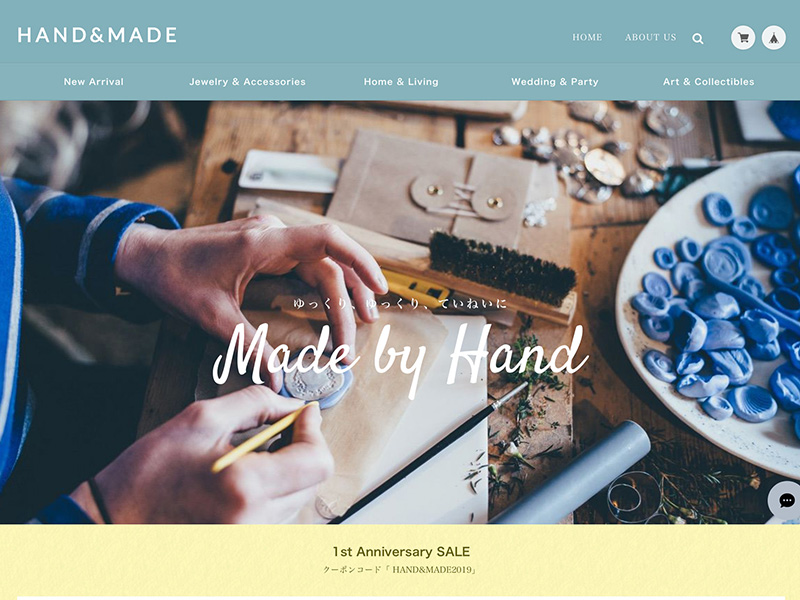
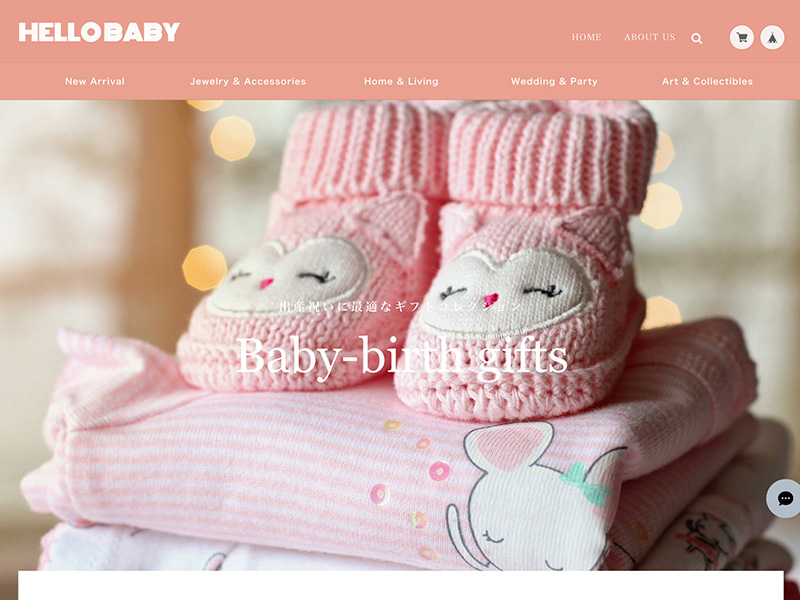
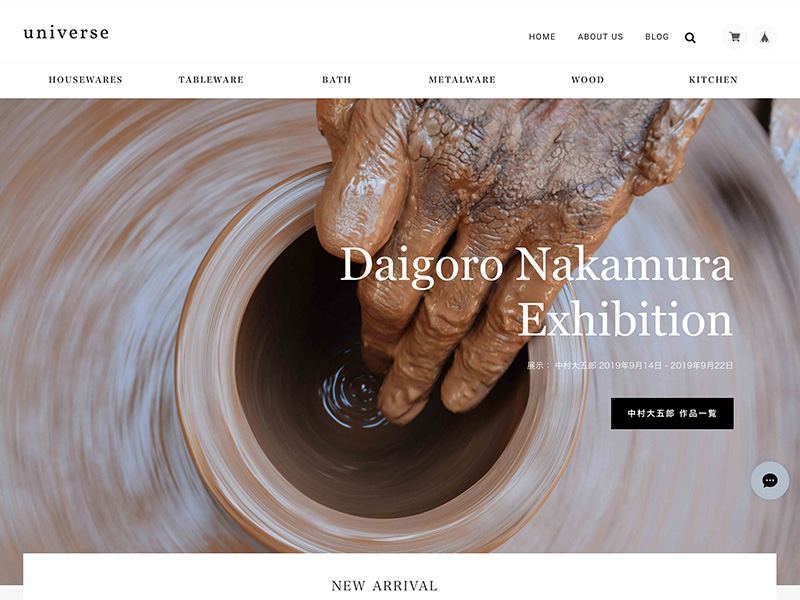
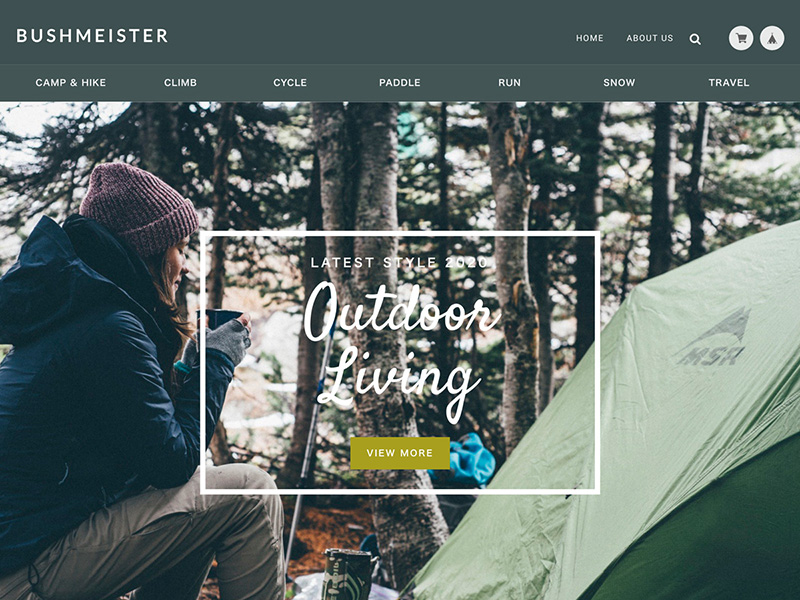
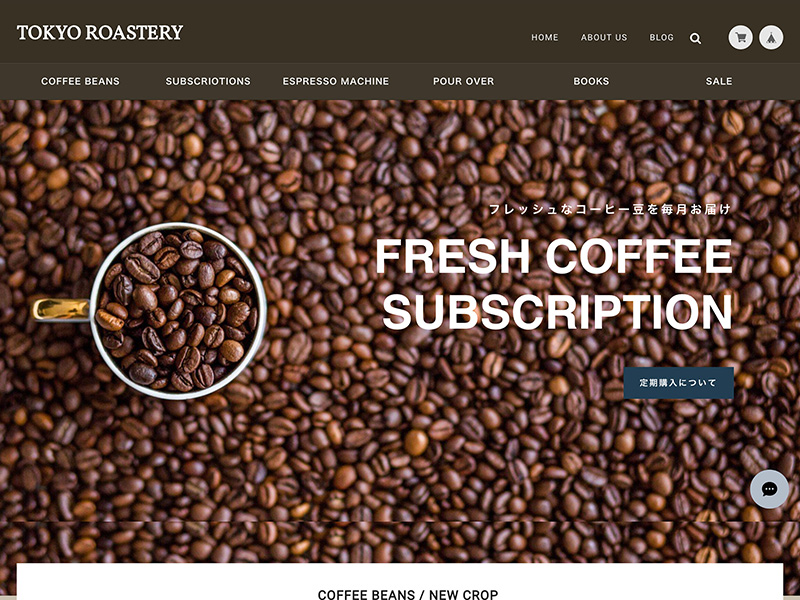
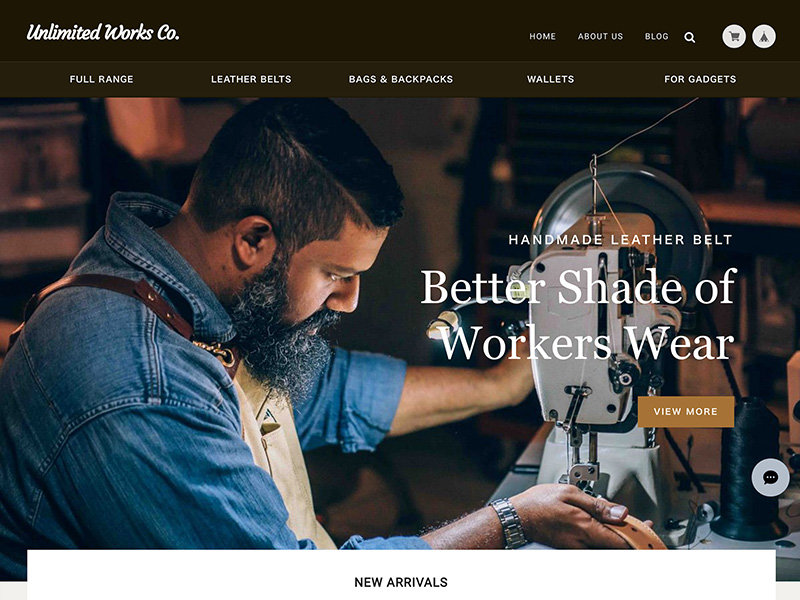
ショップサンプル(スクリーンショットのみ)
これらは架空のショップを想定したサンプルサイトです。ライブデモではなく、一枚の大きな画像になっています。
簡単なカスタム設定により、様々なショップデザインを実現できます。
どのサンプルも、画像編集ソフトを一切使わずにBASEの設定項目だけでデザインされています。
モバイルプレビュー
再生ボタンがついた画像は、動画(無音)で再生できます。
見終わったらもう一度クリックして止めておいてください。
テーマは安心の無料アップデート
BASEに新機能が追加された際や、テーマにさらなる機能追加を行った際など、
ご購入いただいた方にはテーマの無料アップデートを提供しています。
アップデートが行われた際には、ご購入頂いたテーマも自動的に更新されますので安心してご利用頂けます。
専用サポートフォーラム
UNIVERSEは専用質問サイトにて常にご質問を受け付けており、
どんなご質問やカスタマイズのご相談も、デザイナー自身が積極的にお返事しています。
BASEでショップを運営するための相談所としてご利用ください!
全体共通の設定 (色とロゴ)
ショップロゴの作成
ショップロゴは、ロゴ画像をアップロードすることができます。
もし特にお店のロゴがない場合でも、デザイン編集画面でフォント、サイズ、太さ、字間を変えながらすぐにデザインできます。
最新版では上記プレビューから少し改善されています。ロゴがアルファベット表記の場合は「フォント」の一覧から選択します。もし日本語表記の場合「フォント[日本語]」からゴシックか明朝かだけを指定できるようになっています。
カラースキーム設定
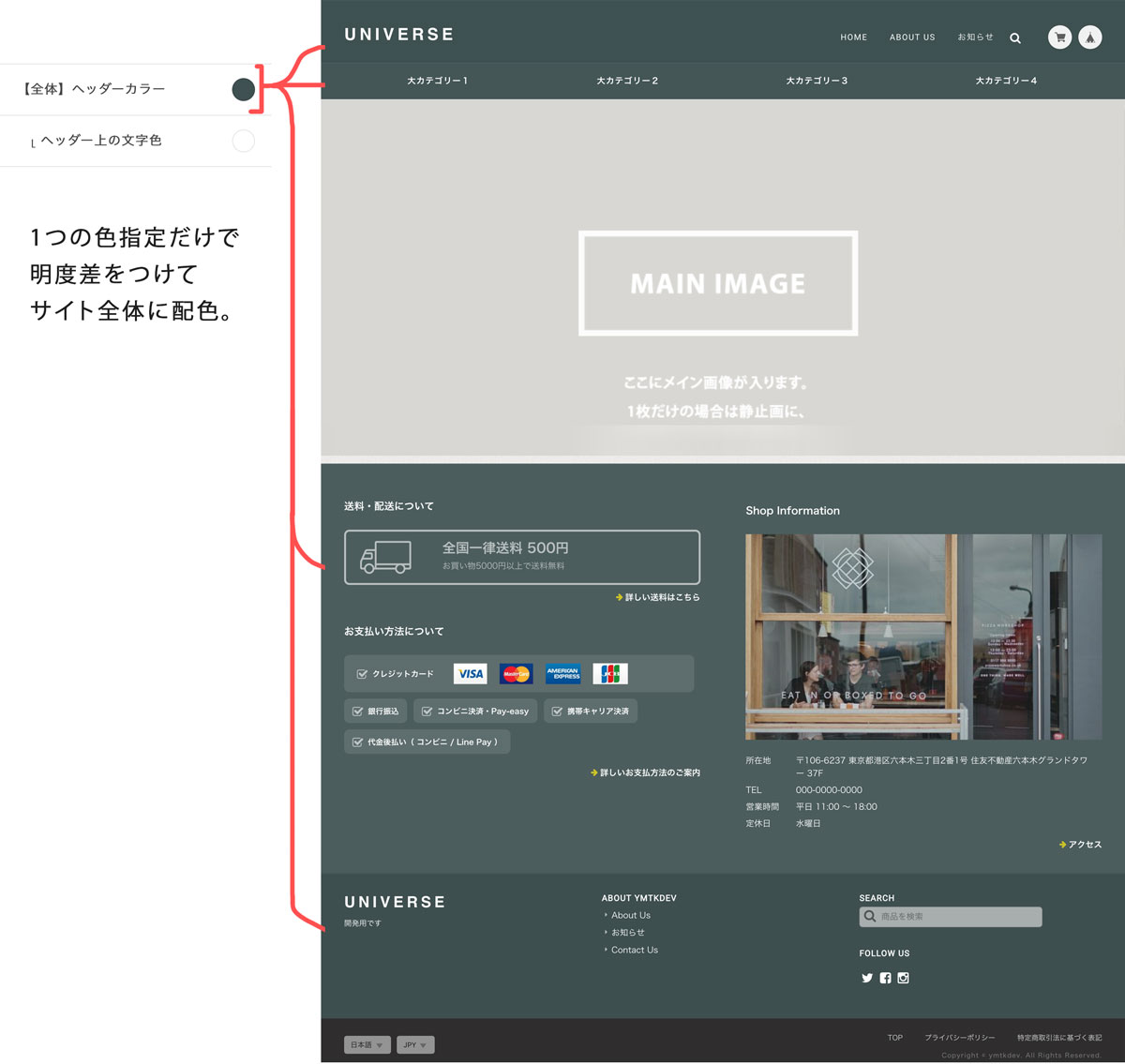
「あちこち設定できる故に、バランスが崩れる」ということを防ぐため、UNIVERSEの色設定はおおきく2つだけ。1つはサイト全体の色となる「ヘッダーカラー」、そして「ワンポイントカラー」です。
「ヘッダーカラー」は次の場所に影響を与えます。自動的に明度差をつけて配色されるので、統一感のある色設定ができます。ヘッダーカラーを決めたら、その上に文字がきても読みやすくなるように「ヘッダー上の文字色」を決めましょう。

実際にテーマカラー1つ選ぶだけでこのように濃淡が付きます。(真っ白、白に近い程明るい色の場合は当然明度差は現れにくくなります。)
ワンポイントカラーとは
ワンポイントカラーは、トップページメイン写真につけるボタン、「カートに入れる」のボタンなどに使われます。
そこまで主張するものではないけど、「ここぞ」というところで訪問者の関心を強く引く効果があります。
目立たせたいからといってあちこちで違う色を使うんじゃなく、サイト全体で1つだけワンポイントカラーを決めて「ここぞ」を統一するといいですね。
トップページの設定(メイン写真)
メイン写真の仕組み
- パソコンやスマホなどあらゆる画面サイズで最大限に大きく表示され、画面の縦横比に応じて四隅がクロップされる。
- 写真1つの時は静止画に、2枚目があると自動的にフェードインで切り替わるようになる。
- 写真にはキャッチコピー、サブキャッチ、タグラインのテキストを重ねることができ、更にフォント種類、サイズ、左右中央レイアウト、フレームデザインまでカスタマイズできる。
- 画面スクロール時にずれてスクロールされることで、奥行き感のある印象的な演出に。(2枚ある時のみ)
1枚だけアップした時は静止画に、2枚目をアップすると自動的に左右カーソルが表示されフェードエフェクトで切り替わるようになります。(最大2枚まで)
画像のサイズ、縦横比率について
トップ画像はレスポンシブ、フルスクリーン、つまり画面の縦横比に応じて四隅が少しづつクロップされながら表示されます。そのため固定値としての推奨値はございませんが、PC表示では縦横比4:3程度、サイズとしては少なくとも横幅1200px程あれば十分に綺麗に表示されます。またスマホ縦用画像については、一般的なスマホ画面比率として16:9〜18:9程度にするとうまく表示されます。
どちらもレスポンシブ、フルスクリーンであることから多少比率が違っていても問題ありません。
メイン写真を設定してみよう!
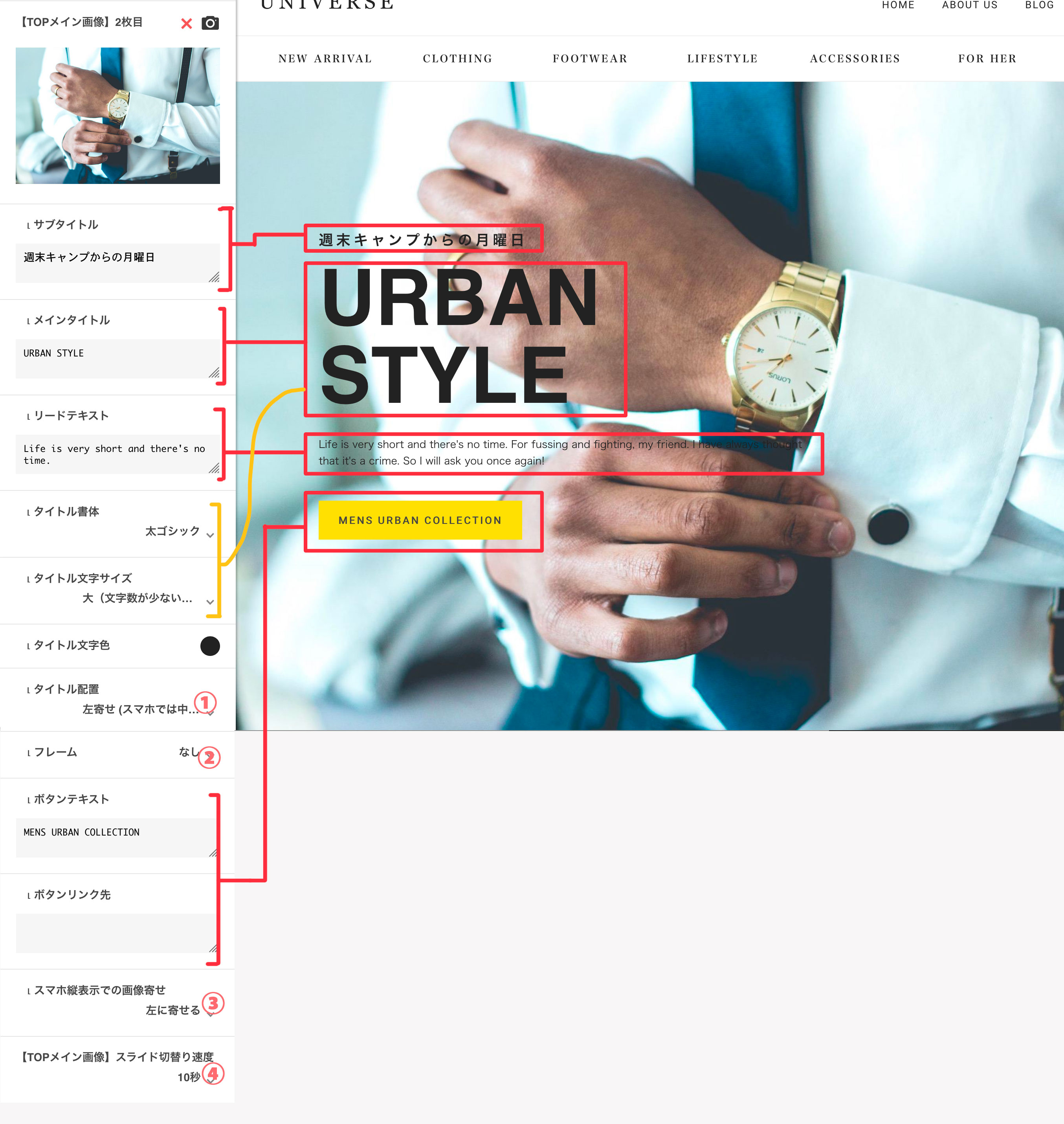
メイン写真の設定項目別の解説
それぞれの項目は図の通りに対応しています。

入力したテキストがどこに対応するかは、赤いラインで示している通りです。入力欄を空欄にすればそれ自体は表示されないので、言いたいことやデザインを見て、必要なものだけ入力すれば大丈夫です。例えば全部があると情報量がが多すぎるとおもえば、「サブタイトル+メインタイトル」「メインタイトル+リードテキスト」といった組み合わせがよいでしょう。
メインタイトルはフォントとサイズを選択できます。入力する文字数によってバランスを見る必要があるので、まずは「言いたいこと」を書いてみてから、微調整してください。
次に、図の中の (1)〜(4)について説明します。
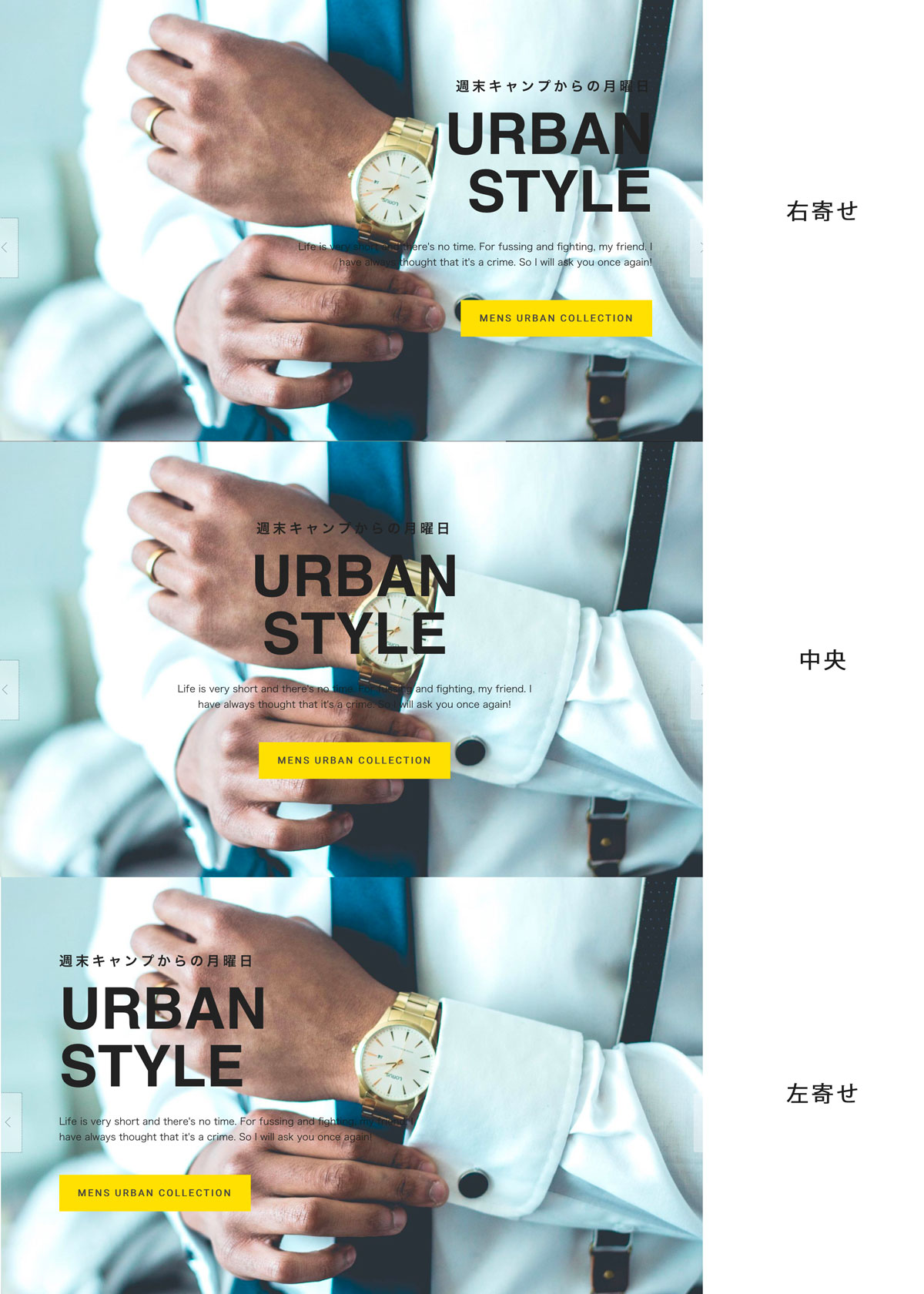
(1) タイトル配置
タイトルテキストの配置を「中央寄せ / 右寄せ / 左寄せ」から選択できます。写真の構図などに合わせて試してみてください。

左右寄せを選んだ場合でも、そもそも横幅が狭いスマホの縦表示画面では中央寄せされるんだ。
(2) フレーム
「フレーム」は、タイトルのセットを枠で囲んだりする装飾デザインが選べます。

キャッチコピー、色、フォント、配置、そしてフレームを組み合わせ…。
BASEのデザイン編集画面は、リアルタイムに反映されるからとても使いやすいですね。
でもブラウザはかなり頑張ってる状態だから、あれこれ編集ずーっとやってるとちゃんと反映されなくなるときがあります。そんな時はブラウザを「再読込み」してみよう。
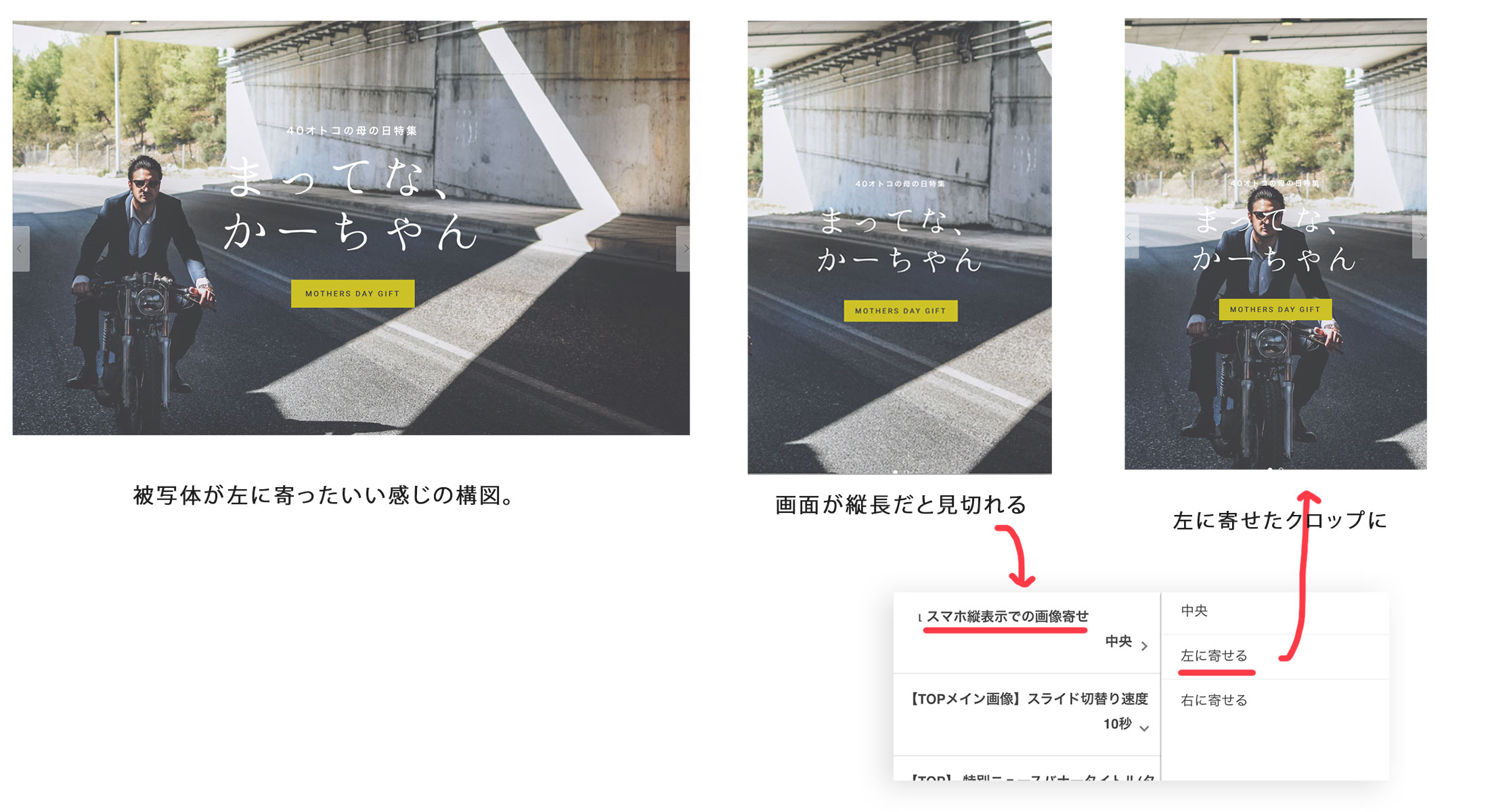
(3) トリミング時の画像寄せ
スマホ画面など、画面が縦長になった状態での画像の「寄せどころ」を指定できます。
メイン写真は殆どの場合、横長の写真を使うことになります。画面も横長なら良いのですが、画面が縦長になったとき、写真は「それでも画面を大きく覆うぞ!」となるため、結果的に「左右を大きく切り取って中央だけ拡大」ということになります。

(4) スライド切替り速度
2枚のスライドが切り替わる速度を「5秒、7秒、10秒」から選択できます。
(5) スマホでの表示比率
スマホ画面でメイン画像を「ハーフスクリーン:画面の半分くらいの高さにする」か「フルスクリーン:画面を覆う高さにする」かを設定できます。
スマホ用に縦長画像を用意する(2022年6月のアップデートで追加されました!)
レスポンシブ表示にて「トリミング時の画像寄せ」を行っても、どうしても画像1種類では解決できない場合、スマホ縦表示の時専用に縦長画像を用意することができます。
「スマホ縦用画像」にアップした画像は、画面サイズがスマホ縦表示の場合にメインの画像に切り替わり表示されます。縦横比に推奨値はありませんが、一般的にスマホ縦サイズで表示できるような縦長画像を利用してください。
スマホ用画像を利用する場合、「スマホでの表示比率」は「フルスクリーン」にして利用してください。また左右トリミングはほぼ無視されます。
タイトルのテキストを、任意の場所で改行したい場合
どうしてもある場所で強制的に改行したい場合、HTMLタグの「 <br /> 」を入れれば改行されます。
<br />
(必ず半角で入力します)
トップページの設定(その他)
特別ニュースバナー
ショップコンセプト
写真+文章でショップのコンセプトを表示できます。商品紹介に移る前にお店の想いを伝えましょう。
『コンセプトセクション ON/OFF』で表示の有無を、写真、
『コンセプトイメージ』にショップを象徴するような写真を、『コンセプト見出し』『コンセプト本文』にお店の魅力を伝えられるようなテキストを入力します。写真は左側に、文章は右側にレイアウトされます。(スマホなどの画面サイズでは自動的に縦横にレイアウトされます。)
『コンセプトからのボタン名』『 ボタンリンク先URL』を設定すると、ボタンが表示されます。Aboutページなどにリンクするのがお勧めです。
コンセプトの表示以外に、ボタンは必要ない場合は『コンセプトからのボタン名』を空欄にすることでボタンは表示されません。
カテゴリーコレクションを設定する(2022年6月のアップデートで追加されました!)
コレクションは「画像 + リンク先URL」を1セットとし、リンク付き画像を6つまで設定することができます。「タイトル」は任意項目で、設定すると画像の上にボタンデザインでリンクされ、空欄にすると画像リンクのみとなります。画像そのものに文字デザインを入れる場合は「タイトルなし」、写真そのままで設定する場合は「タイトルで説明」という使い方がおすすめです。
UNVIERSEでは、カテゴリーはメインナビゲーションに全て表示されます。そのため、このカテゴリーコレクションではカテゴリー全てを網羅しようとするよりは、「その時PRしたいカテゴリーだけを、できるだけ少なく、大きな画像」でデザインすると効果的です。カテゴリーが6つ以上ある場合は6つ以内で、カテゴリーが6つ以内であっても、その時々でよりPRしたいカテゴリーをピックアップしてみてください。
綺麗にレイアウトするポイント
より自由にデザインしていただくため、テーマ側では縦横比率を指定していませんので、縦横比は自由に決めていただけます。ただし必ず全ての画像で縦横比を統一してください。縦横比が統一されることで、折り返した時にうまく整列させることができます。
「画像の並べ方」で列の数を2列〜4列で選択することができます。画像数、奇数具数に応じて、最適な列数を選択してください。例えば3つの場合は「3列並び(スマホでは1列)」が、6つの場合は「3列並び(スマホでは2列)」が適しています。「レイアウトタイプ」では固定幅、白背景の有無、100%幅ぴったり、などから選択できます。100%幅で並べるデザインは大きめの画像を2つ、3つだけで利用する場合におすすめです。
「タイトルボタンカラー」は白地に黒、黒地に白、ワンポイントカラーを反映、から選択できます。「白枠ボックスの有無」もお好みで設定できます。
主にカテゴリーページへの動線を想定していますが、もちろん特定の商品ページへの特集コーナーなど、自由に活用してください!
ピックアップ商品の表示
ピックアップ商品として3点を大きく表示できます。
商品リストの最初の3つの商品がピックアップ対象として表示されます。BASE管理画面では商品順序をドラッグドロップで簡単に選択・並び替えができますので、個別にサムネイル写真やリンク先を手動入力する必要はありません。
ピックアップの見出しは初期設定では「FEATURED PRODUCTS」となっていますが、自由に変更できます。また、このピックアップ表示自体のON/OFFも選択できます。
スマホで小さく3つ横並びにするか、1つづつ大きく並べるかを選べます。
お知らせ機能 1(テキスト入力版)
トップページに表示するお知らせを3件まで設定できます。日付、内容、リンク先を手動で入力します。ブログ機能と連動する訳ではありませんのでご注意ください。
お知らせ機能 2 (ブログApp 連動版)
テキスト入力版のお知らせとは別に、ブログAppに連動した新着お知らせも表示できます。トップページの下の方に、ブログの新着3件がサムネイルとともに表示されます。
この場合、ブログ1つ1つに必ず画像が必要であることにご注意ください。
特集カテゴリーセクション
特集カテゴリーセクションとは、トップページをスクロールしていった下の方に、もう1つの大きなビジュアルを作り、ボリューム感と見ごたえ感を演出するセクションのことです。
メイン画像と同じように、写真、キャッチコピー、ボタンからのリンク先などを設定できます。
この場合、石鹸の写真を大きく取り上げて、石鹸カテゴリーページにリンクさせています。
商品一覧サムネイルのレイアウト(TOPとカテゴリー一覧共通)
商品一覧でのサムネイル列数を3か4から選べます。この設定は、トップページ、カテゴリーページで適用されます。
設定状態はパソコンの広い画面での状態となり、幅の狭くなったタブレット、スマホ画面ではレスポンシブに3列、2列と自動的にレイアウトされます。
商品一覧からの導線ボタン
より効果的な「もっと見る」ボタンへ
BASEのほとんどのテーマでは、トップページで下に行けば行くほど自動的に(または「もっと見る」ボタン)により、商品を読み込んで表示するようになっています。しかし、商品数が多いほど「全商品を、新着順に、無限に読み込む」ということが訪問者にとっては効率的とは言えない表示形式になる場合があります。
そのため、UNVIERSEではあえてトップページでの無限読み込みをせず、固定数(ピックアップ + 上位12件)だけを表示し、その下に特集カテゴリーセクション、購入案内のあるフッターウィジェットを表示して、訪問者とショップにとってより有意義な動線を作れるように設計しています。
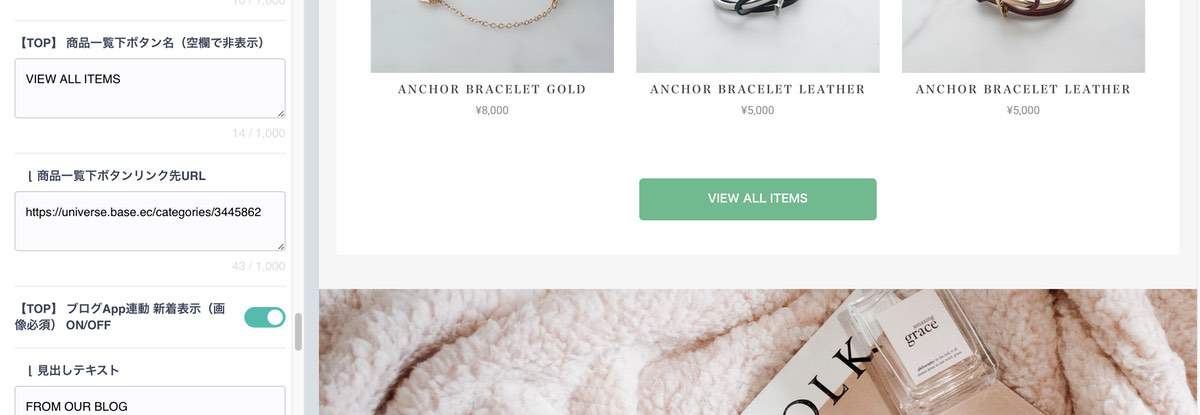
商品一覧下ボタン名とボタンリンク先URLを設定する
テーマ設定に『【TOP】 商品一覧下ボタン名』という欄があります。ここにボタンの名称、リンク先URLを指定すると、トップページ商品一覧下にボタンが表示されます。
特定のカテゴリーページのURLを指定することで、トップページからお勧めのカテゴリーなどに誘導できます。

カテゴリー関係なく全商品を表示するページも作りたい場合
カテゴリーの1つに「全商品」用のカテゴリーを作成し、全ての商品をそのカテゴリーの属させます。すると、全商品を表示できるページができますので、そちらにて全商品表示、さらに「追加読込ボタン」にて無限に読み込んで表示させていくことができます。
「全商品」の名称は自由ですが、例としてデモサイトの1つでその事例を作成してあります。ここではナビゲーションの一番左の「FULL RANGE」がすべての商品を表示するものです。
「もっと見る」ボタンによる無限読み込み式にする(2022年6月のアップデートで追加されました!)
BASEの他の多くのテーマのように「もっと見る」ボタンで「トップページ上で商品を下にどんどん読み込むスタイル」で利用したいという場合、このスイッチをONにしてください。
「TOP/カテゴリ商品一覧での読込ボタン名」の設定により「もっと見る」ボタンの表現を変更できます。この設定は従来から無限読み込み式であるカテゴリー一覧用の設定項目として存在していましたが、TOPでの無限読み込み化機能の追加に伴い、双方に反映されるようになりました。
ONにした場合「もっと見る」ボタンが表示され、1つ上の項目で設定する「商品一覧下ボタン(ボタン名、リンク先URL)」は無効化されます。また、「特集カテゴリーセクション」のスクロール視差効果(スクロール速度をずらして表示する表現)も無効化されます。
商品ページのカスタマイズ
商品ページはレイアウトを大きくカスタマイズできます。商品説明テキストの位置、画像ギャラリーの位置、それぞれ2パターンを組み合わせることで、合計4パターンのレイアウトを作成することができます。
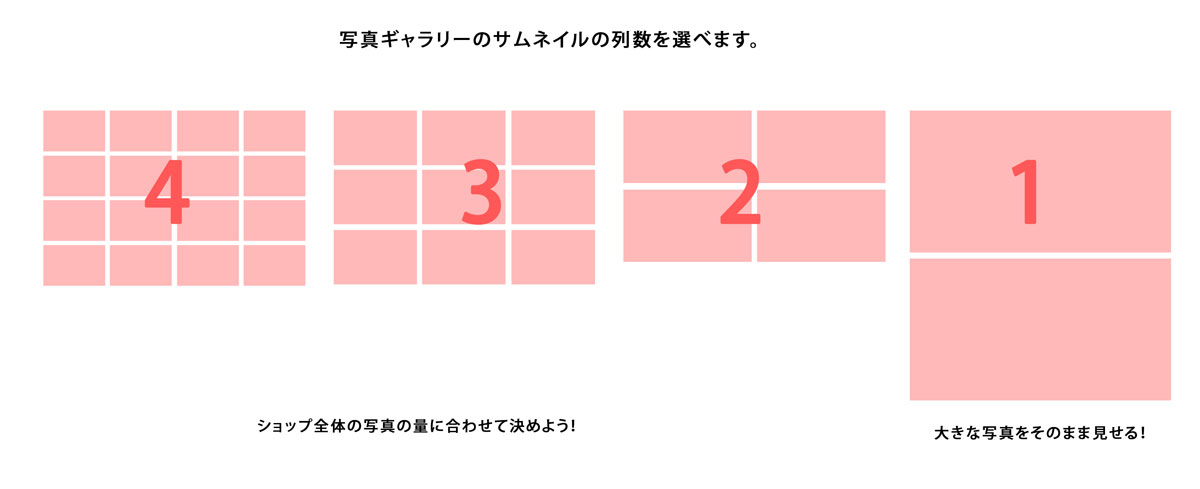
さらに商品写真ギャラリーは、4、3,2コマのサムネイル表示、1コマでそのまま大きく表示する、の合計4パターンから選ぶことができます。
全体の統一設定ですので、全体的な写真の量、説明のボリュームなどによって好みのレイアウトを見つけてみてください。
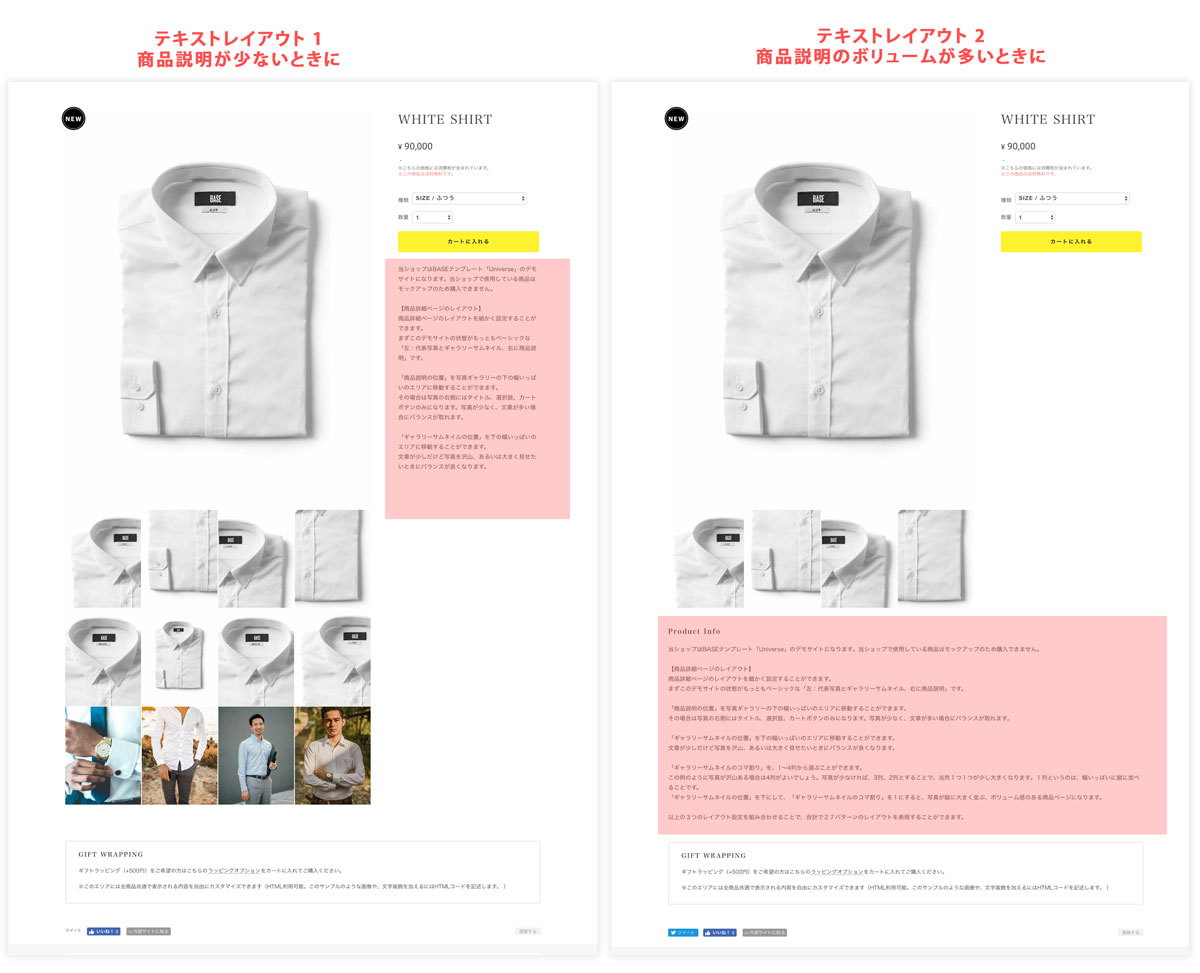
商品ページ:テキストレイアウト
ON:コンパクトな商品説明 / OFF:商品説明は広いエリアで

商品ページ:画像レイアウト
ON:コンパクトな商品説明 / OFF:商品説明は広いエリアで
つまり、写真や説明がさほど多くなければ「左側に写真ギャラリー、右に説明」っていうシンプルなレイアウトに、
写真も説明もボリュームが多い場合は「下の広いスペースに」というレイアウトにしたりできます。
しかも、文章と写真、2つの設定はそれぞれ独立して変えられるから、組み合わせれば4パターンのレイアウトが可能です。
商品ページ:写真サムネイル表示

「サムネイル画像のレイアウトを4パターンで選べる」ということですね。たとえば、「画像レイアウト」を下に展開するパターンにして、更に写真ギャラリーを「そのまま表示」にしたら、巨大な写真が延々とならぶのような長尺ページレイアウトにすることもできそうですね。
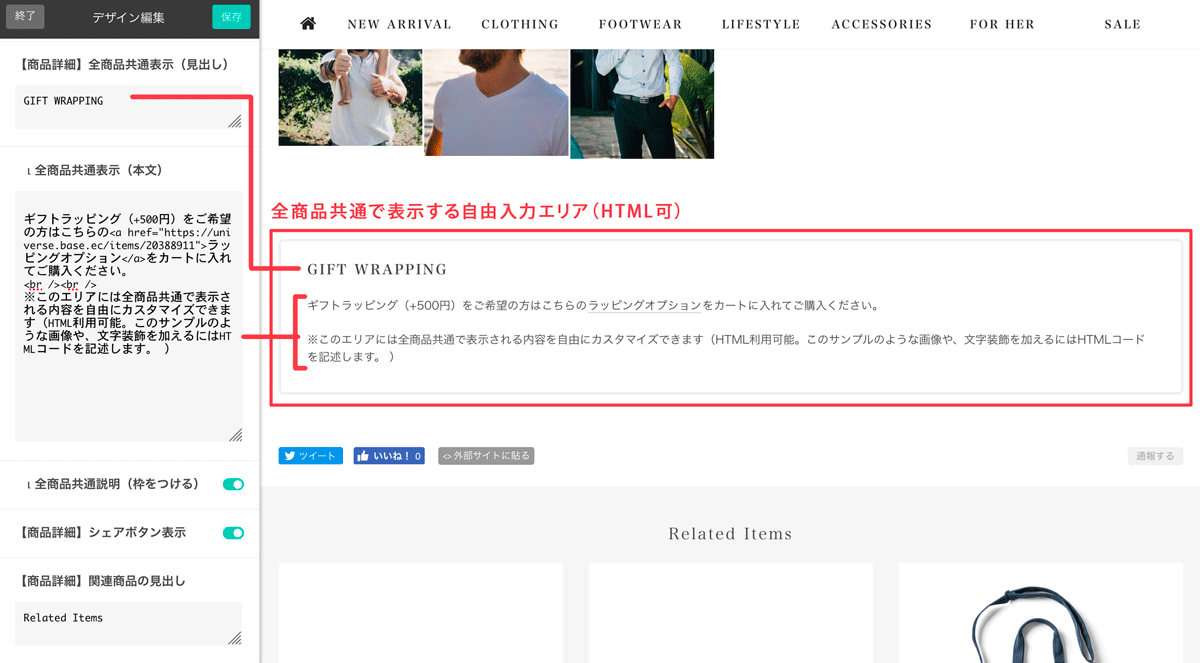
商品ページ:全商品共通表示
商品ページには、基本的には「その商品の情報だけ」しかないものなんだけど、「全商品で共通するコンテンツ」を追加で掲載できます。
見出し、本文、枠の有無だけの設定ですが、HTMLも利用可能なので様々な活用方法があります。

商品ページ:セール商品、閲覧履歴を表示する
商品詳細ページの商品情報下には「関連商品」が表示され、ショップ内を買い回りしやすくなっています。
ここに「セール商品」、「閲覧した商品(最近見た商品)」を追加することができます。デザイン設定の「【商品詳細】セール商品を表示」をONにし、それぞれ見出しをカスタマイズできます。
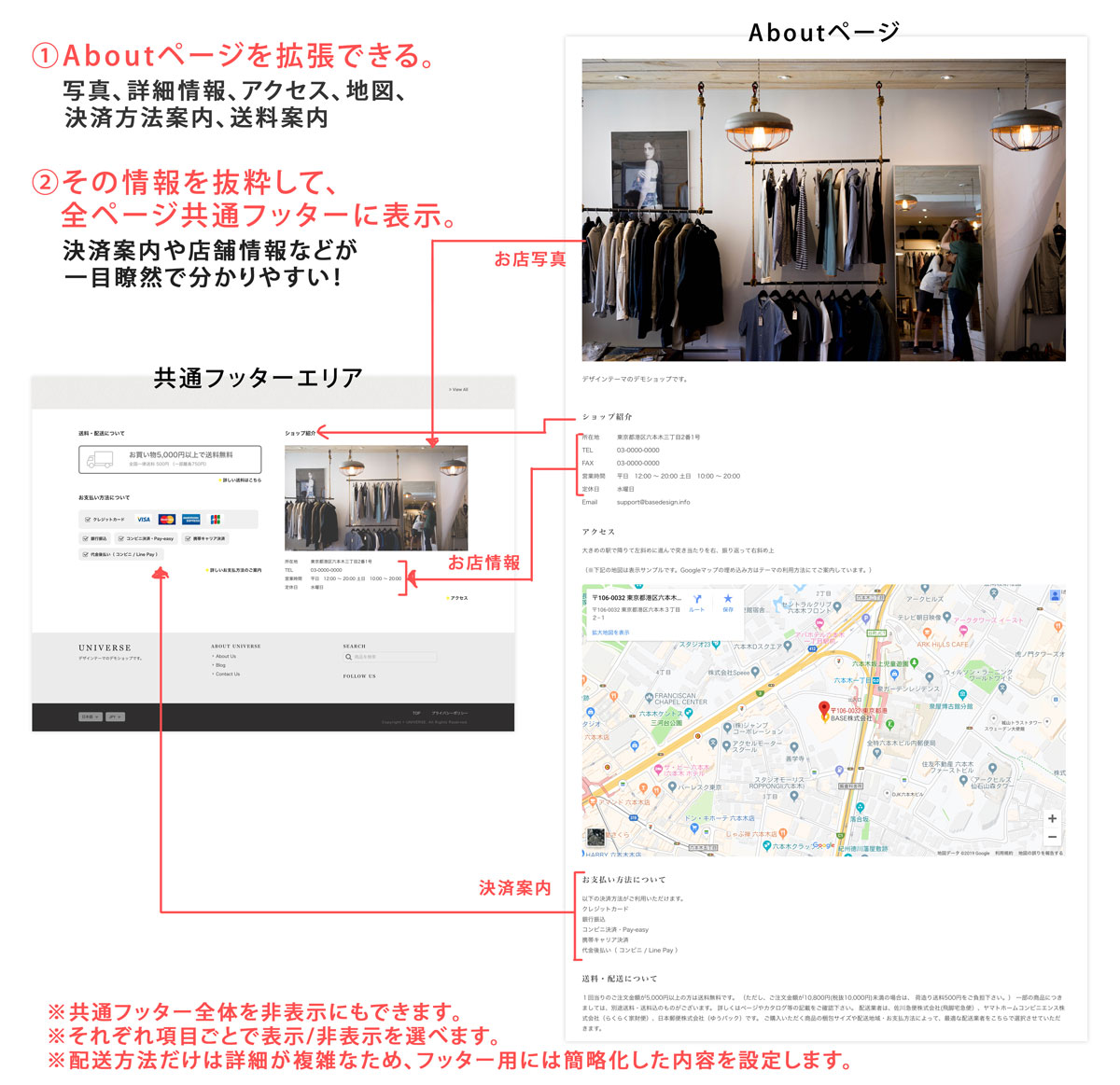
Aboutページとフッターウィジェット
Aboutページとフッターウィジェットの関係
全ページの下の方に「フッターウィジェットエリア」が作成できます。この情報は、まず「Aboutページを充実させるために入力した内容」をもとに、簡易的に抜粋してフッターウィジェットに表示されます。

シンプルな紹介文だけだったAboutページに、様々な拡張させられるようになっています。そして、その情報を簡単にまとめた「フッターウィジェット」があって、どのページにいてもスクロールすればすぐに目に入るようになっています。
じゃあまずはAboutページをカスタマイズしてみよう。
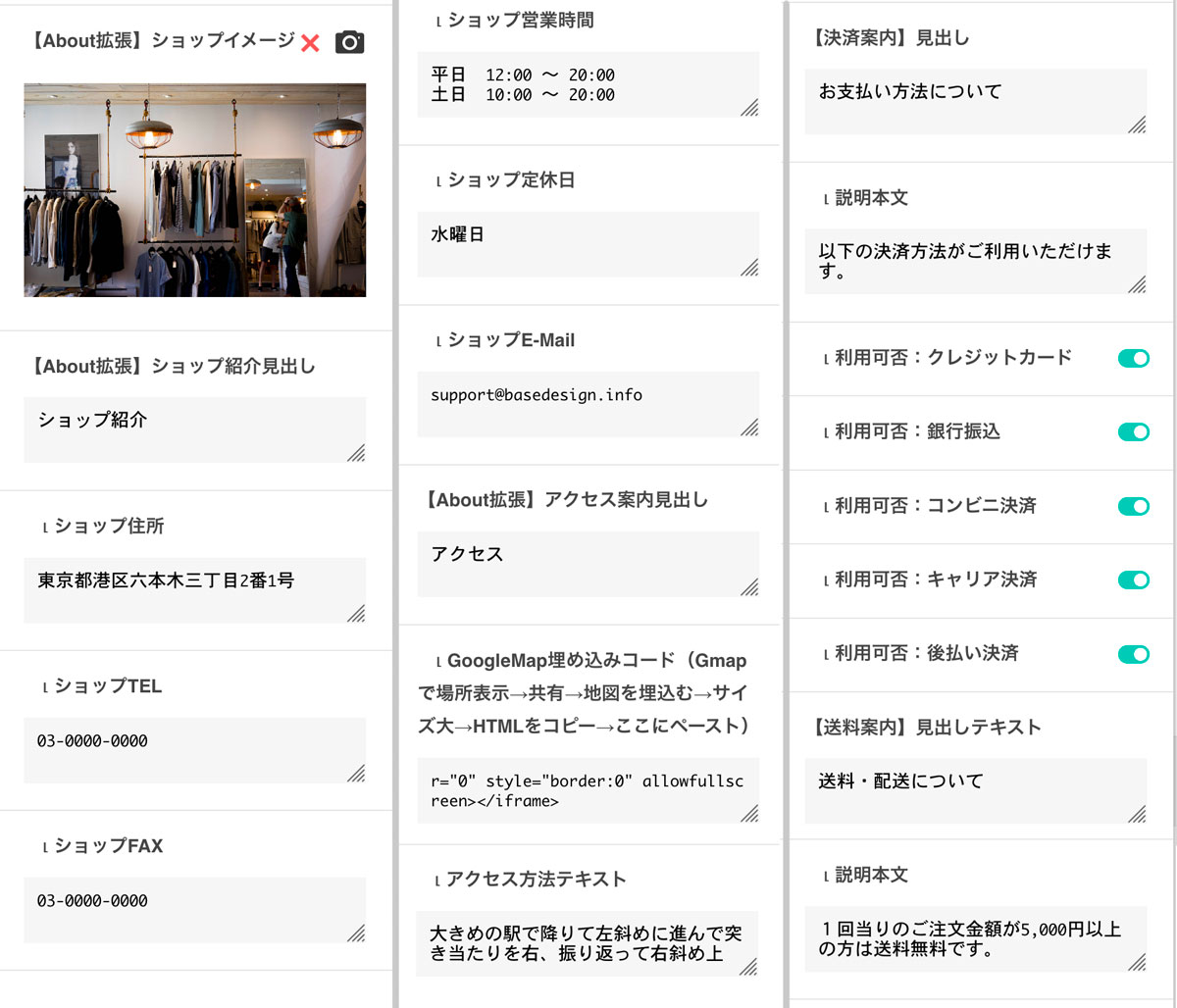
Aboutページのカスタマイズ
Aboutページの設定は以下の通りです。項目数は多いですが、細かい情報を分類しているだけなのですぐに設定可能です。

現在は更にアップデートされてクレジットカード種別ごとに表示選択ができるようになっています。詳細は下記「決済方法の表示について」にて。
上の画像の通りの設定が反映されたのが、デモサイトのAboutページとなります。https://universe.base.ec/about
BASE上で設定との違い(住所・決済をなぜもう一度入力するの?)
テーマ設定で入力するのは、BASEでの登録情報(特定商取引法ページに表示されるもの)とは別扱いで、単にサイト上に案内として表示するためだけのものです。例えば、事務所とは別に店舗が存在する場合などは、ここに店舗案内ができます。
ショップ紹介の表示について
Aboutページ拡張として、「住所、TEL、FAX、営業時間、定休日、E-Mail」がありますが、フッターウィジェットには簡易情報として「住所、TEL、営業時間、定休日」だけが抜粋されます。もちろん、もともと表示させる必要ないものは空欄にしておけばその項目自体が非表示になります。
配送方法について
配送方法はお店によって様々です。すべての送料条件を分かりやすく説明した文章原稿を用意して「【送料案内】説明本文」にペーストしてください。
決済方法の表示について
決済方法についても、BASEかんたん決済の申請内容と連動するわけではなく、サイト上に案内として表示するためにのものです。BASEかんたん決済で申請後、実際に利用可能な決済方法を「ON」にしてください。クレジット決済についてはAboutページとフッターウィジェット双方に銘柄ロゴが表示されます。
各決済に対応する対応銘柄ロゴはテーマに組み込まれてますが、将来的にもし変更があった場合はテーマアップデートにてロゴ画像に対応していきますのでご安心ください。
クレジット決済についてのみ、利用者さまですぐ変更対応して頂けるように銘柄ごとにロゴ表示が「ON/OFF」ができるようになっています。 BASEの設定で銘柄ごとに利用可否を決められる訳ではありませんので、クレジット決済が「ON」であればすべての銘柄を「ON」にしておいてください。(2019年6月時点:VISA、Master、AMEX、JCB)
例えば、将来的に1つの銘柄が除外されればそれを「OFF」に、もし新たな銘柄が利用可能になった場合はテーマアップデートにて新銘柄を追加します。
2021年3月17日、BASEにてAmazon Payが利用可能となりました。テーマアップデートにてAmazon Payが追加となります。
決済方法や送料商品をカートに入れて購入手続きに進まないと分からないとストレスだけど、これなら最初に分かりやすく表示できますね。
GoogleMap埋め込み機能
Aboutページには、実店舗がある際などにアクセス案内としてGoogleMapを表示できます。
GoogleMapで正確な場所を指定するには、文字としての「住所」ではズレがあることがあります。そのため、実際にGoogleMap上で正確な場所を指定した状態で、埋め込みコードを取得します。
- GoogleMapを開く → google.co.jp/maps
- 指定したい場所、拡大状態を表示する
- 左の場所詳細から「共有」をクリック
- 「地図を埋込む」をクリック
- 「サイズ大」を選択
- 「HTMLをコピー」をクリック
- BASEのデザイン編集画面に戻り、「GoogleMap埋め込みコード」にペースト
- デザイン設定を「保存」
Aboutページを表示して、地図が正確かどうか確認してください。
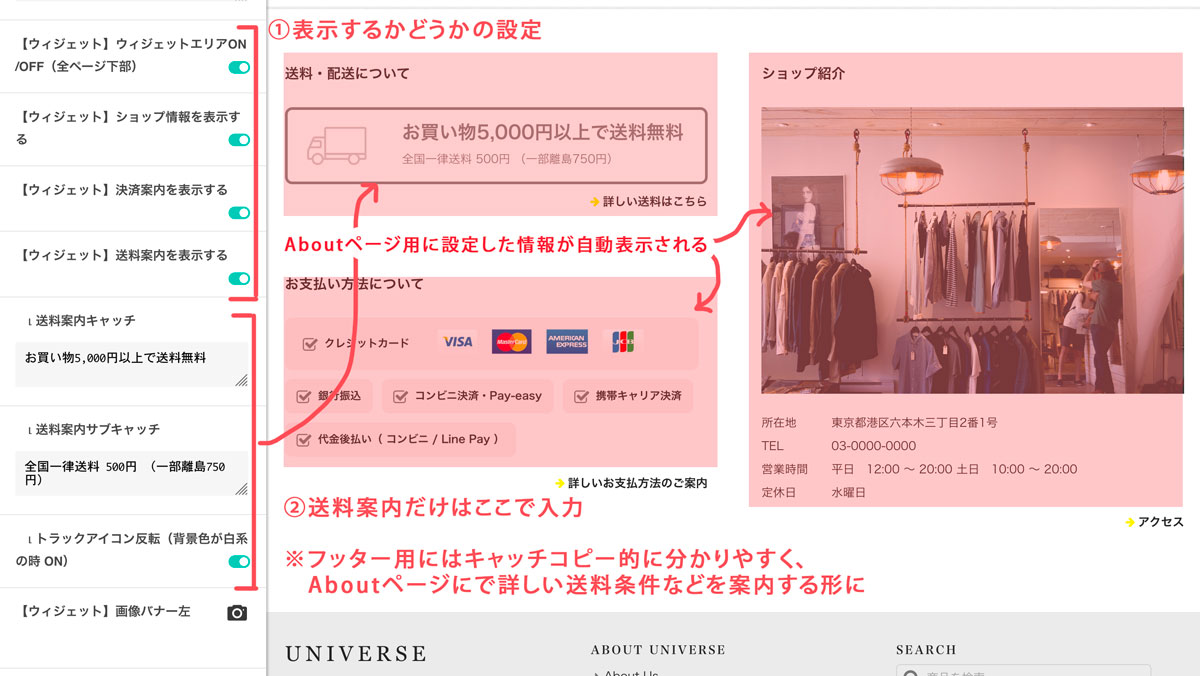
フッターウィジェットの設定
Aboutページの拡張情報を、必要なものだけコンパクトにフッターウィジェットに表示できます。ここではそれを微調整していきます。
まず「【ウィジェット】ウィジェットエリアON/OFF」で、フッターウィジェットを利用するかどうかを決められます。(※ウィジェットは個別にON/OFF、またはウィジェットエリアまるごとON/OFFにすることも可能です。
次に、(1)ウィジェットごとに表示するかどうか、また(2)送料については簡易的な案内を入力します。

ブロックごとに表示非表示が設定できるけど、左右は固定だから場合によっては左右でバランスが取れなくなるかもしれない。 そんなときのために、左右にそれぞれ「画像バナー」や「テキストバナー」を貼れるようになっています。
最下部フッターのショップ紹介表示
サイトの最下部フッターの左には、ショップロゴが表示され、その下にショップ紹介文が表示されます。
もし紹介文が長文で、バランスが良くない場合は「【フッター】ロゴ下の紹介文表示 ON/OFF」をOFFにすることもできます。
 フッターの右エリアにメルマガ登録フォームが表示できるようになりました。詳しくはメルマガApp設定にてご案内しています。
フッターの右エリアにメルマガ登録フォームが表示できるようになりました。詳しくはメルマガApp設定にてご案内しています。
サイト全体に共通するカスタマイズ (高度な設定)
Instagramフィードの表示
デザイン設定項目の下の方に、「【Instagram】インスタ埋め込みコード」という欄があります。ここにInstagramの埋め込みコードを貼り付けられるようになっています。
しかしながら2020年現在、Instagramは最新フィードを表示するための貼り付けコードを利用者に提供していません。
そのため、自分のウェブサイトにInstagaramフィードを埋め込むには、個々でプログラミングをするか、それ専用の別のサービスを介して行う必要があります。
Instagaram埋め込みサービスはいろいろありますが、1例として「Snapppt」というサービスを利用して方法を紹介します。
Snappptについて
SnappptはオンラインストアでのInstagramフィード表示に特化したサービスで、投稿写真ごとに商品購入ページへのリンクをつけたり、またそこからの購入記録などを解析することができるサービスです。
フィードをカスタマイズする機能に幅があり、登録やシンプルな埋め込みコードの作成はフリーアカウントでも利用でき、よりカスタマイズして利用する「PRO」機能などは有料、という形で運営されています。
Snappptは独立したサービスであり、このテンプレート、またBASE本体と直接関連している訳ではありません。今後Instagramの仕様変更、またSnappptのサービス変更などによって、できることが変わっていく可能性があります。
どのサービスを利用する場合も、まずご自身でどんなサービスなのかを理解し、ご自身の責任でアカウントを作成し、もし問題があればそのサービスサポートに直接聞く、という前提で利用してください。
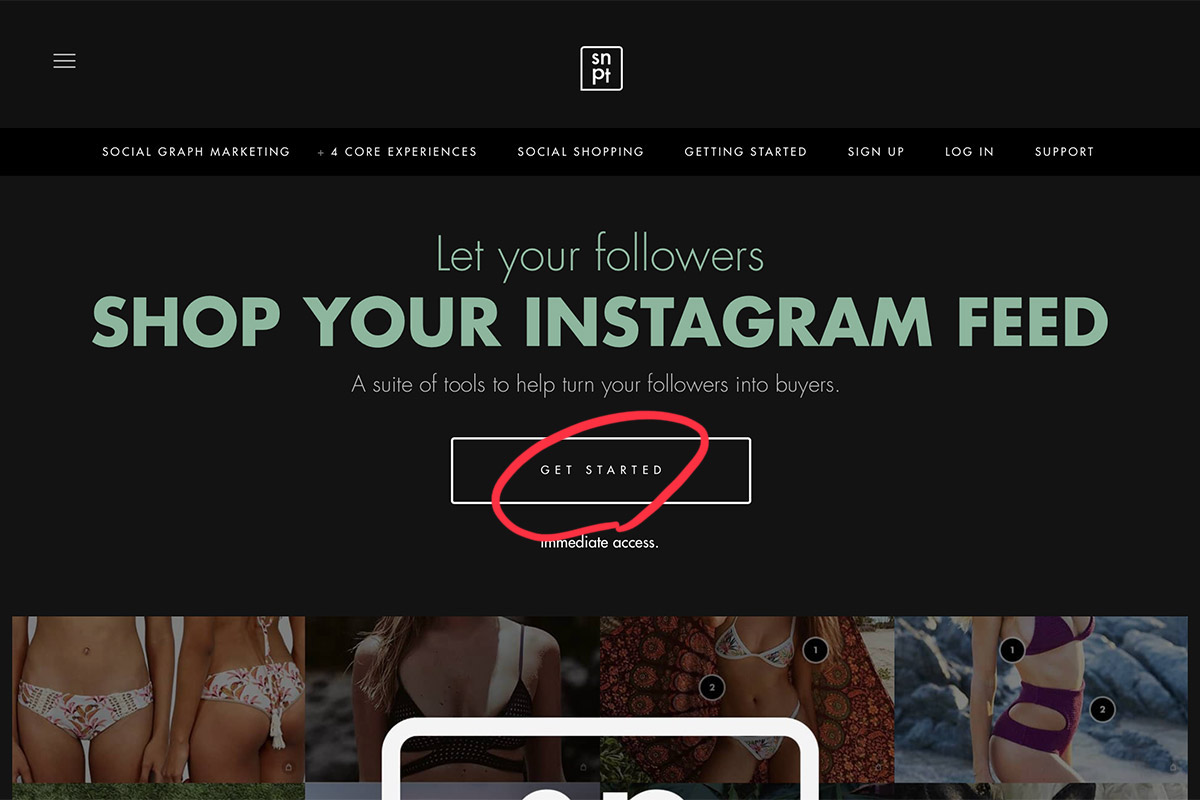
1. Snappptアカウントを作成する
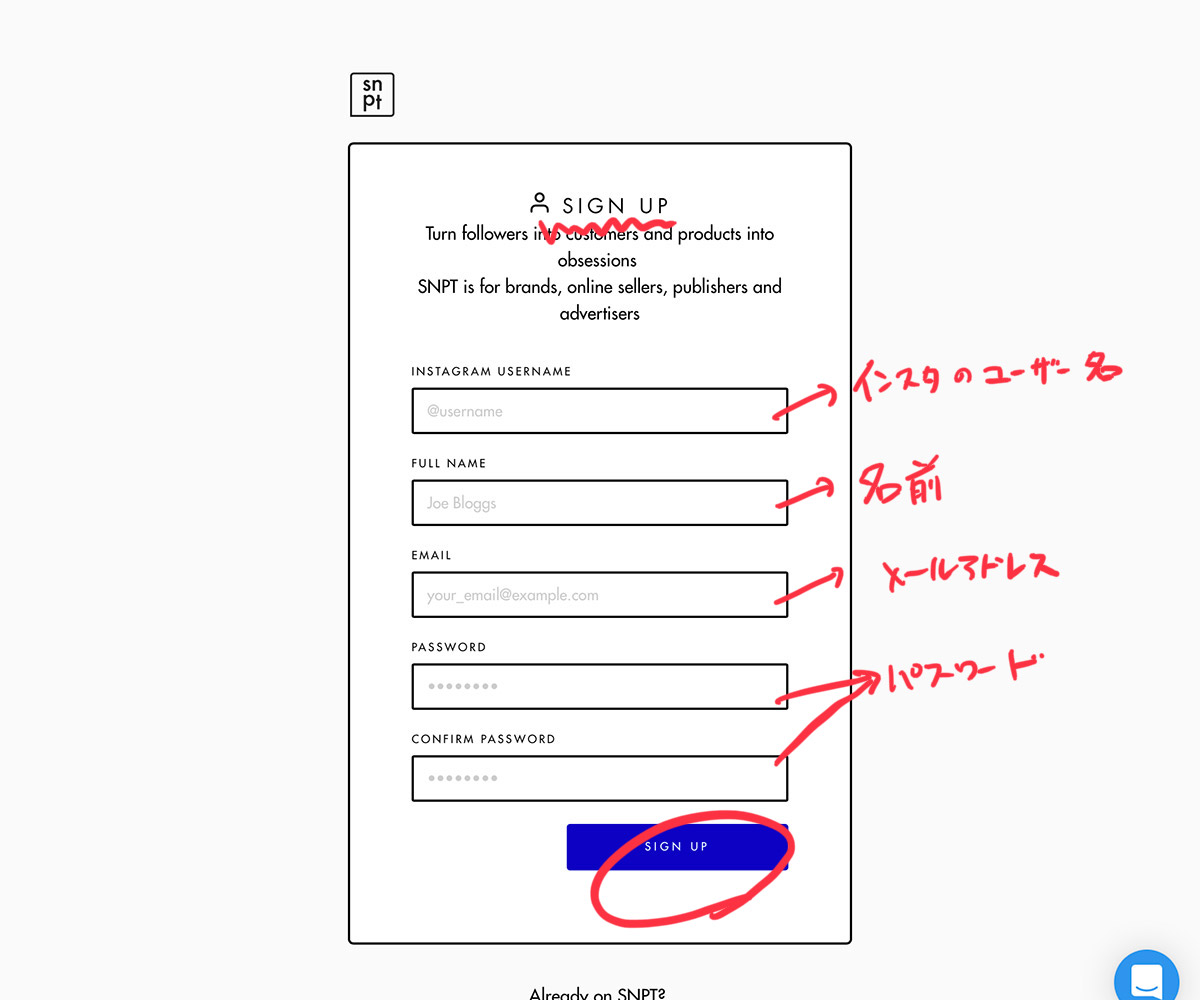
まずはSnappptの公式ページ(https://snapppt.com)へアクセスし、「GET STARTED」のボタンをクリックします。

Instagramのユーザー名、名前、メールアドレス、Snappptアカウント用のパスワードを設定し、サインアップします。

次にInstagramのログイン画面になりますのでログイン。そしてSnapptがInstagramの情報を取得してよいかどうかの確認画面となりますので、「Authorize(認証)」ボタンを押します。
同時に、最初の画面で入力したメールアドレスに「Confirm your Snapppt email(メールアドレスの確認)」というタイトルのメールが届きます。メールを開き、「CONFIRM EMAIL」ボタンをクリック。
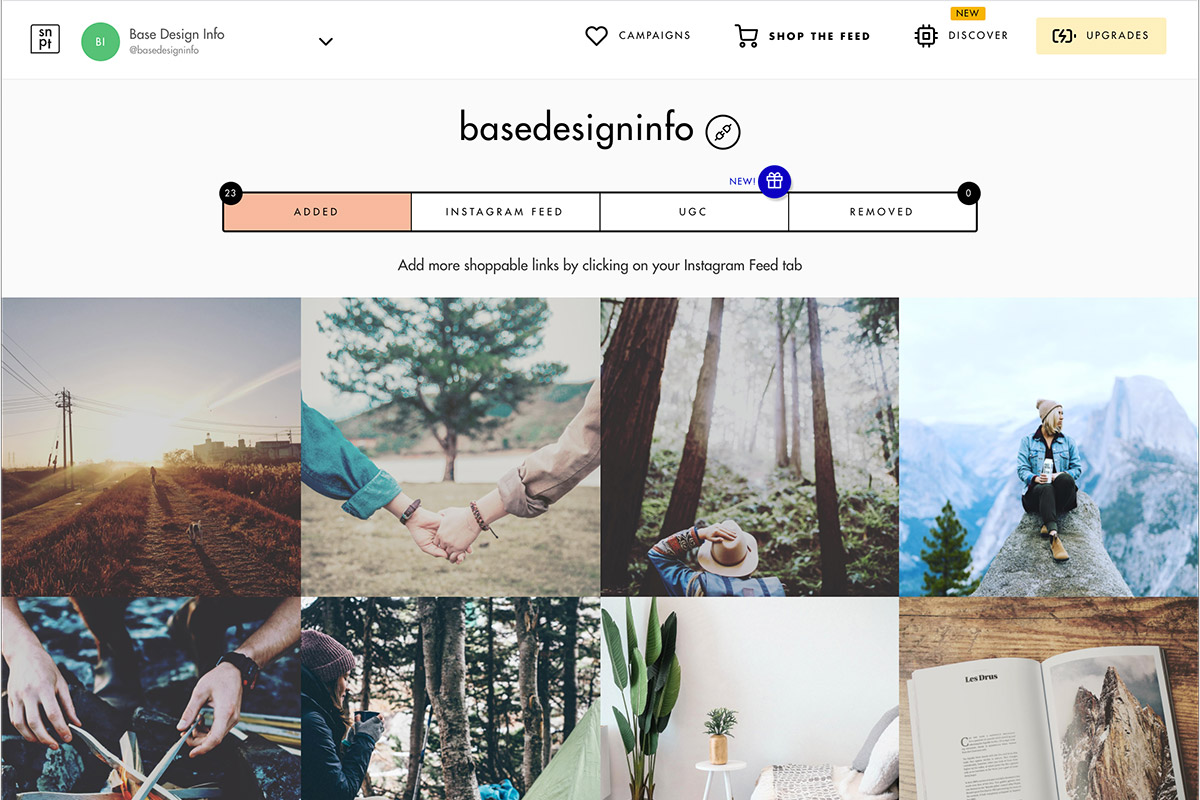
アカウントの作成が完了し、自分のフィード画面が表示されます。

2 埋め込みコードを取得する
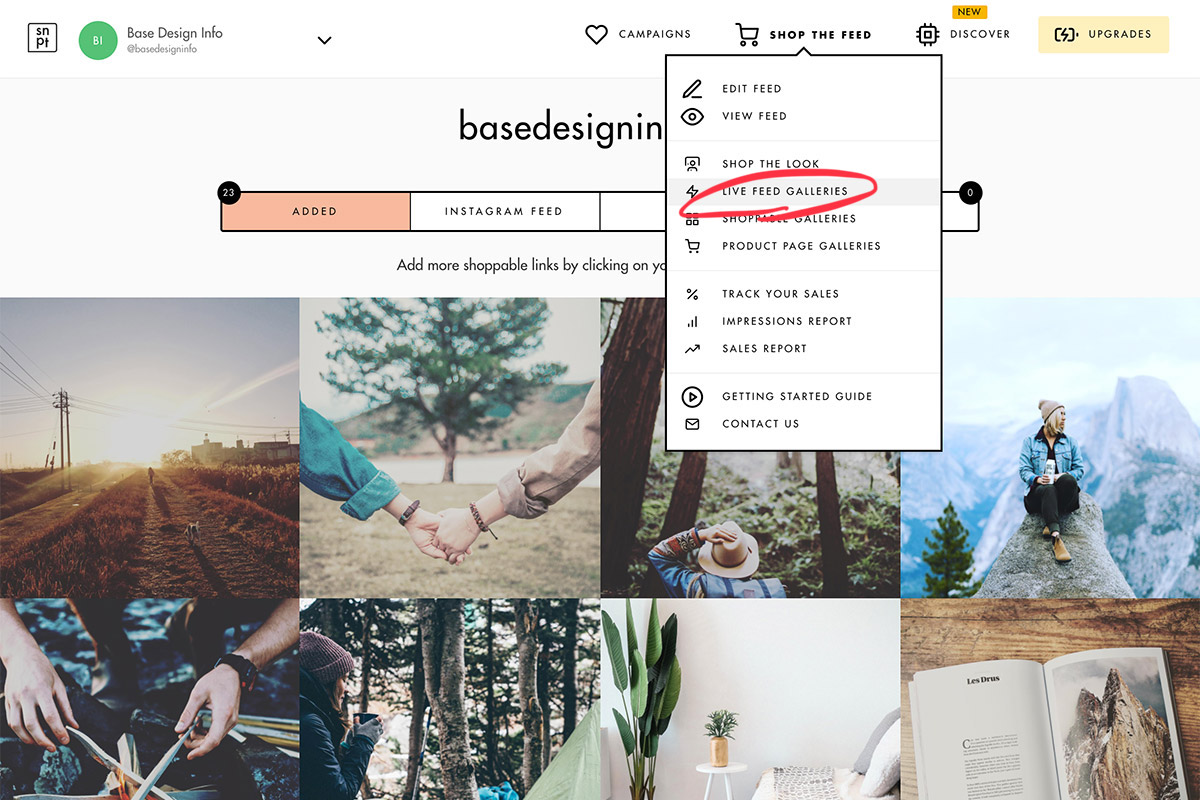
右上のナビ「SHOP THE FEED」にはいくつかのフィードの種類が表示されます。

埋め込み方法その1: 最新の投稿フィードを表示させる(常に最新投稿を自動表示)
ここではシンプルにInstagramに投稿した画像を新しいものから自動的に表示する「LIVE FEED GALLERIES」を利用します。
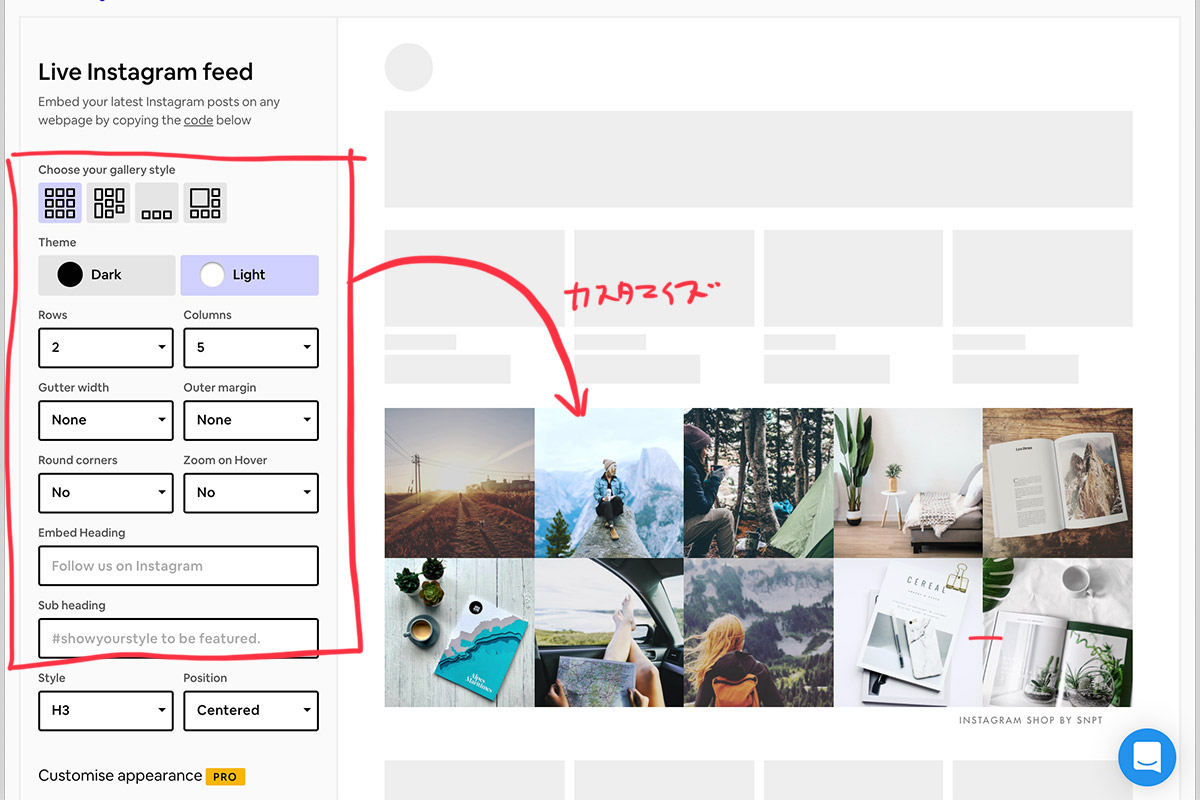
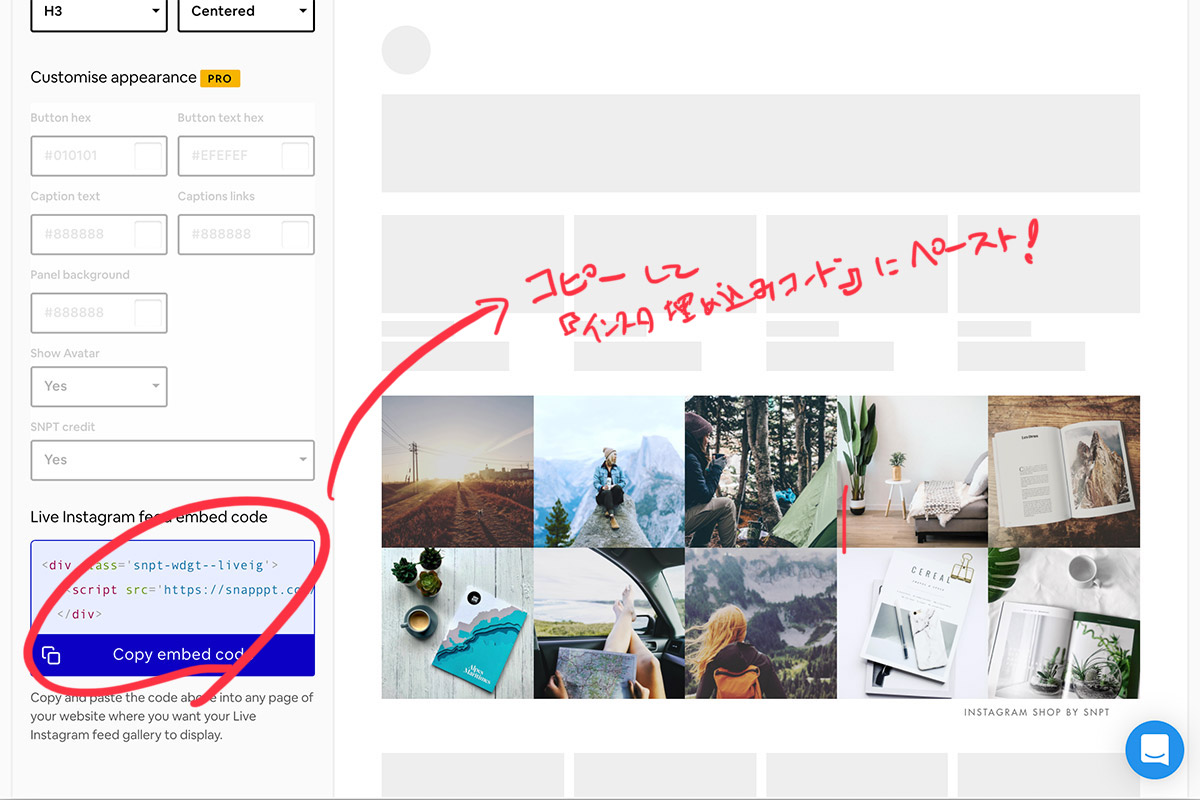
「Live Instagram feed」画面では、左側に設定項目、右側でプレビューが表示されます。角設定項目は「レイアウト、テーマ、行数、列数、写真ごとの間隔、角丸」といった項目があります。好みがありますので、いろいろな設定を試してみてください。
英語の意味:「Rows(行数)」「Columns(列数)」「Gutter width(写真間の隙間)」「Outer margin(全体の外側スペース)」「Round corners(角丸)」「Zoon on Hover(マウスオンでズームするか)」
「Embed Heading(見出し)」、「Sub heading(小見出し)」は空欄のほうがシンプルで綺麗に表示されます。

画面の下に、設定を反映した「embed code(貼り付けコード)」が生成されます。このコードを自分のサイトに貼り付けることで、プレビューで見ていたフィード一覧がサイト上に表示されます。
コードをコピーし、デザイン編集画面の下の方にある「【Instagram】インスタ埋め込みコード」にペースト、保存してサイトを確認してください。

埋め込み方法その2:選んだ投稿だけを固定して表示させておく
最新フィードではなく表示したい写真を選び、写真ごとに商品購入画面へのリンクを設定していくことができます。
その場合、右上のナビ「SHOP THE FEED」から「SHOPPABLE GALLERIES」を選ぶと、いわゆる「購入可能なギャラリー」の作成、埋め込みコードの作成ができます。
その他、詳しい機能は公式ヘルプサイトを参照してください。
Add Shoppable Gallery to any page of your website
3. Instagramアカウントへのリンク
Instagram写真一覧の下にはInstagamアカウントとともに、アカウントへのリンクが表示されます。
これはBASEの「ショップ設定 > ショップ情報 > SNS設定 > Instagram」の欄に設定したアカウントと連携しています。
Snappptの無料ウィジェットからは直接アカウント先にリンクはできないため、こちらのリンクでアカウントを見つけられるようにしています。
4. Snappptで分からないことがあれば
Snappptは常にアップデートもされ、使い方も変わってる可能性があります。詳しい使い方は自分で「Snapppt」を検索する、また英語ですがSnappptのサポートに問い合わせてください。
テンプレートのマニュアルでご紹介するためにSnappptサポートチームにいろいろと相談しましたが、とてもフレンドリーなスタッフが素早く対応してくれますよ。
Instagram埋め込みの基礎知識
1. 写真からのリンク先がInstagramアカウントにならない
最初にも解説したとおり、Instagramから直接埋め込みウィジェットを作成できないため、埋め込みをサポートするサービスが存在しています。もしInstagramに直接リンクさせたい場合、PROアカウントで利用すればできると思いますので、ご自身のビジネスの必要性に応じて検討してみてください。
その点で、Snappptは無料ででもフィードのデザイン自由度が高く、また埋め込まれた写真からのリンク先が完全な外部リンクではなくサイト上での拡大であったり、かなり良心的なサービスだと思います。もちろんより良いものを見つけた方はそちらを利用してください。
テンプレートは埋め込みコード挿入欄を用意しているだけなので、Snappptに限らず利用可能です。
2. 貼り付け方がここで説明されているのと違う!
InstagramもSnappptも独立した別サービスなので、いつ変更があってもおかしくはありません。
Base Design Infoのサポートフォーラムでその旨教えていただければ、マニュアルの内容をアップデートします。
高機能スマホナビ
スマホ画面でのナビゲーションは左から画面全体をスライドさせて表示する「高機能スマホナビ」がデフォルトになっています。シンプルにカテゴリー項目が並んでいるだけの「シンプルナビ」も選択できます。
「高機能スマホナビ」は背景色を黒か白から選択できます。
【上級者向け】独自のOGP画像を追加
BASEではOGPも自動生成されます。商品ページがシェアされた場合、商品画像や商品説明が。商品ページ以外では、ショップロゴ画像やショップ説明が自動的に生成されます。
アップロードした画像は商品ページ以外のOGP候補として追加されます。商品ページでは引き続き商品画像が利用されます。
OGPの扱われ方は、SNS側のルールよって異なります。適正なサイズなどはその時々でお調べください。
「OGP」とは、FacebookやTwitterでシェアされた時にプレビューとして表示される画像や説明文のことです。
(一般的な用語ですので、ここでは詳しい説明は省略します。分からない場合は検索エンジンで「OGPとは」などと検索してください。)
【上級者向け】HTMLヘッダー追加コード(サーチコソール所有権確認などに)
サイトのHTMLヘッダー内にHTMLタグを追加できます。
Google Search Consoleにてサイトの所有権確認を行うには、Search Consoleのダッシュボードから出力される「HTMLタグ」を選択し表示されるメタタグをコピー、そのままこの設定欄にペーストし保存します。そしてSearch Consoleの画面に戻り画面下部に表示されている「確認」ボタンをクリックして下さい。「(URL) の所有権が確認されました。」と表示されれば確認は完了です。
ここに記述したコードがそのままHTMLのヘッダータグ内に記述されますので、HTMLタグとして完全に不具合のない正しいコードのみを記述してください。不具合のあるコードが含まれるとサイト全体が正常に表示されなくなる可能性があります。
Google Search Console自体の機能、利用方法はサイトオーナー様自身にて十分に理解した上でご利用ください。
Search Console ヘルプ > サイトの所有権を確認する https://support.google.com/webmasters/answer/9008080?hl=ja
【上級者向け】独自スタイルシート
デザイン編集画面の項目として、独自スタイルシートを入力できます。入力したCSSは継承の最終指定として上書きされます。
ここに入力するメリットは、「デザイン編集の設定値」として別保管されるため、テーマがアップデートされてもそのまま適用されることです。組み込みスタイルシートの中には「!important」を指定しているものもあります。ディベロッパーツールなどを利用して検証してください。
BASEデザイン機能の仕様上、テキスト欄の最大文字数は1000文字となっています。1000文字を超える程のまとまったCSSがある場合は別ファイルにまとめてどこかのサーバにアップして読み込みか、HTMLヘッダーの中に直接記述してください。
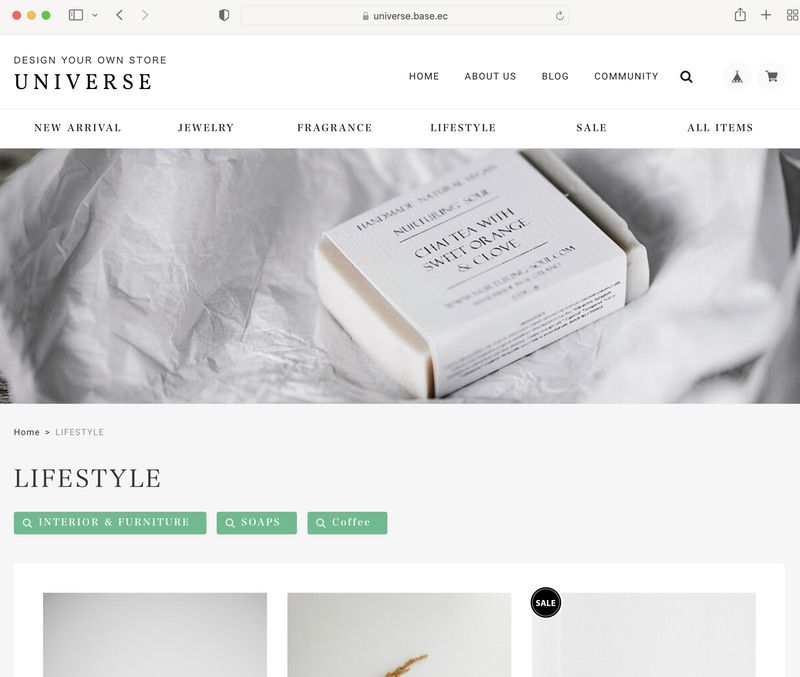
カテゴリーヘッダー画像を設定する
BASEのカテゴリーAppの仕組みとして、「カテゴリーごとに画像を設定する」という機能は存在していません。
このテーマでは独自の方法でカテゴリーヘッダーを実現します。
カテゴリーAppdでは、カテゴリー項目はいくつでも作成でき、さらに中カテゴリー、小カテゴリーと3階層までできます。
1つ1つすべてのカテゴリーごとに画像を設定するのは設定作業が煩雑になりすぎるため、この機能では「設定できるカテゴリー数は8つまで」としています。
おすすめの使い方として、「大カテゴリーに設定した画像を、中、小カテゴリーも共有する」という方法にすることで、たくさんのカテゴリーが構造化されたたショップでも対応ができます。もし大中小カテゴリー全て含めて8カテゴリー以下であれば、大中小カテゴリー全て別々の画像にすることも可能です。
設定手順
STEP 1: 「【カテゴリーヘッダー】ON/OF」をONにする
テーマ設定の左メニュー、一番下の方にある 「【カテゴリーヘッダー】ON/OF」をONにします。
これにより、全カテゴリーページにヘッダー画像レイアウトが適用されます。ONにした場合は全てのカテゴリー画像を設定してください。
STEP 2: カテゴリーのIDを調べて入力する
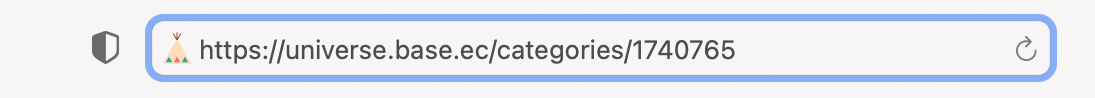
- 自分のショップの設定したいカテゴリーページを表示する

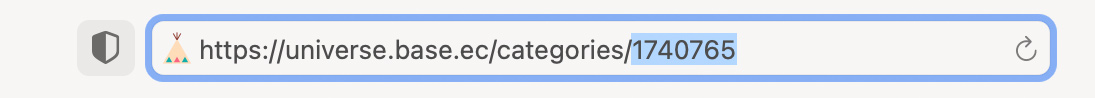
- ブラウザのアドレスバーにあるURL「ショップドメイン/categories/0000000」をチェック

- 最後の7桁の数字「0000000」を選択し、コピーする

- テーマ設定画面「カテゴリー:ページ番号」欄に、先頭に「cat」をつけた「cat0000000」をペーストする

全て半角英数で、スペースも入らないようにご注意ください。
STEP 3: 画像をアップロードする
「カテゴリー1:画像」にそのカテゴリーに合わせたい画像をアップロードします。

ヘッダー画像なので画像はかなり横長の比率で表示されます。またパソコン、スマホによっても表示領域は変化します。全体が見えないと困るような写真ではなく、雰囲気として部分的に表示されていても問題ないものを選ぶのがポイントです。
STEP 4: 確認する
テーマ設定を保存し、先程のカテゴリーページを確認、ヘッダー画像が表示されていれば完了です。

8カテゴリーまで設定できますので、同じ要領で「カテゴリーのID」と「画像」を設定してください
STEP 5: 中・小カテゴリーの設定方法
中・小カテゴリーにも同じ画像を設定するには、7桁の数字の先頭に「cat」をつけ「,.(コンマピリオド)」で繋げます。
例えば、大カテゴリが0000000、中カテゴリーが1111111、小カテゴリーが2222222だった場合、「cat0000000,.cat1111111,.cat2222222」と入力します。まとめていくつでも追加できます。ここにまとめられたカテゴリーページ全てに、対応する画像が表示されます。

全て半角英数で、スペースも入らないようにご注意ください。
STEP 6:レイアウトを選択する
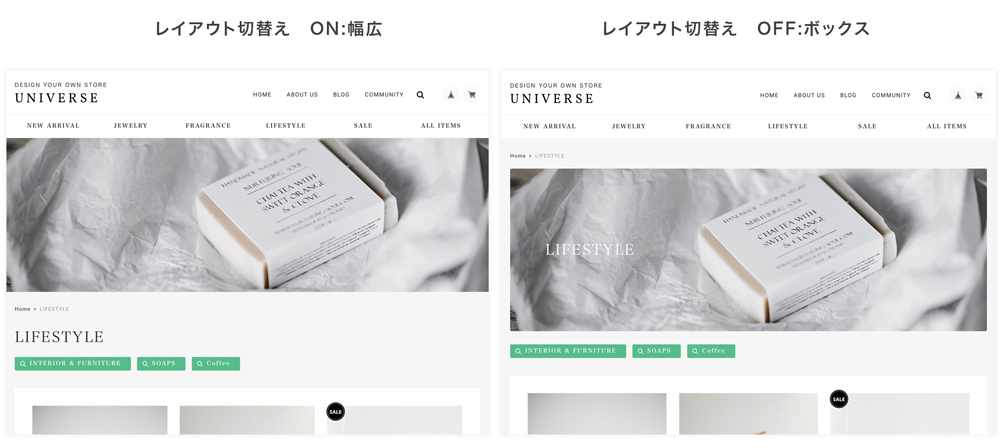
「レイアウト切替え(ON:幅広/OFF:ボックス)」により、ヘッダー画像のレイアウトを2パターンから選択できます。
ONの状態ではヘッダー画像が横幅100%でページ上部に表示され、それ以降に通序通りのカテゴリータイトルなどが表示されます。
OFFの状態では、カテゴリータイトル自体が画像ボックスとなり、画像の上にタイトルが表示されるレイアウトになります。
この場合、カテゴリータイトルの文字色は白となります。設定する画像によって、文字が読みにくくなる場合もあると思いますが、1つ1つの画像ごとに文字色を変えることは設定画面が著しく煩雑になるため、文字色を固定しています。 画像の扱い自体で工夫する、またはもう1つのレイアウトを利用してください。

画像が表示されないときのチェック項目
- カテゴリーID(7桁の半角数字)が間違っていないか
- 「cat」(半角)をつけ忘れていないか
- 複数カテゴリーの時は「,.」(コンマ、ピリオド)が正しく入っているか
- 複数カテゴリーの時も全てのカテゴリーIDに「cat」がついているか
- 前後や途中に見えない文字(スペースなど)が入っていないか
その他
もし将来的にBASEのカテゴリーAppの機能として正式にカテゴリー画像の機能が追加された場合、この機能の提供を終了します。
また、BASEの仕様変更によりカテゴリー画像の設定が不可能になる可能性もあります。どうぞご了承ください。
カテゴリーヘッダー設定数を8個としている理由として、デザインテーマはパソコン操作に慣れている方も慣れていない方も利用するものであるため、テーマ設定項目が増えすぎて分かりにくくなること、少なすぎて自由度が低くなること、のバランスをとっています。 またUNVIERSEのカテゴリーを利用したナビゲーションは8個ほどが表示できる限度であることから、8個としています。9個以上に増やしたい場合などは、カスタマイズをご依頼ください。