アクセス時のポップアップバナーを表示する


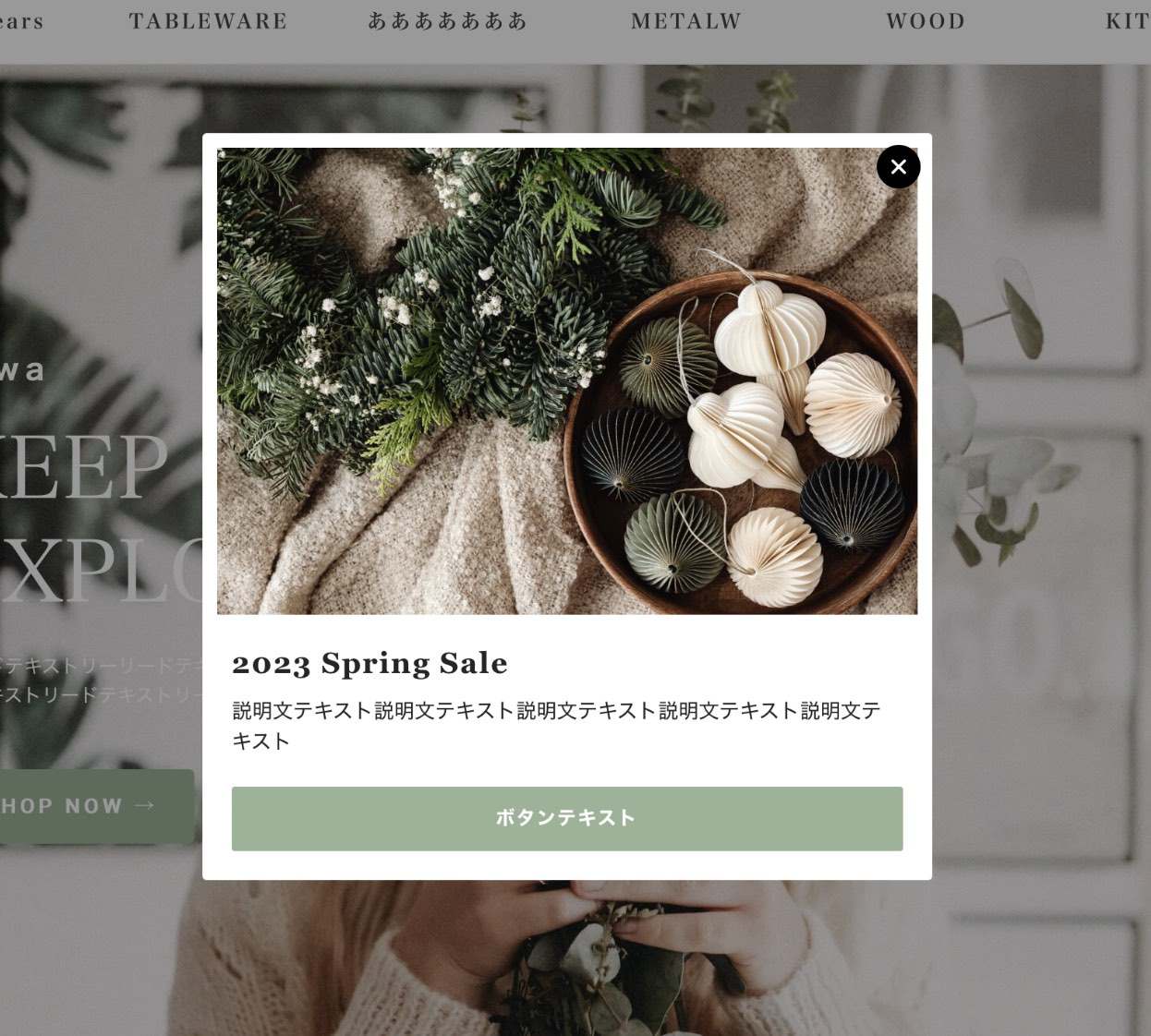
サイトへのアクセス時、画面上に強制的に画像バナーを表示できます。この機能はメルマガのポップアップ機能と同等ですので、メルマガポップアップと同時に利用することはできません。必ずどちらかのみONにしてご利用ください。
1. ポップアップフォームを有効にする

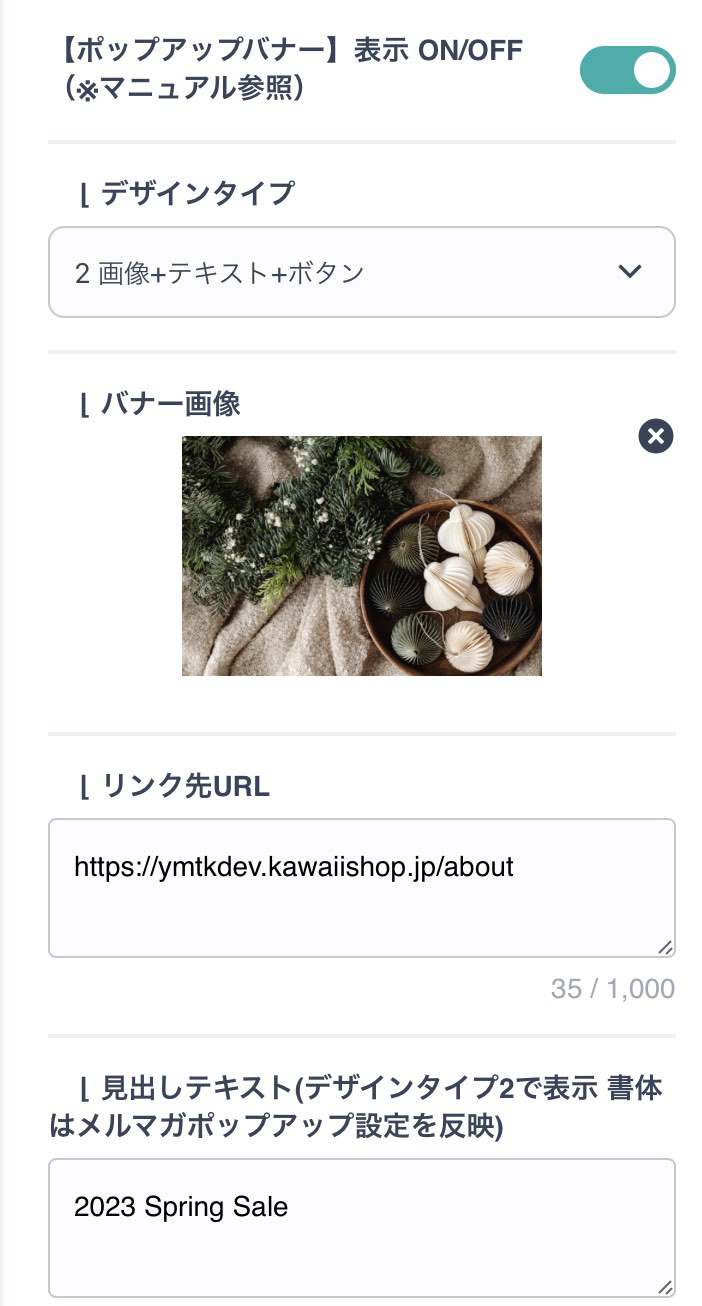
テーマ設定「【ポップアップバナー】表示 ON/OFF」を「ON」にします。ONにするときは必ずその上の「【メルマガApp】ポップアップ表示 ON/OFF」を「OFF」に。
2. ビジュアル画像を設定する
「バナー画像」に画像をアップロードします。画像の縦横比に指定はありませんが、レイアウト上「縦長〜正方形」に近い表示となるためそのような比率をお勧めします。インスタグラム画像をイメージいただくと良いかもしれません。
3. デザインタイプを選ぶ
「画像バナーのみ」とは、そのバナーがすでに文字を入れるなどしてデザインされた画像の場合、画像のみを表示するものです。「画像+テキスト+ボタン」では、画像の下にテキストとボタンを設定できます。バナーを用意しておらず単なる写真を利用したい場合などに利用します。
4. リンク先URLを設定する
バナーからのリンク先URLを設定します。。デザインタイプ「画像」の場合は画像に対してリンクが貼られます。デザインタイプ「画像+テキスト+ボタン」を選ぶ場合はボタンにリンクが設定されます。
→「画像+テキスト+ボタン」を利用する場合
リンク先URLに続いて「説明文テキスト」「ボタンテキスト」を設定します。
バナーはスマホ画面でも共通して表示されます。「見出しテキスト」「説明文テキスト」の分量によっては画面から見切れます。ここに長文を入れようとせず、短いテキストでご利用ください。
4. バナー表示頻度を選ぶ
このポップアップは、トップページにアクセスすると画面を覆うように表示されます。何度も表示されてしまわぬよう、「ポップアップ表示頻度」にて前回のアクセスからどのくらいの時間が経過したら再表示するかを設定します。
仕組みとしては
- 初めてのアクセスであればポップアップが表示されます。
- そのブラウザにてアクセスした時間を記録します。
- 設定が「1日」であれば、24時間以内はポップアップは再表示されません。24時間経過後に再度アクセスするとポップアップが表示されます。
- ブラウザを閉じたりしても時間はリセットされないようになっています。
- 設定は「1日、3日、5日」から選択します。「毎回」は表示テストするときのみに使用します。
「一度は必ず見てほしい & 不快感を与えたくない」のバランスがとても大切です。 ショップオーナーは当然何度もショップを確認するため、1日に1回じゃ全然表示されないように感じてしまうかもしれませんが、潜在的なお客様には1度でも目に触れられれば良いという程度で、不快感のないように配慮しましょう。
もちろん、どんな人がどんな頻度でアクセスするかは予測困難ですので、邪魔に思われることもゼロではありませんが、「1日」か「3日」程度の設定であれば問題ないでしょう。「毎回」にしたままにしないようご注意ください!