Instagramフィードを表示する
デザイン設定項目の下の方に、「【Instagram】インスタ埋め込みコード」という欄があります。ここにInstagramの埋め込みコードを貼り付けられるようになっています。
しかしながら2020年のInstagram仕様変更後、Instagramでは最新フィードを表示するための貼り付けコードを利用者に提供していません。
そのため、自分のウェブサイトにInstagaramフィードを埋め込むには、個々でプログラミングをするか、それ専用の別のサービスを介して行う必要があります。
Instagaram埋め込みサービスはいろいろありますが、1例として「Snapppt」というサービスを利用して方法を紹介します。
Snappptについて
SnappptはオンラインストアでのInstagramフィード表示に特化したサービスで、投稿写真ごとに商品購入ページへのリンクをつけたり、またそこからの購入記録などを解析することができるサービスです。
フィードをカスタマイズする機能に幅があり、登録やシンプルな埋め込みコードの作成はフリーアカウントでも利用でき、よりカスタマイズして利用する「PRO」機能などは有料、という形で運営されています。
Snappptは独立したサービスであり、このテンプレート、またBASE本体と直接関連している訳ではありません。今後Instagramの仕様変更、またSnappptのサービス変更などによって、できることが変わっていく可能性があります。
どのサービスを利用する場合も、まずご自身でどんなサービスなのかを理解し、ご自身の責任でアカウントを作成し、もし問題があればそのサービスサポートに直接聞く、という前提で利用してください。
1. Snappptアカウントを作成する
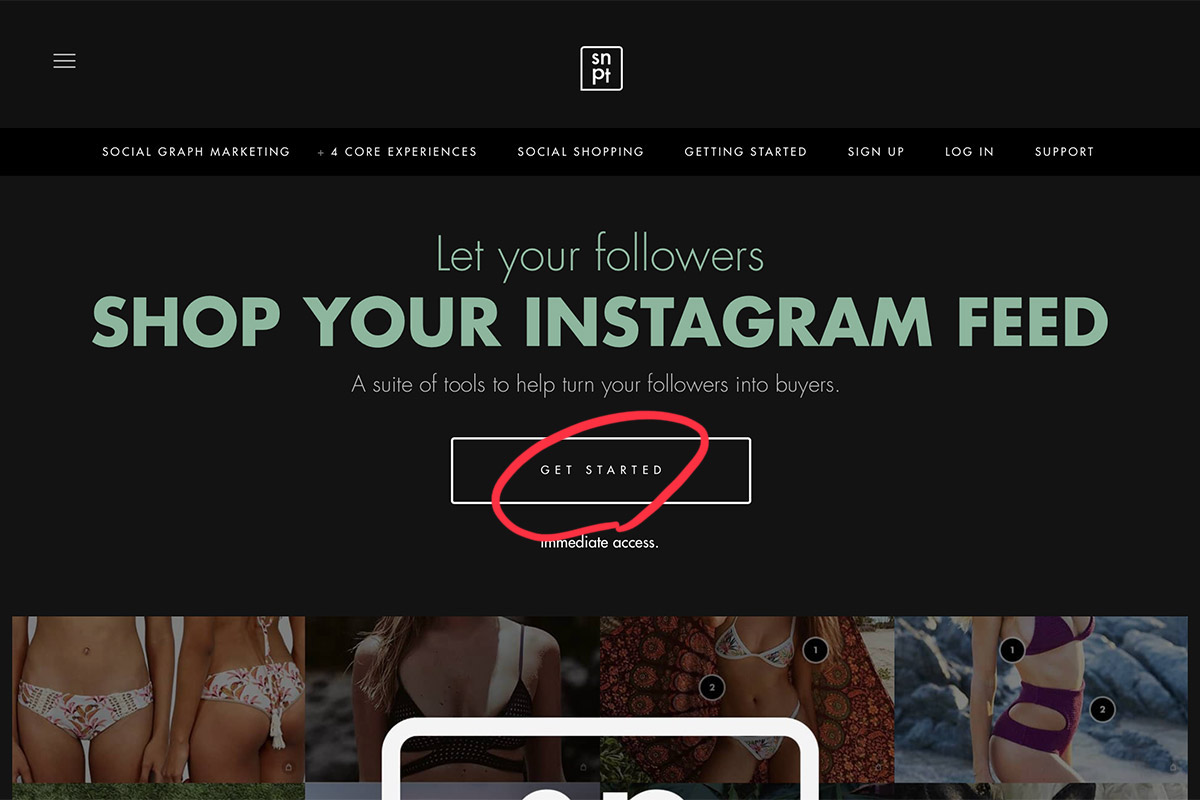
まずはSnappptの公式ページ(https://snapppt.com)へアクセスし、「GET STARTED」のボタンをクリックします。

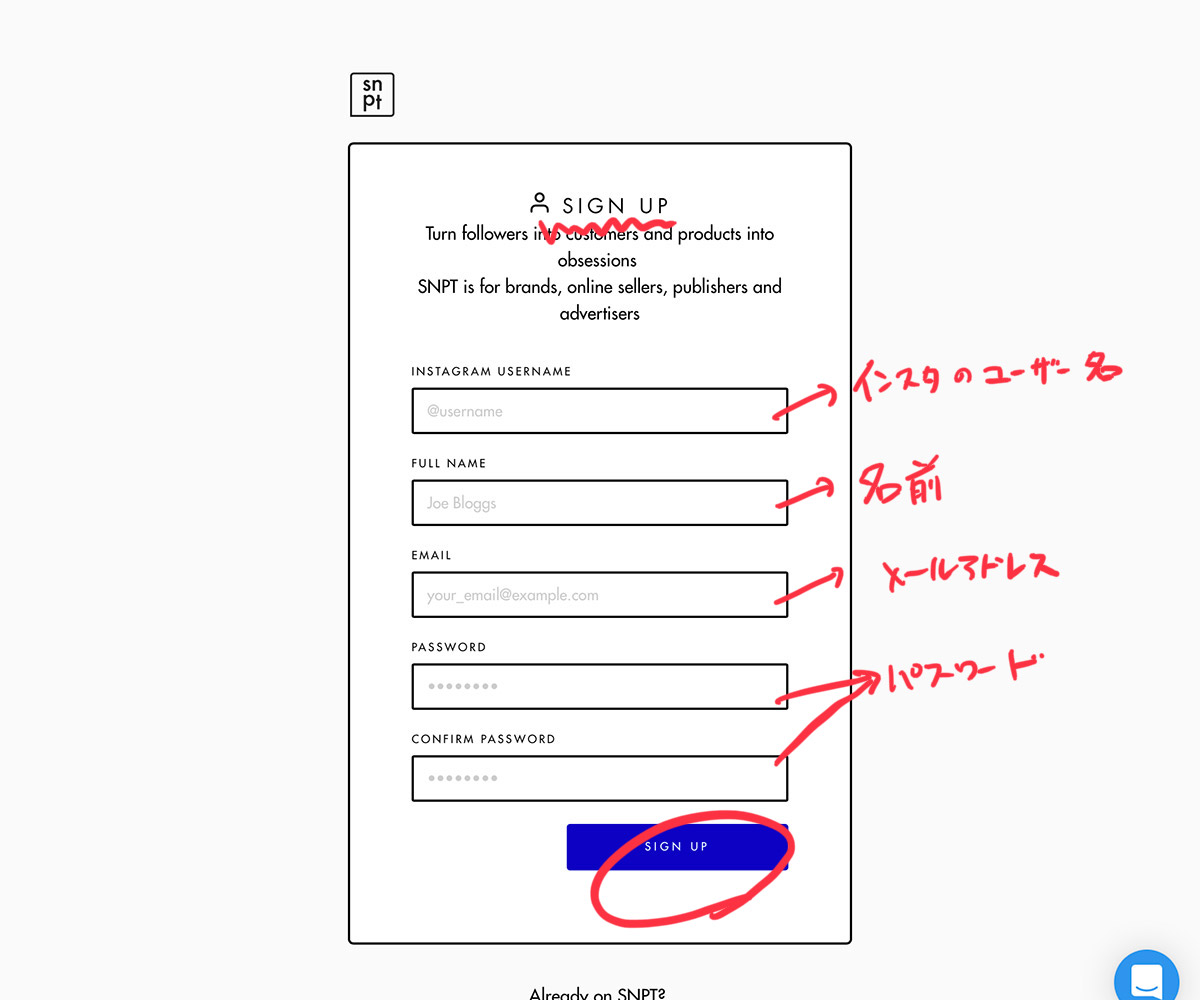
Instagramのユーザー名、名前、メールアドレス、Snappptアカウント用のパスワードを設定し、サインアップします。

次にInstagramのログイン画面になりますのでログイン。そしてSnapptがInstagramの情報を取得してよいかどうかの確認画面となりますので、「Authorize(認証)」ボタンを押します。
同時に、最初の画面で入力したメールアドレスに「Confirm your Snapppt email(メールアドレスの確認)」というタイトルのメールが届きます。メールを開き、「CONFIRM EMAIL」ボタンをクリック。
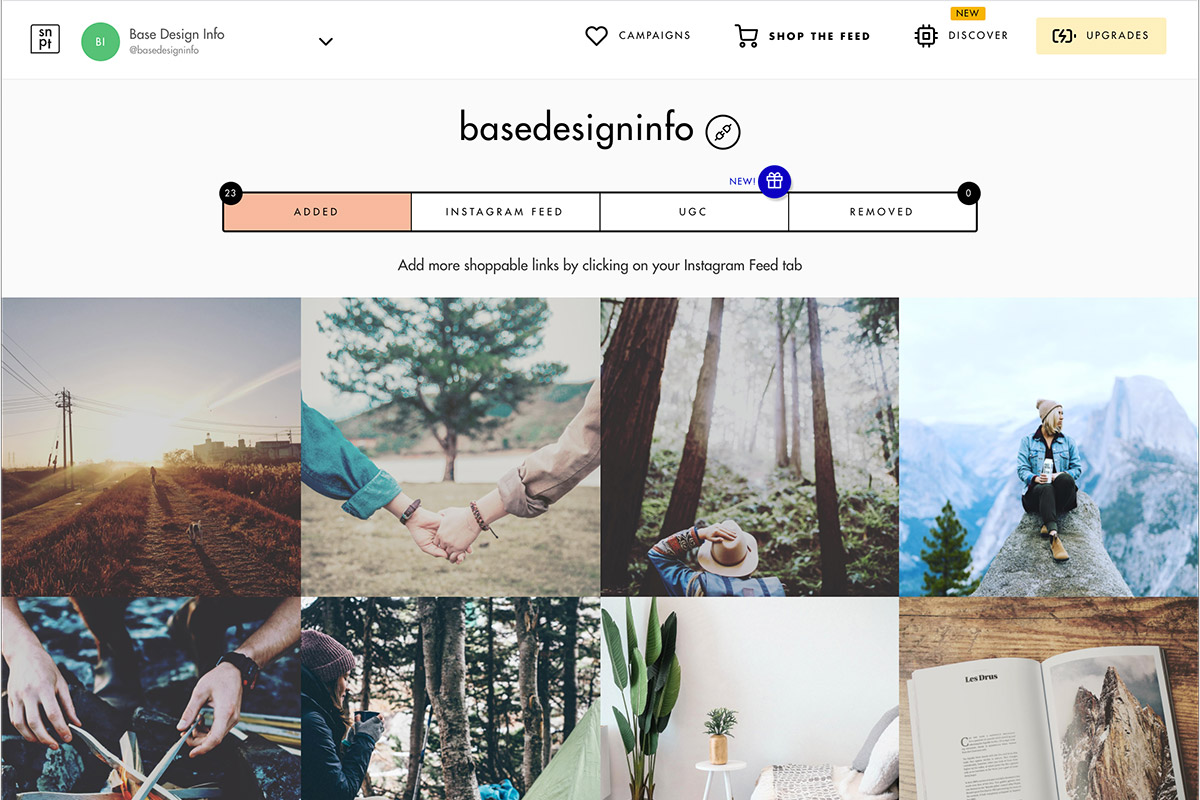
アカウントの作成が完了し、自分のフィード画面が表示されます。

2 埋め込みコードを取得する
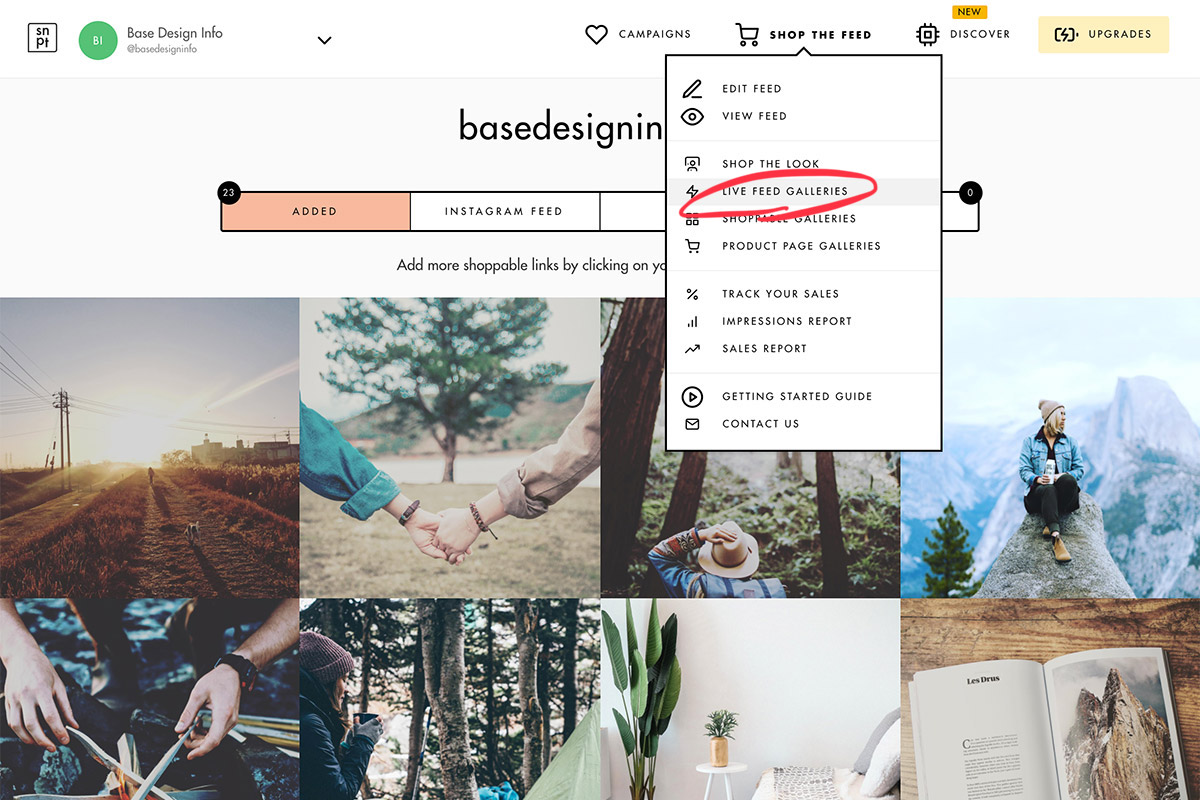
右上のナビ「SHOP THE FEED」にはいくつかのフィードの種類が表示されます。

埋め込み方法その1: 最新の投稿フィードを表示させる(常に最新投稿を自動表示)
ここではシンプルにInstagramに投稿した画像を新しいものから自動的に表示する「LIVE FEED GALLERIES」を利用します。
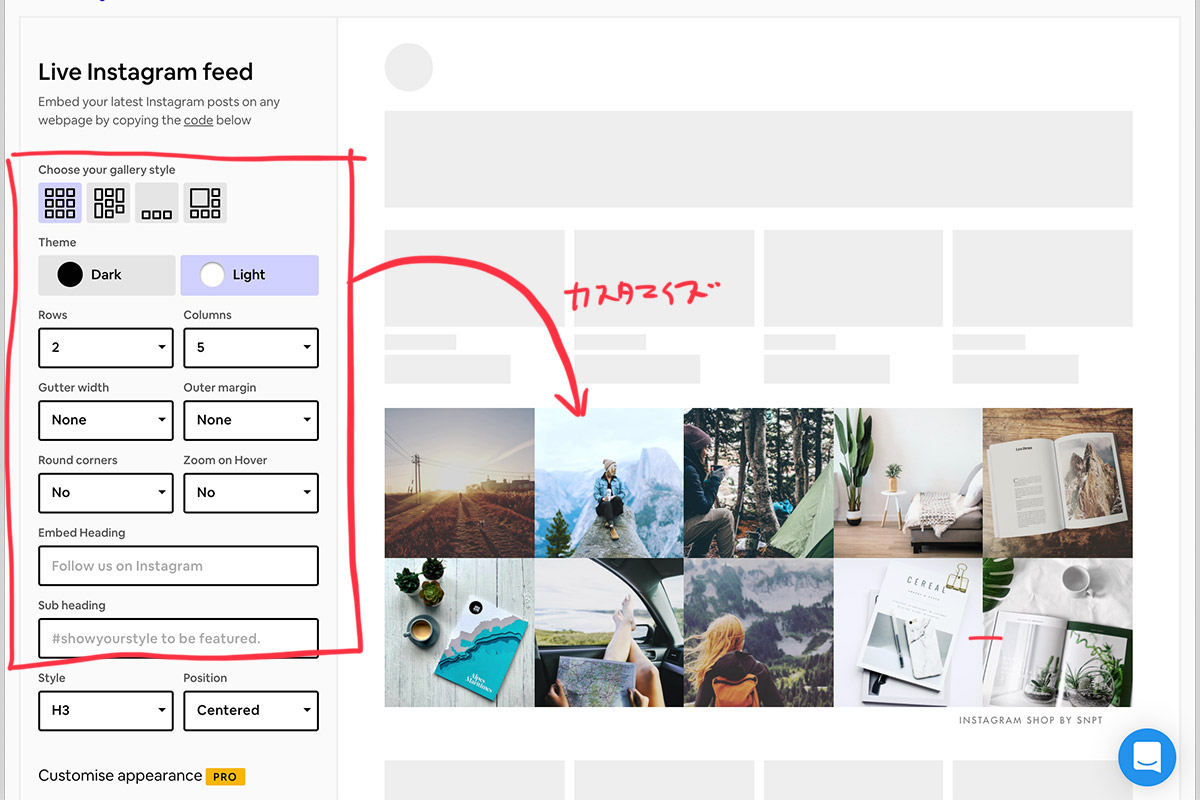
「Live Instagram feed」画面では、左側に設定項目、右側でプレビューが表示されます。角設定項目は「レイアウト、テーマ、行数、列数、写真ごとの間隔、角丸」といった項目があります。好みがありますので、いろいろな設定を試してみてください。
英語の意味:「Rows(行数)」「Columns(列数)」「Gutter width(写真間の隙間)」「Outer margin(全体の外側スペース)」「Round corners(角丸)」「Zoon on Hover(マウスオンでズームするか)」
「Embed Heading(見出し)」、「Sub heading(小見出し)」は空欄のほうがシンプルで綺麗に表示されます。

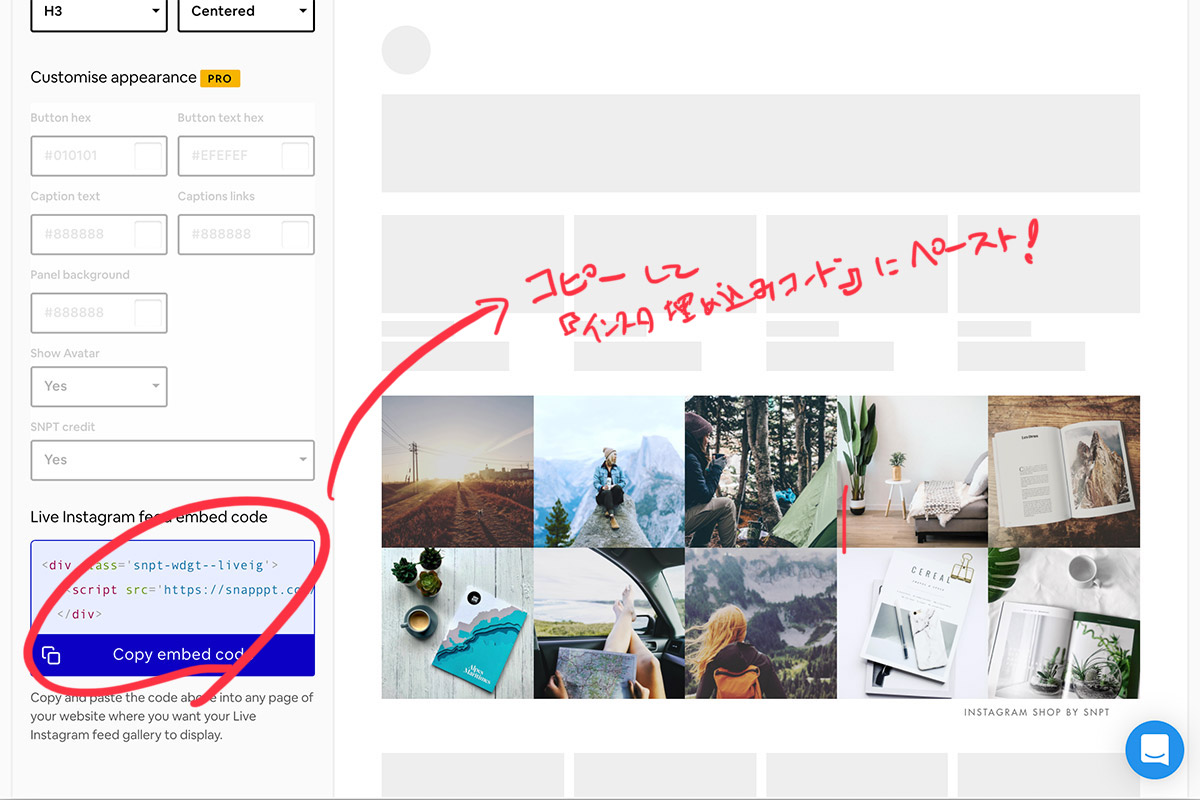
画面の下に、設定を反映した「embed code(貼り付けコード)」が生成されます。このコードを自分のサイトに貼り付けることで、プレビューで見ていたフィード一覧がサイト上に表示されます。
コードをコピーし、デザイン編集画面の下の方にある「【Instagram】インスタ埋め込みコード」にペースト、保存してサイトを確認してください。

埋め込み方法その2:選んだ投稿だけを固定して表示させておく
最新フィードではなく表示したい写真を選び、写真ごとに商品購入画面へのリンクを設定していくことができます。
その場合、右上のナビ「SHOP THE FEED」から「SHOPPABLE GALLERIES」を選ぶと、いわゆる「購入可能なギャラリー」の作成、埋め込みコードの作成ができます。
その他、詳しい機能は公式ヘルプサイトを参照してください。
Add Shoppable Gallery to any page of your website
3. Instagramアカウントへのリンク
Instagram写真一覧の下にはInstagamアカウントとともに、アカウントへのリンクが表示されます。
これはBASEの「ショップ設定 > ショップ情報 > SNS設定 > Instagram」の欄に設定したアカウントと連携しています。
Snappptの無料ウィジェットからは直接アカウント先にリンクはできないため、こちらのリンクでアカウントを見つけられるようにしています。
4. Snappptで分からないことがあれば
Snappptは常にアップデートもされ、使い方も変わってる可能性があります。詳しい使い方は自分で「Snapppt」を検索する、また英語ですがSnappptのサポートに問い合わせてください。
テンプレートのマニュアルでご紹介するためにSnappptサポートチームにいろいろと相談しましたが、とてもフレンドリーなスタッフが素早く対応してくれますよ。
Instagram埋め込みの基礎知識
1. 写真からのリンク先がInstagramアカウントにならない
最初にも解説したとおり、Instagramから直接埋め込みウィジェットを作成できないため、埋め込みをサポートするサービスが存在しています。もしInstagramに直接リンクさせたい場合、PROアカウントで利用すればできると思いますので、ご自身のビジネスの必要性に応じて検討してみてください。
その点で、Snappptは無料ででもフィードのデザイン自由度が高く、また埋め込まれた写真からのリンク先が完全な外部リンクではなくサイト上での拡大であったり、かなり良心的なサービスだと思います。もちろんより良いものを見つけた方はそちらを利用してください。
テンプレートは埋め込みコード挿入欄を用意しているだけなので、Snappptに限らず利用可能です。
2. 貼り付け方がここで説明されているのと違う!
InstagramもSnappptも独立した別サービスなので、いつ変更があってもおかしくはありません。
Base Design Infoのサポートフォーラムでその旨教えていただければ、マニュアルの内容をアップデートします。
高機能スマホナビ
スマホ画面でのナビゲーションは左から画面全体をスライドさせて表示する「高機能スマホナビ」がデフォルトになっています。シンプルにカテゴリー項目が並んでいるだけの「シンプルナビ」も選択できます。
「高機能スマホナビ」は背景色を黒か白から選択できます。
【上級者向け】独自のOGP画像を追加
BASEではOGPも自動生成されます。商品ページがシェアされた場合、商品画像や商品説明が。商品ページ以外では、ショップロゴ画像やショップ説明が自動的に生成されます。
アップロードした画像は商品ページ以外のOGP候補として追加されます。商品ページでは引き続き商品画像が利用されます。
OGPの扱われ方は、SNS側のルールよって異なります。適正なサイズなどはその時々でお調べください。
「OGP」とは、FacebookやTwitterでシェアされた時にプレビューとして表示される画像や説明文のことです。
(一般的な用語ですので、ここでは詳しい説明は省略します。分からない場合は検索エンジンで「OGPとは」などと検索してください。)
【上級者向け】HTMLヘッダー追加コード(サーチコソール所有権確認などに)
サイトのHTMLヘッダー内にHTMLタグを追加できます。
Google Search Consoleにてサイトの所有権確認を行うには、方法で「HTMLタグ」を選択し表示されるメタタグをコピー、そのままこの設定欄にペーストし保存します。そしてSearch Consoleの画面に戻り画面下部に表示されている「確認」ボタンをクリックして下さい。「(URL) の所有権が確認されました。」と表示されれば確認は完了です。
ここに記述したコードがそのままHTMLのヘッダータグ内に記述されますので、HTMLタグとして完全に不具合のない正しいコードのみを記述してください。不具合のあるコードが含まれるとサイト全体が正常に表示されなくなる可能性があります。
【上級者向け】独自スタイルシート
デザイン編集画面の項目として、独自スタイルシートを入力できます。入力したCSSは継承の最終指定として上書きされます。
ここに入力するメリットは、「デザイン編集の設定値」として別保管されるため、テーマがアップデートされてもそのまま適用されることです。組み込みスタイルシートの中には「!important」を指定しているものもあります。ディベロッパーツールなどを利用して検証してください。
BASEデザイン機能の仕様上、テキスト欄の最大文字数は1000文字となっています。1000文字を超える程のまとまったCSSがある場合は別ファイルにまとめてどこかのサーバにアップして読み込みか、HTMLヘッダーの中に直接記述してください。