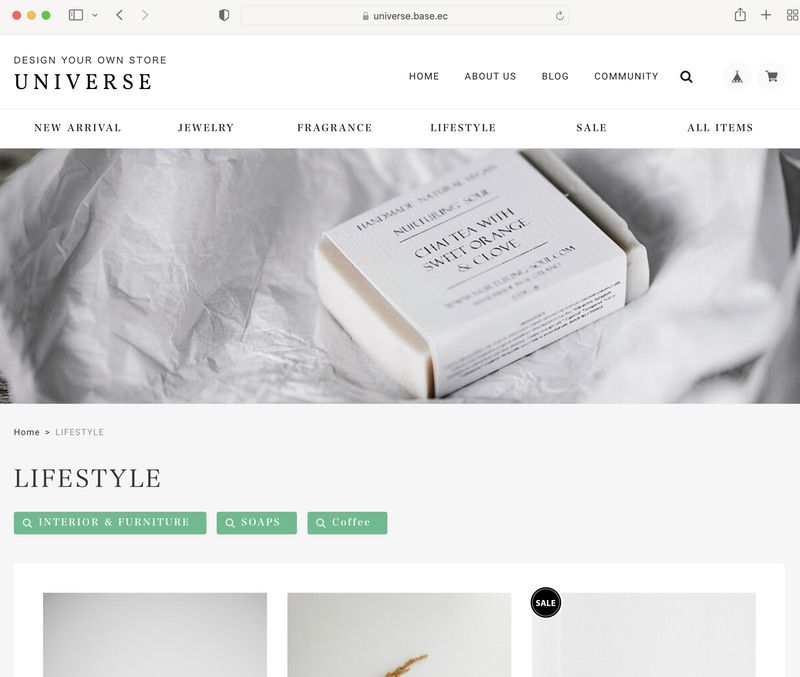
カテゴリーヘッダー画像を設定する
BASEのカテゴリーAppの仕組みとして、「カテゴリーごとに画像を設定する」という機能は存在していません。
このテーマでは独自の方法でカテゴリーヘッダーを実現します。
カテゴリーAppdでは、カテゴリー項目はいくつでも作成でき、さらに中カテゴリー、小カテゴリーと3階層までできます。
1つ1つすべてのカテゴリーごとに画像を設定するのは設定作業が煩雑になりすぎるため、この機能では「設定できるカテゴリー数は8つまで」としています。
おすすめの使い方として、「大カテゴリーに設定した画像を、中、小カテゴリーも共有する」という方法にすることで、たくさんのカテゴリーが構造化されたたショップでも対応ができます。もし大中小カテゴリー全て含めて8カテゴリー以下であれば、大中小カテゴリー全て別々の画像にすることも可能です。
設定手順
1. 「【カテゴリーヘッダー】ON/OF」をONにする
テーマ設定の左メニュー、一番下の方にある 「【カテゴリーヘッダー】ON/OF」をONにします。
これにより、全カテゴリーページにヘッダー画像レイアウトが適用されます。ONにした場合は全てのカテゴリー画像を設定してください。
2. カテゴリーのIDを調べて入力する
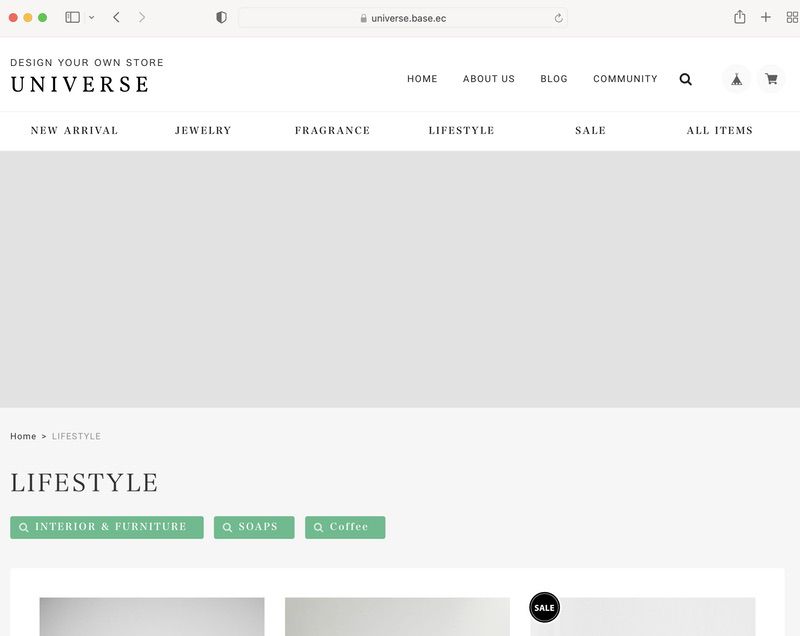
- 自分のショップの設定したいカテゴリーページを表示する

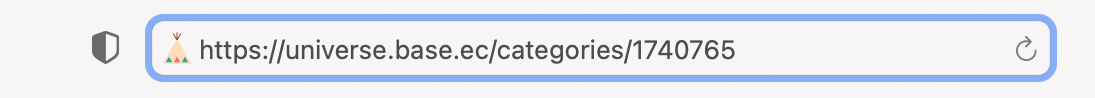
- ブラウザのアドレスバーにあるURL「ショップドメイン/categories/0000000」をチェック

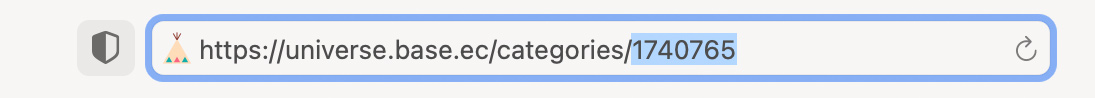
- 最後の7桁の数字「0000000」を選択し、コピーする

- テーマ設定画面「カテゴリー:ページ番号」欄に、先頭に「cat」をつけた「cat0000000」をペーストする

全て半角英数で、スペースも入らないようにご注意ください。
3. 画像をアップロードする
「カテゴリー1:画像」にそのカテゴリーに合わせたい画像をアップロードします。

ヘッダー画像なので画像はかなり横長の比率で表示されます。またパソコン、スマホによっても表示領域は変化します。全体が見えないと困るような写真ではなく、雰囲気として部分的に表示されていても問題ないものを選ぶのがポイントです。
4. 確認する
テーマ設定を保存し、先程のカテゴリーページを確認、ヘッダー画像が表示されていれば完了です。

8カテゴリーまで設定できますので、同じ要領で「カテゴリーのID」と「画像」を設定してください
* 中・小カテゴリーの設定方法
中・小カテゴリーにも同じ画像を設定するには、7桁の数字の先頭に「cat」をつけ「,.(コンマピリオド)」で繋げます。
例えば、大カテゴリが0000000、中カテゴリーが1111111、小カテゴリーが2222222だった場合、「cat0000000,.cat1111111,.cat2222222」と入力します。まとめていくつでも追加できます。ここにまとめられたカテゴリーページ全てに、対応する画像が表示されます。

全て半角英数で、スペースも入らないようにご注意ください。
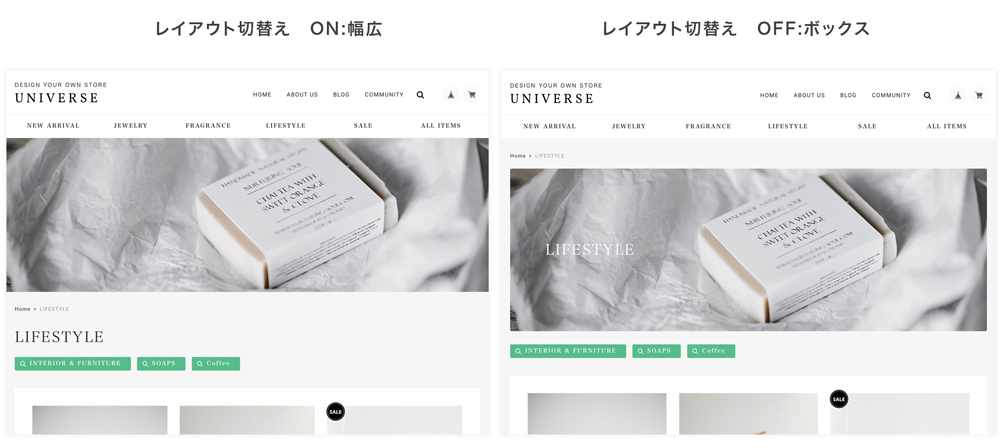
* レイアウトを選択する
「レイアウト切替え(ON:幅広/OFF:ボックス)」により、ヘッダー画像のレイアウトを2パターンから選択できます。
ONの状態ではヘッダー画像が横幅100%でページ上部に表示され、それ以降に通序通りのカテゴリータイトルなどが表示されます。
OFFの状態では、カテゴリータイトル自体が画像ボックスとなり、画像の上にタイトルが表示されるレイアウトになります。
この場合、カテゴリータイトルの文字色は白となります。設定する画像によって、文字が読みにくくなる場合もあると思いますが、1つ1つの画像ごとに文字色を変えることは設定画面が著しく煩雑になるため、文字色を固定しています。 画像の扱い自体で工夫する、またはもう1つのレイアウトを利用してください。

その他
もし将来的にBASEのカテゴリーAppの機能として正式にカテゴリー画像の機能が追加された場合、この機能の提供を終了します。
また、BASEの仕様変更によりカテゴリー画像の設定が不可能になる可能性もあります。どうぞご了承ください。
カテゴリーヘッダー設定数を8個としている理由として、デザインテーマはパソコン操作に慣れている方も慣れていない方も利用するものであるため、テーマ設定項目が増えすぎて分かりにくくなること、少なすぎて自由度が低くなること、のバランスをとっています。 またUNVIERSEのカテゴリーを利用したナビゲーションは8個ほどが表示できる限度であることから、8個としています。9個以上に増やしたい場合などは、カスタマイズをご依頼ください。