BASEがサービス開始された頃からBASEの魅力を感じて応援し続け、テーマのデザインマーケットがはじまった当初からずっとテーマデザイナーとして日々BASEのデザインを研究しています!
テーマラインナップの中で人気テーマをご紹介します!
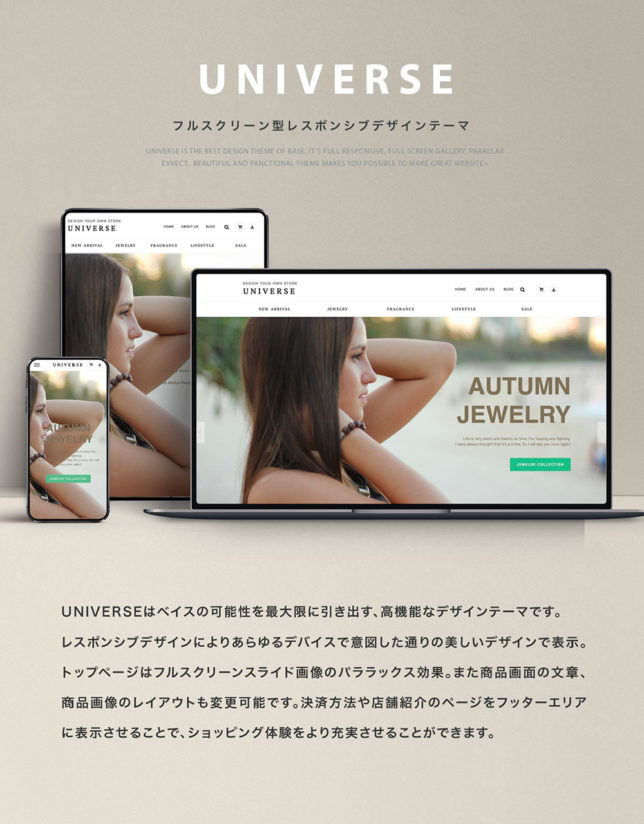
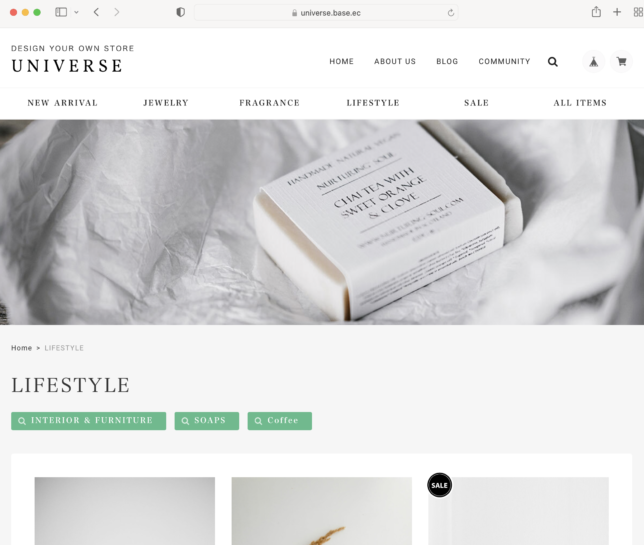
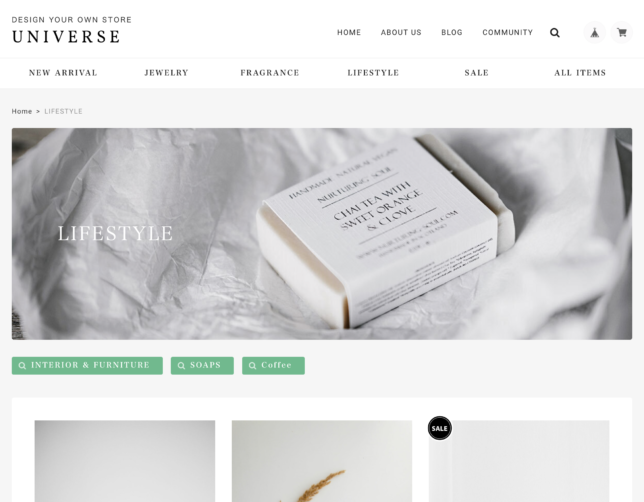
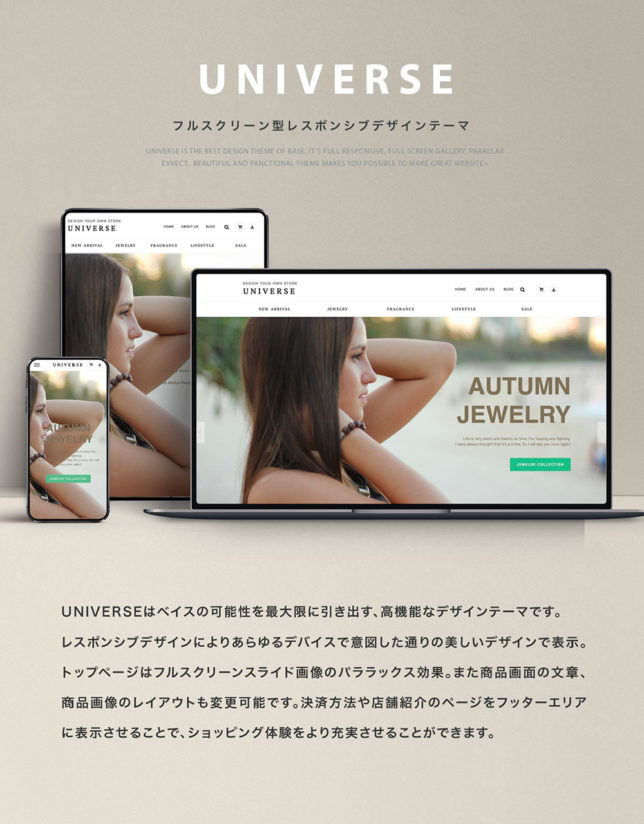
BASEの人気テーマ1位「UNIVERSE」

UNIVERSEはいくつかのテーマを制作し、たくさんのショップオーナー様に使っていただいた経験をベースにして、いろんな工夫やアイディアを詰め込んだテーマです。
ヘッダー画像のデザイン、カスタマイズ性が高く、またスライダーとパララックス効果もあり、印象的なデザインを簡単に作成することができます。
さらにサイドバーを入れない「1カラムデザイン」は商品写真を大きくみせることができます。
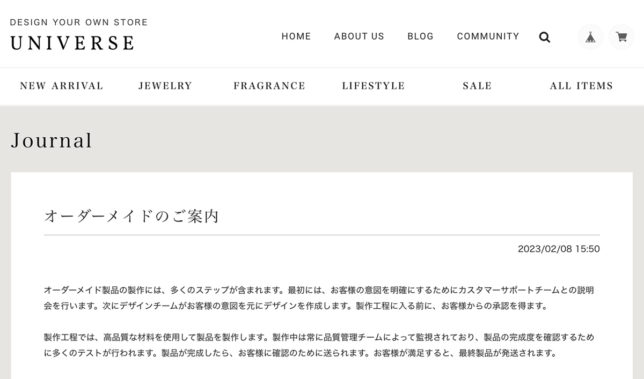
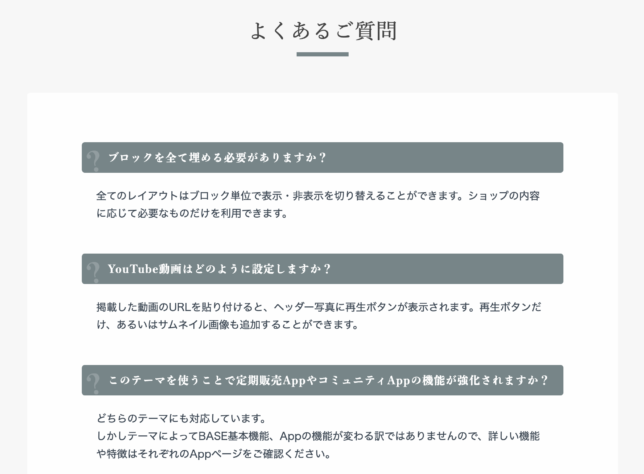
商品ページのレイアウトカスタマイズもとても凝っていて、さらに全ページのフッターエリアに発送方法の案内や支払い方法を表示できる所など、それまでのテーマにはなかった表現が盛りだくさんとなっています。
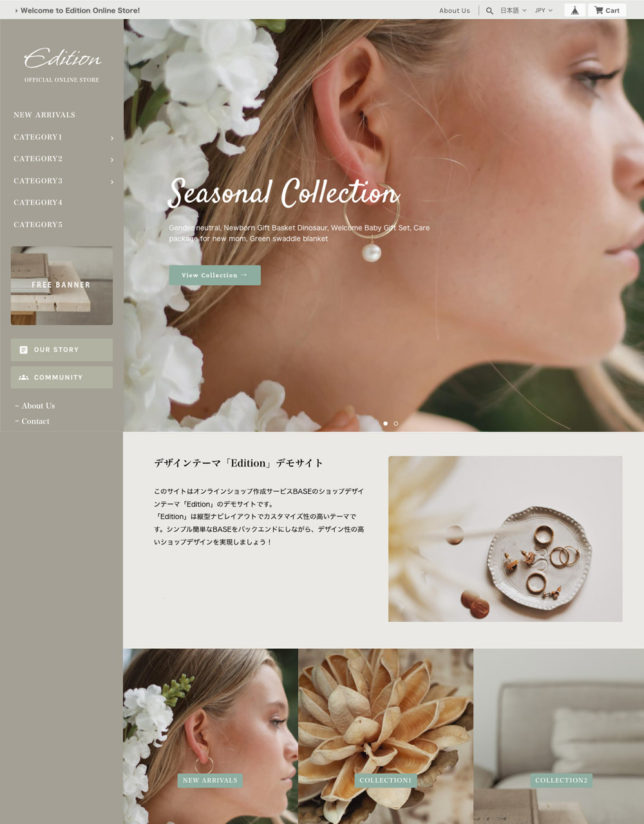
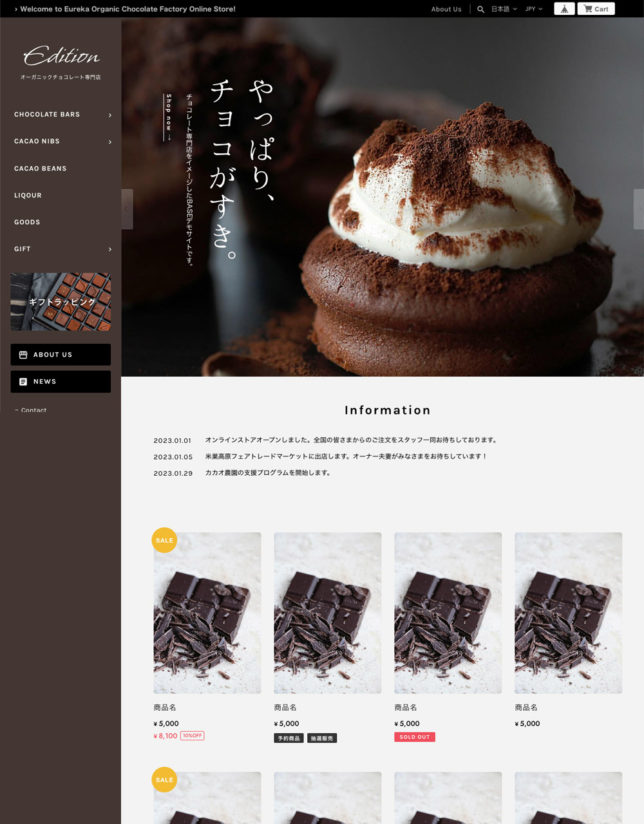
さまざまなショップの雰囲気に合わせられるという例として、デモサイトは全く系統の異なる2サイトを用意しています。
デモサイト1:
https://universe.base.ec/デモサイト2:
http://universedemo.base.ec
BASEの人気テーマ2位「Relation」
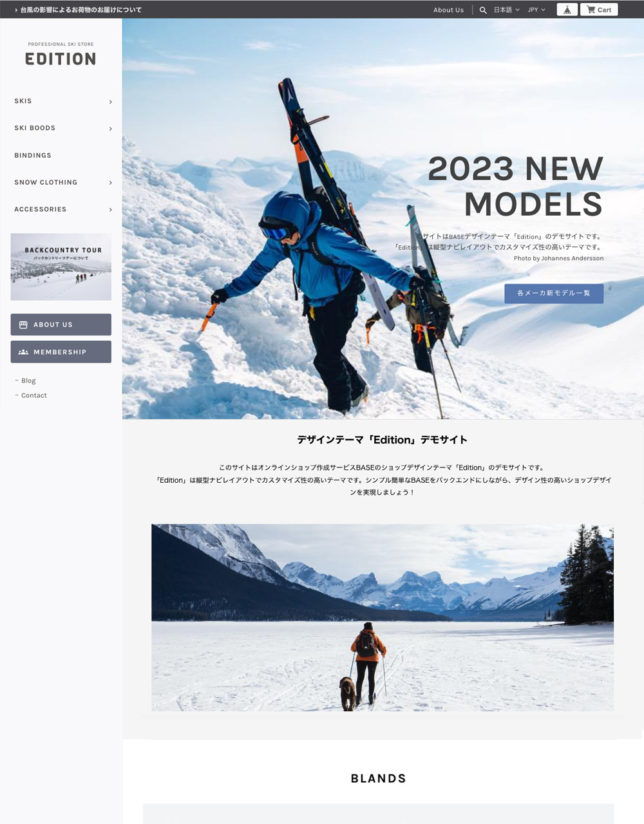
 「Relation」はトップページに全てを盛り込むワンページレイアウトのテーマで、ストーリー性のある少数商品EC、サブスク販売、オンラインコミュニティをイメージしています。
「Relation」はトップページに全てを盛り込むワンページレイアウトのテーマで、ストーリー性のある少数商品EC、サブスク販売、オンラインコミュニティをイメージしています。
2021年の7月にリリースされたばかりです、利用していただくショップを選ぶテーマ(特徴的なのでどのショップでも使えるというわけではないかも…)なのですが、とても多くの方に試していただき好評をいただいています。
このテーマは着手からリリースまで実に半年ほどかかっているのですが、そのきっかけとして「BASEオフィシャルテーマの充実度がすごい」ところにあります。2020年の秋に
BASEオフィシャルテーマは大きくリニューアルされ、デザインパーツを自由自在に組み合わせ、どんなデザインも簡単に作れるようになりました。
これを見たとき、「
もうみんなオフィシャルテーマでよくない?」と思っちゃったのです…
こんな良いものが無料で使える隣で、有料のデザインテーマの存在意義は何か
その時点でたくさんのデザインテーマがありましたが、どれも似たり寄ったり、どれも飛び抜けた特徴がない、デモサイトの写真だけで分別しているような… これ以上、似たようなテーマは必要ないかもしれない。(その方向でのベストとしてUNIVERSE を作った!)
そんな中、極端なコンセプトで、BASEを普通のショップとは違う使い方で使いたいと思っている方に向けたテーマを作りたい。と思い立ったのがこの「Relation」です。
当初は、コミュニティAppだけを想定したオンラインサロンテーマを目指していましたが、BASE開発チームの方からのアドバイスをいただく中で、一般的な使い方でも使えるように、と改善されていき、最終的にはある程度どんなショップでもお使いいただけるような仕様になっています。
もちろん、「ストーリー性のある少数商品EC、サブスク販売、オンラインコミュニティ」といった使い方を想定される場合は必ずおすすめしたいテーマです。
(それまでのテーマとは極端に違うコンセプトだったので、
BASE開発チームの皆様にはリリースまで何度も何度も修正アドバイスをいただき、とてもご迷惑をおかけしました…)
デモサイト:
https://demoreltn02.base.ec
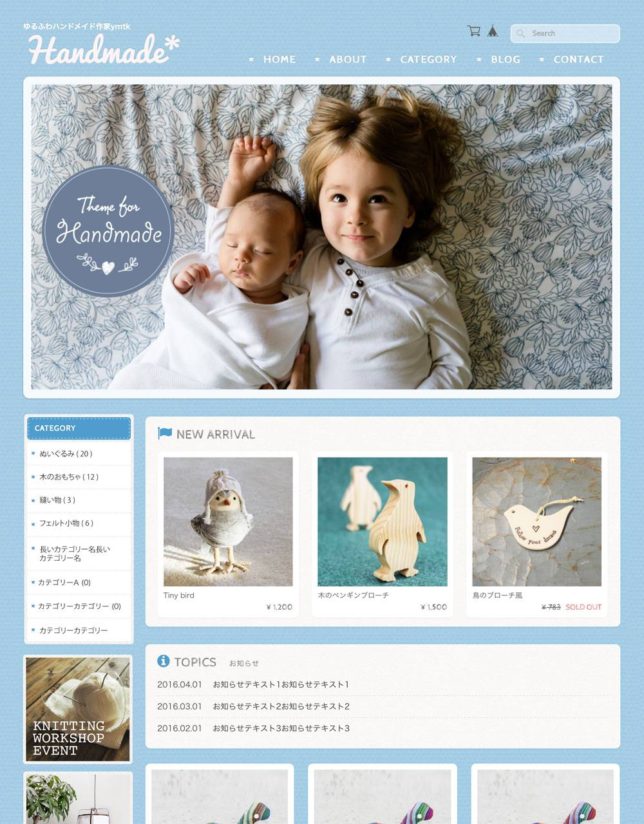
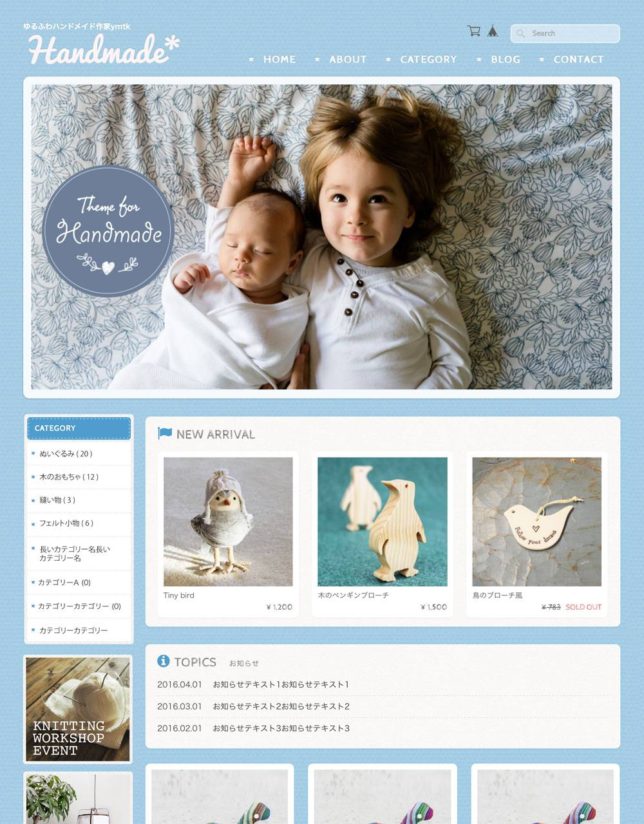
BASEの人気テーマ3位「Handmade」

「Handmade 」は暖かみ、柔らかさ、素材感を大切にしたテーマです。
定番のレイアウトでシンプルな使いやすさを基本に、細部に素材感のある表現を用いて優しくふんわりとした印象が感じられるようデザインされています。
素材感のある背景を選べたり、パーツが縫い目のデザインになっていたりと、とてもかわいいデザインが人気です。
ウェブデザインには流行や最先端をよしとする向きもありますが、いざお買い物をする人の立場となれば、なんとなく安心する感じ、ほっこり感、手作り感があった方が、販売者さんとの距離を近く感じることができる場合もあ理ます。
https://design.thebase.in/detail/27
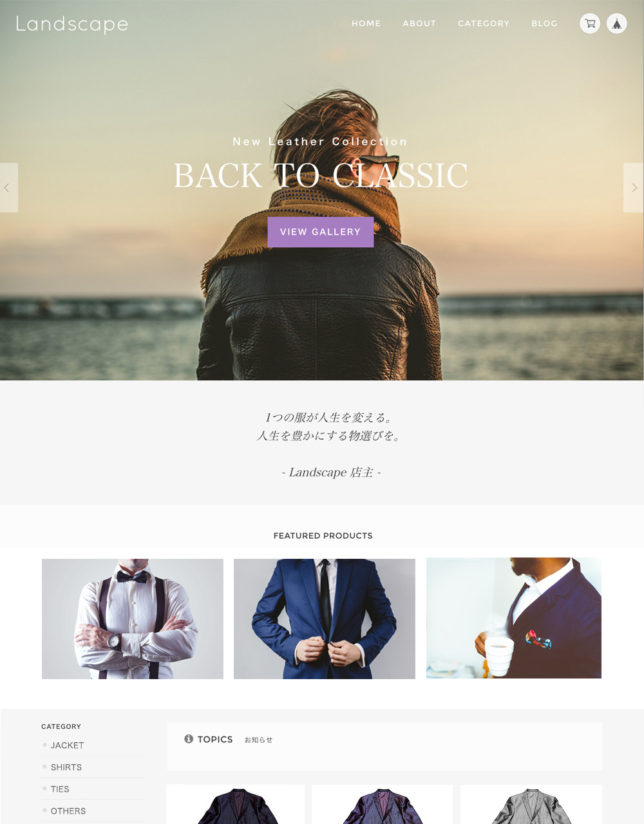
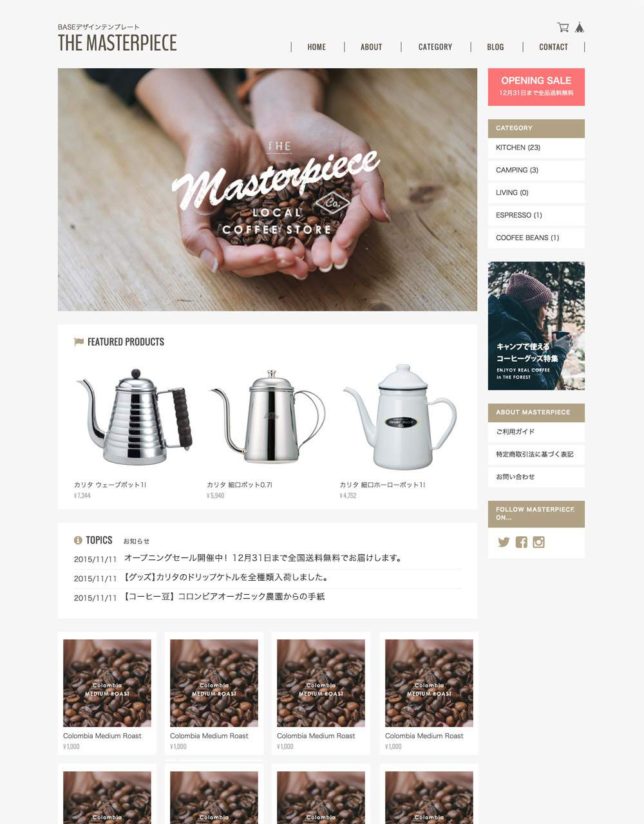
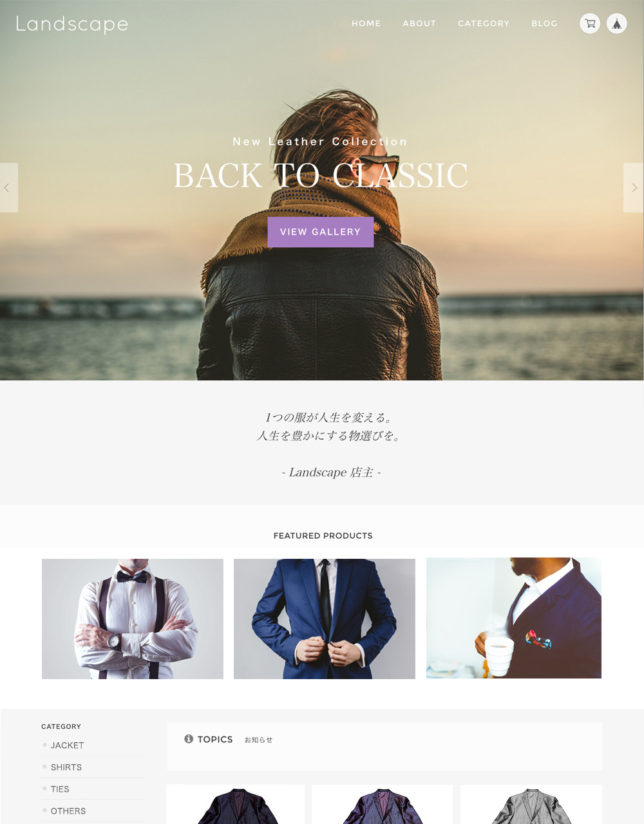
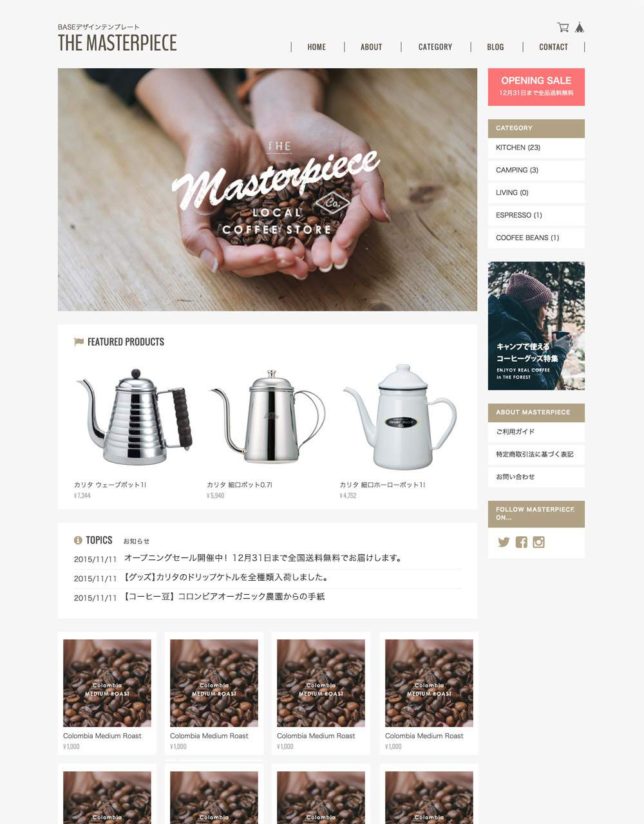
BASEの人気テーマ「Landscape」「MASTERPIECE」


「Landscape」「MASTERPIECE」も2位や3位でご紹介したテーマと同じくらい、人気のテーマです。
こちらはフルスクリーンのスライドショーをメインにした、シンプルでクールな雰囲気のテーマです。利用していただいているショップもとても多いので、これからもどんどんとアップデートを行なっていきます。
MASTERPIECE:
https://design.thebase.in/detail/15
LANDSCAPE:
https://design.thebase.in/detail/24