
UNVIERSEのアップデートについてお知らせします。
2023.9.14
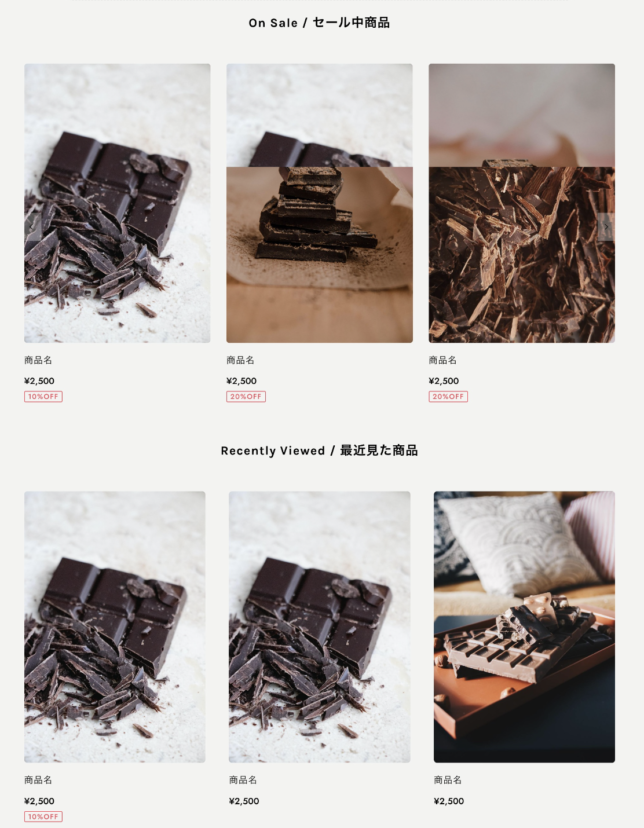
- 商品詳細ページにて、「最近見た商品」「セール中商品」の表示機能を追加しました
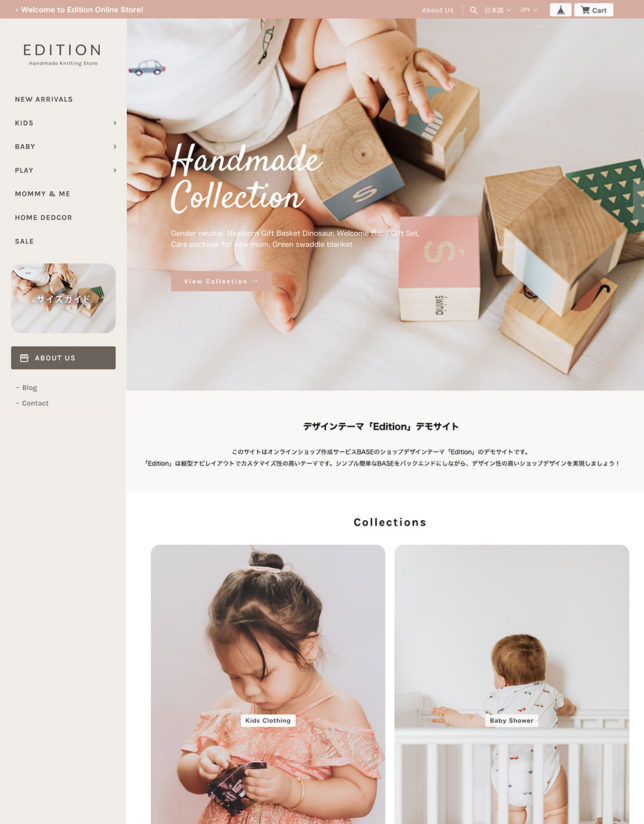
(デモサイトで確認)
商品詳細ページでは、従来までは「関連商品」のみとなっていましたが、さらに「最近見た商品」「セール中商品」を表示することにより商品から商品への動線が充実。ショップ内をぐるぐるとお買いまわりできるようになります。
初期設定ではOFFになっていますので、UNVIERSEご利用中のショップ様はぜひ機能をONにしてみてください。
2023.4.3
- 「メンバーシップApp」に対応しました!
「メンバーシップ App」をインストールすると、お客様とのつながりを深めるのに有効なメンバーシップを開設できます。入会されたメンバーの情報は顧客管理で確認でき、特別なお知らせやクーポンなどをいち早く配信できます。会員限定でショップオリジナルのポイントを貯められるようになります。
その他、表示に関するいくつかの調整、改善を行いました。
2023.3.24
- カートアイコン表示をアップデートしました。アイコンとして「カート」「バッグ」を選択できます。
- フッターの配送案内アイコンを選択できるようになりました。
- 決済案内に「あと払い(PayID)」を追加しました。(利用可能となるタイミングはBASEのお知らせをご確認ください。)
その他、表示に関するいくつかの調整、改善を行いました。
カートアイコンについて
従来までは「BASEのアイコン+カートアイコン」が表示されていましたが、アップデートにより「カートアイコン」のみの表示となり、BASEアイコンは画面一番下のフッターエリアに移動しています。「
BASEロゴ非表示」を利用することでBASEアイコンは表示されなくなります。
さらにカートアイコンの色は従来「白地の円の上に黒アイコン」→「ヘッダー上の文字色」に合わせて変わるようになっていますので、従来よりもかなりすっきりとしたデザインになりました!
更にアイコンはデザイン設定から「カート」または「バスケット」から選択できるようになっています。
 カートアイコン
カートアイコン
 バスケットアイコン
バスケットアイコン
同様にフッターの配送案内アイコンもデザイン設定の項目が追加され、従来のトラックに加えて「ギフトボックス」のデザイン、もしくは「アイコンなし」が選べるようになっています。
またBASEの決済方法に「あと払い(PayID)」が追加されることに対応し、テーマ設定での決済方法表示も対応が完了しています。決済方法の対応時期についてはBASEのお知らせをしっかりと確認いただき、そのタイミングに応じてテーマの表示設定の方も設定してください。

2023.1.11
- ポップアップバナー機能を追加しました。
→アクセス時に画面にポップアップバナーを表示させることができます。メルマガ登録ポップアップと選んでご利用いただけます。
- 商品詳細ページの写真と説明のバランス調整機能を追加しました
→PCで商品詳細ページを表示した際に写真エリア、説明エリアの幅のバランスを変更することができます。
その他、表示に関するいくつかの調整、改善を行いました。
2022.06.6
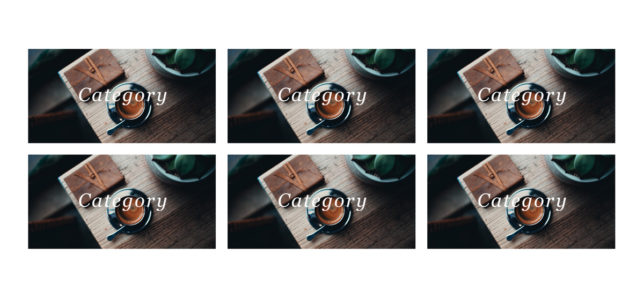
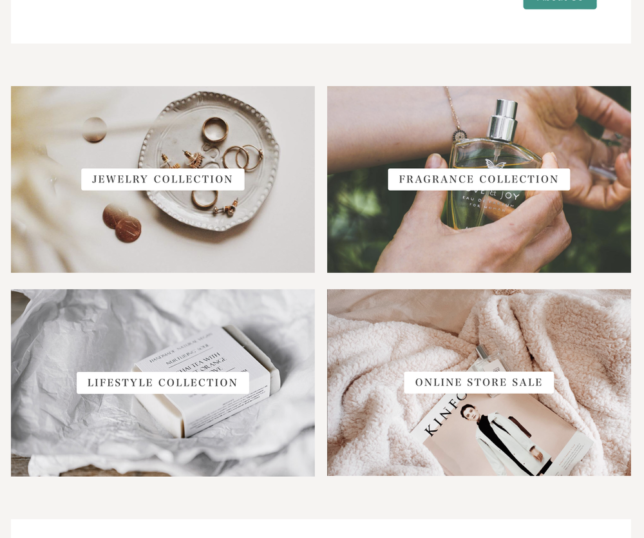
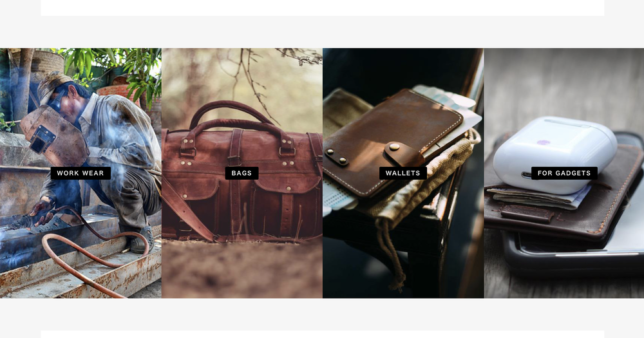
- コレクション機能を追加
トップページにカテゴリー一覧などをデザインできるセクションを追加し、カテゴリーをより魅力的に表現してショップをデザインできるようになりました!
- メイン画像にスマホ用の縦画像の設定機能を追加
- 動画用ドットフィルターのオプションを追加
- トップページの商品を無限読み込み式に切り替えるオプションを追加
- Google Search Consoleのメタタグ設定欄を追加
新機能について詳しくはマニュアルをご確認ください。
その他、細かい改善を行いました。
2022.04.14
- 外部ファイル読み込みを最小限にして動作を改善しました。
2022.01.19
- 「メールマガジンApp」の追加機能に対応しました。
サイト上にメルマガ登録フォームを設置し、未購入のお客様でもメルマガに登録できるようになりました。詳しくはマニュアルをご確認ください。
2021.12.20
- 「お知らせバナーApp」に対応しました。
お知らせバナー表示中は、カテゴリーナビの代わりにお知らせバナーが上部に固定されます。(PC表示)
2021.11.26
2021.11.10
2021.10.27
- トップページに動画機能を追加しました!
フルスクリーン映像が自動再生され、より印象的なショップデザインが可能となります。詳しくはマニュアルをご確認ください。
2021.10.19
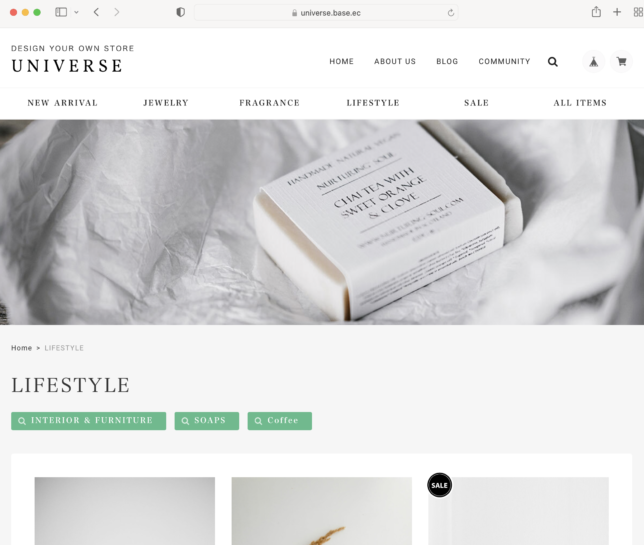
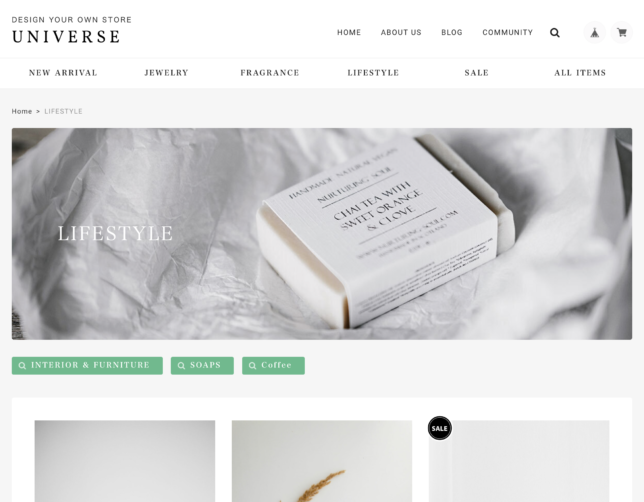
- カテゴリーページごとにヘッダー画像を設定できる新機能を追加しました。
テーマ独自の方法により、カテゴリーページごとにヘッダー画像を設定できます。これによりショップサイトのビジュアルをより充実させることができるようになりました!
その他表示に関する調整- 改善を行いました。
2021.09.9
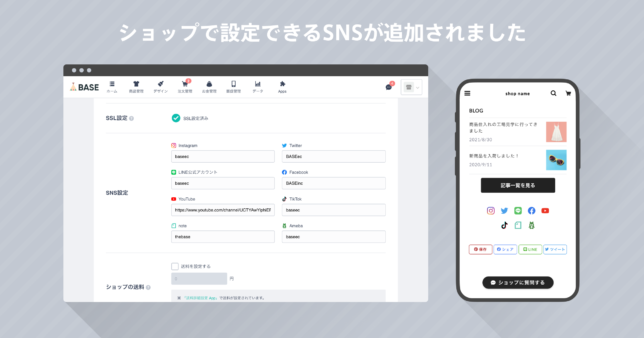
- ショップ連携SNSの追加に対応しました(YouTube / TikTok / note )
2021.09.08
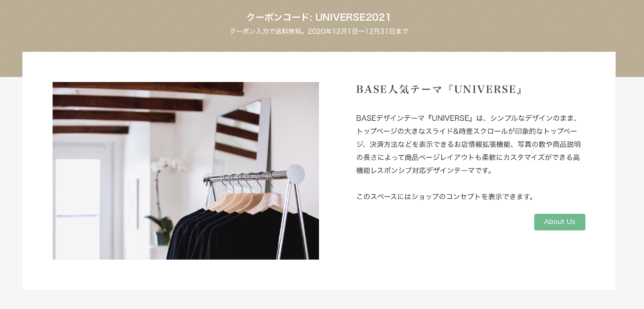
- トップページにショップコンセプトを表示する機能を追加しました。
(メイン画像の下に「写真+文章+ボタン」のセクションが追加され、ショップのコンセプトや簡単な紹介を掲載できます)
- フッターのナビリンク文字色設定がうまく反映されない不具合を修正しました。
- 再入荷通知Appへの対応を確認しました。
- その他、表示に関する軽微な改善を行いました。
2021.05.11
- TOP商品一覧の下にボタンを追加できるようになりました!
全商品カテゴリー、新着カテゴリーなどにリンクすることでトップページからより自然な誘導ができるようになります。
- 検索結果画面の軽微な改善を行いました。
2021.04.15
- モバイルナビの中の「カートを見る」を再度表示されます。
- ショップ非公開時の表示内容が、オフィシャルテーマの仕様に統一されました。
2021.03.17
- Amazon Payが利用可能になったことをうけ、決済方法表示に「Amazon Pay」を追加しました。
(Amazon Payを有効化した場合、テーマデザイン設定でも追加してください。)
2021.01.04
- OGP画像についてSNSにより優先ルールが異なる場合について更に改善を行いました。
2020.11.11
- コミュニティAppに対応しました。
- 検索窓の表示方法を改善しました。
- ブログの固定記事がトップに表示されない問題を修正しました。
2020.09.10
- Instagramフィードを埋め込む機能を追加しました
Instagramフィードの埋め込みサービスを利用して生成したコードを貼り付けられる機能を追加、またマニュアルに解説を追加しました。
2020.08.17
- ブログページのトップへ戻るボタン名がカスタマイズしたナビ項目名称に連動するよう改善
- 送料案内ウィジェットのトラックアイコンを文字色に連動するよう改善
- スマホ高機能ナビの表示を改善
その他、ショップオーナー様から頂いたフィードバックを元に各所の表示調整、改善を行いました。
2020.08.11
- 商品オプションAppに対応しました。
「商品オプション App」は材質- サイズ- 色などの組み合わせなど、かんたんにカスタマイズした商品オプションを作成できます!
2020.07.06
2020.04.24
- 抽選販売Appに対応しました。
- ラベルAppによるラベル画像の表示不具合を改善しました。
2020.03.17
2020.03.09
- OGP画像について、ロゴ画像よりもオリジナルOGP画像が最優先になるように改善しました。
2020.02.03
- 決済方法表示機能にPayPalを追加しました。
- 決済各社のロゴをより見やすくなるよう調整しました。
- スマホ表示での商品画像サムネイルのスワイプ型スライドギャラリーの表示を改善しました。(画像数が少ない場合でも違和感のないように調整)
- 全体フォントに関する軽微な改善を行いました。
2019.12.04
最近のアップデートでの不具合を修正しました。
2019.12.03
- カテゴリ別一覧で「もっと見る」ボタンの動作を改善しました。
- カテゴリー別一覧の絞り込みボタンのアイコンを虫眼鏡に変更しました。
- 全体フォントの選択に関する軽微な改善を行いました。
2019.11.20
ページタイトルの表示不具合を修正しました。
2019.11.11
- トップページ特集バナーの表示不具合を修正しました。
- トップページの通常商品一覧にも見出しタイトルをつけられるようになりました。
2019.10.10
SNSアイコンの表示を改善しました。
2019.09.24
- カテゴリ別一覧で「もっと見る」ボタンが表示されない場合がある不具合を修正しました
- 「もっと見る」ボタンの文言をお好みで変更できるようになりました
- 商品画面の画像サムネイルの分割演算の微調整(サムネイルを2〜4どのコマ割にしてもピッタリ表示されるよう改善しました)
2019.10.30
2019.09.04
- ショップ名の上にタグラインを表示できるようになりました
- 背景色に応じた中ページタイトル等の色設定を追加
- メイン画像が1枚だけの時にクーポンエリアが隠れる不具合を修正
- ショップ名の文字数が多い場合の表示を改善
2019.07.22
- Aboutページ拡張のショップ情報を、各項目ごとに表示有無を選択できるよう改善しました。
2019.07.02
- ショップ名の日本語フォント設定の不具合を修正しました。
2019.06.21